很多時候,希望能夠在HTML中使用空格排版。但浏覽器在解析HTML時,會把連續的空格解析成一個,所以我們會使用等這樣的占位符。
但是也不是很可靠,比如空格間距非常大,那麼我們必須增加多個占位符,同時頁面的體積會變得非常大。

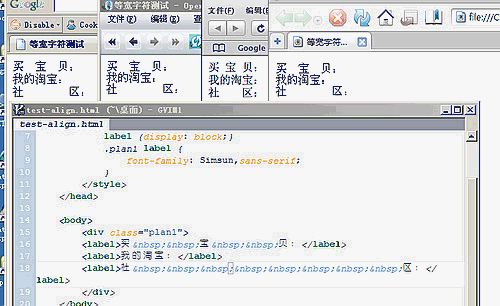
同時,注意到Safari中的寬度是已設定字符的空格寬度(Safari的默認字體為Times),也就是說一個中文字符需要兩個占位符。
具體情況如下圖所示:
其實,這不是Safari的問題,而是字體的問題。解決的方式就是使用下面的屬性
font-family:'宋體';將Safari的默認字體設置成“宋體”等中英文等寬的字體,就能解決。Windows版本的Safari字體設置,需要直接使用中文“宋體”這樣的名稱而不是“Simsun”(了解原因的兄弟請告訴我)。
但至此,我們的根本目標沒有解決,就是能否避免使用這樣的占位符,而使用“原生”的空格。考慮針對空白的相應CSS屬性,具體了解有關white-space的用法,接下來就比較好處理了。
總結下使用white-space實現等寬空格的條件,有兩個。需要設置對應的屬性
white-space:pre;
然後設置等寬字符(包括等寬空格)即可。綜合起來,就是這樣
font-family:'宋體',Simsun;
white-space:pre;
由於使用了中文CSS名稱,所以在實際使用中需要考慮樣式的字符編碼問題。同時,需要額外考慮的是,蘋果機是否有“宋體”(或者其他等寬的字體),有蘋果機的兄弟請幫忙測試下。
--Split--
感謝小馬提供的另外一個思路,就是使用em單位。1em簡單的說,就可以認為是一個字符寬度;同理,.5em就是半個字符。那麼,上面的情況就可以使用這樣寫。
<span>買<insclass="half-word"></ins>寶<insclass="half-word"></ins>貝:</span><br/>
<span>我的淘寶:</span><br/>
<span>社<insclass="two-word"></ins>區:</span><br/>
對應的CSS應為
.half-word{width:.5em;}
.two-word{width:2em;}
經測試通過。
--Split--
針對這上述的兩種不同方法,個人認為應當按照實際情況考慮采用。比如第一種方法,雖然依賴具體的等寬字體,但沒有添加其他額外的結構,對於以後的維護會更加的方便;第二種方法,則更多的考慮了實際的應用情況(同時也不用依賴具體的等寬字體),但是也添加了額外的結構。
所以,如考慮到以後的可維護性,同時“語義”的角度上分析,推崇第一種做法。而實際的應用情況下,同時需要應用比較復雜時,個人會選用第二種。
- 上一頁:CSS網頁設計時關於字體大小的設計
- 下一頁:讓CSS樣式表優化更整潔而簡短