剖析CSS margin-right屬性用法
編輯:CSS詳解
本文和大家重點討論一下CSS margin-right 屬性的用法,margin-right 屬性設置元素的右外邊距,相信本文介紹一定會讓你有所收獲。
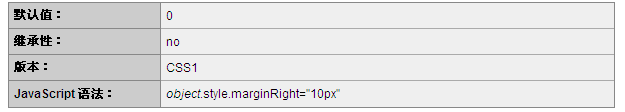
CSS margin-right 屬性
定義和用法
margin-right 屬性設置元素的右外邊距。
注釋:允許使用負值。

實例
設置 p 元素的右外邊距:
- p
- {
- margin-right:2cm;
- }
浏覽器支持
所有主流浏覽器都支持 margin-right 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
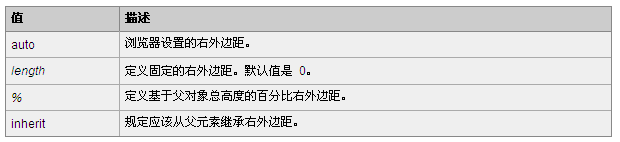
可能的值

【編輯推薦】
- CSS margin-bottom 屬性使用手冊
- CSS中使用margin屬性定義網頁邊距
- DIV+CSS網頁錯位診斷和解決方法
- 深入學習CSS中padding、margin屬性寫法
- 技術分享 如何使用CSS控制超鏈接文字樣式
小編推薦
熱門推薦