CSS綠色導航菜單制作實例
編輯:布局實例
網站上的菜單大部分都是由CSS來實現的,不管是帶動畫效果,或是不帶動畫效果,不管是一級菜單或是多級菜單,不管是橫向菜單,也不管是豎向菜單,幾乎都與CSS關系密切。現在用CSS代碼實戰一款簡潔的綠色導航菜單,是一個基本型菜單,沒有使用jQuery,也沒有加入動畫效果,目的是讓CSS新手學會如何制作一個簡單的CSS菜單。
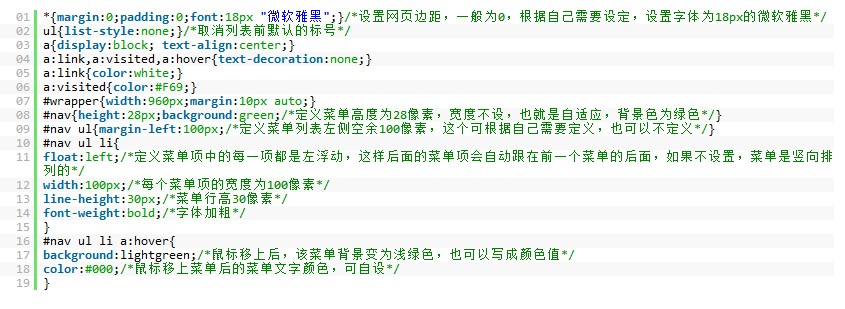
先來帖CSS菜單的代碼,為了便於理解,這裡在關鍵的地方都加入了注釋。

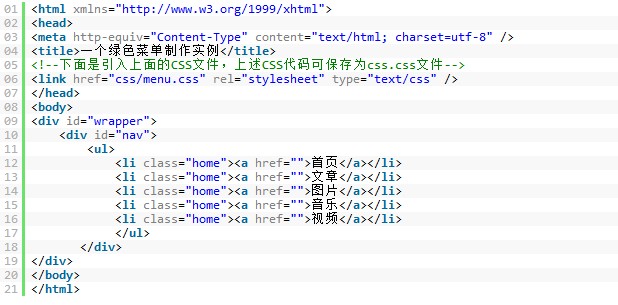
CSS代碼寫好了,先保存為menu.css文件,下面要引入這個文件,將CSS應用到對像上,下面就是對網頁上菜單對象的定義:

好了,將上述頁面保存為menu.html,與menu.css文件放在一起,雙擊運行menu.html,就可看到菜單效果啦,如下圖所示:

- 上一頁:CSS font用法定義詳解
- 下一頁:CSS UL LI布局實現表格效果
小編推薦
熱門推薦