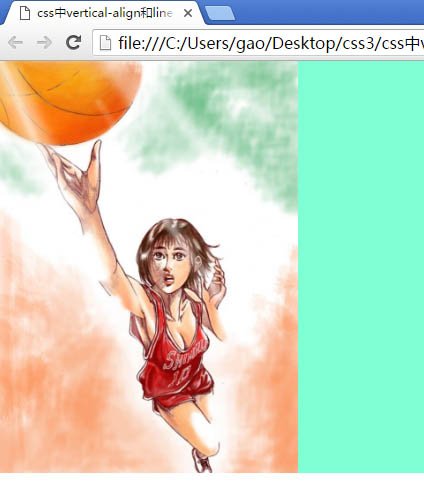
(1)、將一個圖片放入一個div塊中,div塊背景顏色設置為aquamarine。將會發現圖片與div塊下邊沿有一定間隙。
實例:

代碼如下:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>css中vertical-align和line-height的用法</title>
- <style>
- *{
- margin: 0px;
- padding: 0px;
- }
- div{
- background-color: aquamarine;
- }
- img {
- width: 300px;
- }
- </style>
- </head>
- <body>
- <div>
- <img src="./131796750659172.jpg" alt="picture">
- </div>
- </body>
- </html>
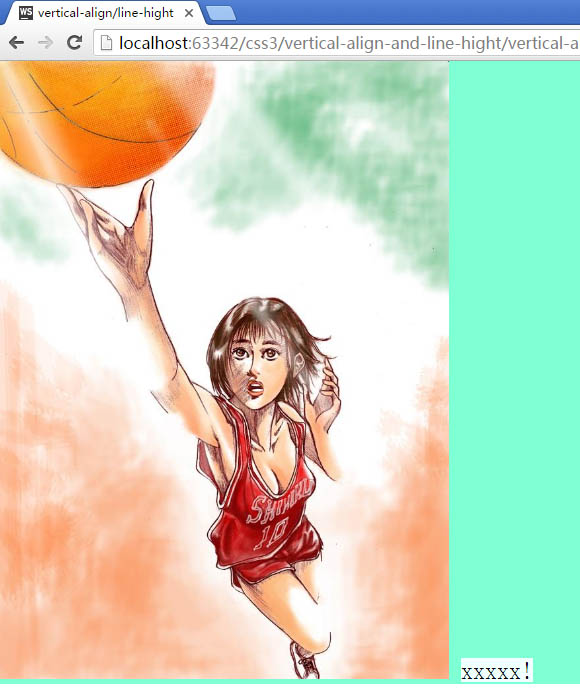
(2)、在div塊的圖片後面放入一個span標簽,內容為xxxx!,會發現span標簽內的元素與圖片是在底線對其的,當給span加一個背景時,可以看到圖片底部是與字母x底部對齊的。
實例:

實例:放大之後可以很明顯的看出來!

代碼如下:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>css中vertical-align和line-height的用法</title>
- <style>
- *{
- margin: 0px;
- padding: 0px;
- }
- div{
- background-color: aquamarine;
- }
- img{
- width: 300px;
- }
- span{
- background-color: azure;
- }
- </style>
- </head>
- <body>
- <div>
- <img src="./131796750659172.jpg" alt="picture">
- <span>xxxxx!</span>
- </div>
- </body>
- </html>
為什麼會出現這種現象呢?
答:原因是行內元素默認都受vertical-align(垂直對齊方式)和line-height(行高)的影響,而vertical-align默認的對齊方式是baseline,即基線對齊。這個基線就是span標簽裡的字母X的下邊沿,故圖片底部是與字母底部相對齊的(不是與span標簽的背景對齊)。又因為字母本身有line-height(行高)值,所以span標簽加上背景後比字母要高一些。
解決方法:(四種方法任意一種都可解決該問題)
(1)、將整個div內的font-size設置為0;
(2)、將圖片img變為塊級元素,即設置其為display:block;
(3)、給div設置一個行高(值盡量小些),設置為line-height:5px;
(4)、設置圖片img垂直對齊方式vertical-align,值為top/middle/bottom任意一個都可以(為了覆蓋默認的值baseline);
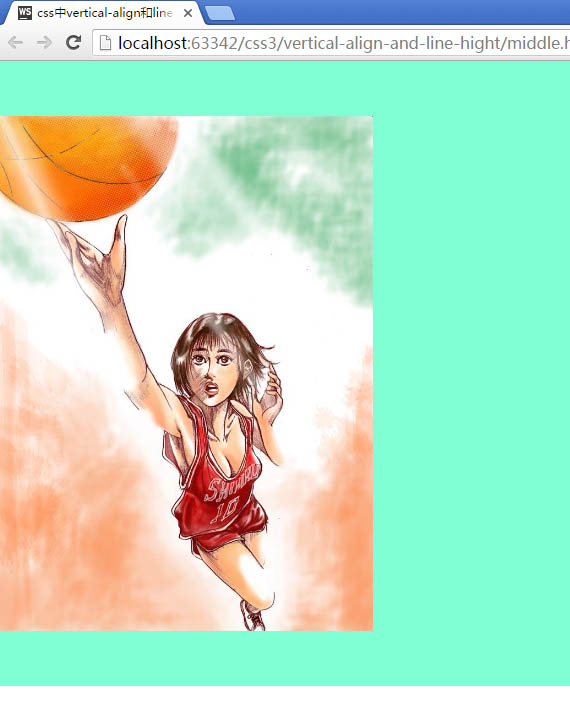
效果如下:

完整代碼如下:
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>css中vertical-align和line-height的用法</title>
- <style>
- *{
- margin: 0px;
- padding: 0px;
- }
- div{
- background-color: aquamarine;
- /*line-height: 5px;*/
- /*font-size: 0;*/
- }
- img{
- width: 300px;
- /*display: block;*/
- vertical-align: bottom;
- }
- span{
- background-color: azure;
- }
- </style>
- </head>
- <body>
- <div>
- <img src="./131796750659172.jpg" alt="picture">
- <span>xxxxx!</span>
- </div>
- </body>
- </html>
2、圖片垂直居中的問題
在div和img中添加以下屬性及屬性值即可實現圖片在div塊中的垂直居中。
XML/HTML Code復制內容到剪貼板- <style type="text/css">
- ...
- div{
- line-height: 500px;
- font-size: 0px;
- }
- img{
- vertical-align: middle;
- }
- ...
- <style>

代碼如下:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>css中vertical-align和line-height的用法</title>
- <style>
- *{
- margin: 0px;
- padding: 0px;
- }
- div{
- background-color: aquamarine;
- line-height: 500px;
- font-size: 0px;
- }
- img{
- width: 300px;
- vertical-align: middle;
- }
- span{
- background-color: azure;
- }
- </style>
- </head>
- <body>
- <div>
- <img src="./131796750659172.jpg" alt="picture">
- <span>xxxxx!</span>
- </div>
- </body>
- </html>
以上這篇淺談css中vertical-align和line-height的用法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
原文地址:http://www.cnblogs.com/gaotenglong/archive/2016/07/26/5708793.html