采用 Webkit 核心的浏覽器主要有蘋果的 Safari 和 Google 的 Chrome,Webkit 核心有著良好的性能,並且在某些細節對用戶非常友好,頁面輸入框(input 標簽)聚焦高亮和文本框(textarea 標簽)縮放功能就是其中的兩個對用戶非常友好的設計。可是這兩個設計在對用戶友好的同時,卻會對頁面設計產生影響。
CSS 屏蔽 Webkit 輸入框高亮
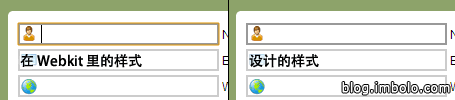
下面是默認情況下,Webkit 浏覽器裡輸入框獲取焦點時的情況。

我們可以發現 Webkit 對輸入框的高亮已經使頁面呈現出的樣式和設計樣式不同了。如果你的網站已經對輸入框獲取焦點時定義了特殊的樣式,不妨把 Webkit 這個多此一舉的功能屏蔽掉。加上下面的 CSS 就可以輕松地把高亮去掉。
input {
outline: none;
}
/* 屏蔽文本框高亮 */
textarea {
outline: none;
}
CSS 屏蔽 Webkit 文本框縮放
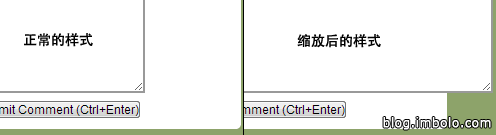
Webkit 的文本框縮放功能原本是方便用戶進行大量文本輸入而設計的,但有時果度的縮放會造成下圖的效果,打亂了頁面的布局。如果你的網站已經為用戶提供了足夠大的空間讓用戶進行輸入,那麼你可以屏蔽這個功能,用 CSS 有兩種方法。

CSS 2.1 的方法:
原理:限制文本框的最大寬度和最大高度,使其和設計的大小一樣。
textarea {
width: 400px;
max-width: 400px;
height: 400px;
max-height: 400px;
CSS3 的方法:
通過 resize 屬性禁止對元素進行縮放,因為 Chrome 對 CSS3 支持良好,因此推薦使用這個方法。
texearea {
resize: none;
}