原來命名可以這樣的
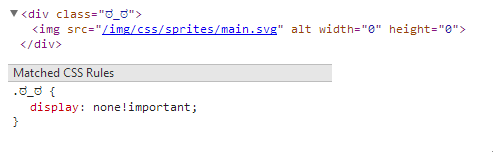
前一段時間,在某一站點看到了這樣的內容:

"這也可以?"是我對此的第一印象。不過,稍作調查知道了,這樣寫確實是有效的。此外,這個?_?的符號表情,看起來是不是相當有存在感?再看看搭配的css屬性,display: none !important;即定義元素一定不顯示,是不是也非常符合這個表情想要表達的意思?
只要遵循css語法,就可以很好地應用這種不常見的命名。
命名字符的規定
英文單詞的組合你一定很熟悉,例如.top_nav用來表示頂部導航,不僅用了合法的選擇符,而且也很符合語義化的要求。
另外,你應該也知道,選擇符命名的開頭字符,不可以是數字,例如.3-column不是合法的選擇符。使用不合法的選擇符的後果是,對應的css樣式規則會因為選擇符無法正確解析,而變為無效。
事實上,css語法對於命名字符有更多的規定。以下是W3C關於命名標識符的說明中的內容:
In CSS, identifiers (including element names, classes, and IDs in selectors) can contain only the characters [a-zA-Z0-9] and ISO 10646 characters U+00A0 and higher, plus the hyphen (-) and the underscore (_); they cannot start with a digit, two hyphens, or a hyphen followed by a digit. Identifiers can also contain escaped characters and any ISO 10646 character as a numeric code.
意思是說,css中允許使用的命名字符,包括大小寫英文字母、數字、連字符-、下劃線_及其他ISO 10646字符集(等同於Unicode)中的字符。同時,起始字符部分不能是數字,或連續2個-,或1個-後接1個數字。此外,允許使用轉義字符和任意ISO 10646字符的數字代碼。
經過測試,IE6對起始字符是下劃線_和單個連字符-的情況,也會認定樣式規則無效。
字符轉義
可以看出,命名允許使用的字符其實是非常多的。但是,有一個地方需要注意,就是特殊字符。特殊字符是指在css語法中,被認定用來表示特定含義的字符(相當於編程語言中的關鍵字)。例如,...這樣的class命名是不合法的,因為.是css選擇符中表示class的字符,因此不允許直接用在命名中(...這位沉默著的class名你感覺如何?)。
css中的特殊字符包含:!, ", #, $, %, &, ', (, ), *, +, ,, -, ., /, :, ;, <, =, >, ?, @, [, , ], ^,`, {, |, }, 和~。
這個時候,想要在命名中也加入這些特殊字符,就要使用字符轉義(character escape)。字符轉義通過反斜槓實現,在css選擇符中,你可以通過在特殊字符前加的方法,取消特殊字符的特定含義,使其可以正確地被用於命名。例如,特殊字符#就可以用#來表示。
反斜槓的作用還不只如此。前面說到,任意ISO 10646字符都可以使用。按照ISO 10646的定義,所有的字符都可以用十六進制的代碼來表示(尤其是一些不易直接輸入的字符需要這樣表示)。css語法中,以反斜槓開頭,後接最多6位十六進制數字,即構成一個ISO 10646字符的代碼。這和直接輸入ISO 10646字符是一樣的,但由於形式上是代碼,因此是最可靠的。
取消特殊字符的特定含義,除了前邊的直接在前邊加的寫法外,還可以用ISO 10646代碼。比如#也可以用23或者�00023表示。請注意,如果代碼不滿6位(前面幾位是0),一定要在末尾留一個空格,這才能組成一個正確的ISO 10646代碼(這個空格是分隔標識用,算作代碼的一部分,不會引發選擇符中的特殊含義)。如果不想有這個空格,請使用完整的6位十六進制代碼。
比如,下面是一個合法的命名示例。html:
XML/HTML Code復制內容到剪貼板
- <div class="^_^"></div>
css中的定義:
CSS Code復制內容到剪貼板
.5E _5E {width:50px;height:50px;background:tomato;}
這裡的^屬於特殊字符,但通過代碼寫法後,就可以正確解析了。
關於css字符轉義的更多介紹,推薦你閱讀CSS character escape sequences,這位作者還給了一個很有用的轉義工具。
讓命名更有趣
還需要提示一下的是,ISO 10646包含的字符,有很多即使看起來很奇特,但由於不是特殊字符,是可以直接輸入的。盡管可能因為編輯器字體原因無法顯示,但仍然有效。比如,html:
XML/HTML Code復制內容到剪貼板
music on~
對應css:
CSS Code復制內容到剪貼板
.?{width:50px;height:50px;background:mistyrose;color:#333;}
對應的實際元素是(對的,我要證明這個寫法有效!):
music on~
如果你想表示關於音樂內容的區域,這樣字符圖形也許可以說比英文單詞更加符合語義。而更重要的是,這種寫法更有趣!
在使用這些字符的時候,請注意,css和html的編碼都應使用utf-8。如果html是服務器端語言(比如php)生成的,則編碼選項應設置為utf-8。
關於如何找到各種字符,歡迎到Unicode查詢站點Unicode character table。
看到這裡,你是否已經想開始寫點不一樣的選擇符命名呢?我已經試過一些↓
html:
XML/HTML Code復制內容到剪貼板
- <div class="(?ρ?*)"></div>
- <div class="(?ω?)"></div>
css:
CSS Code復制內容到剪貼板
.(?ω?){width:50px;height:50px;background:skyblue;}
.(?ρ?*){width:50px;height:50px;background:aquamarine;}
以後覺得詞不達意的時候,就用這種吧,一定可以給某個看你代碼的人一個驚喜。
結語
實際地了解css語法對於命名標識符的規定後才知道,命名時原來還有如此多的空間可以發揮。一起試試更多的有趣的選擇符吧!
- 上一頁:CSS中的一些百分比相關調試經驗分享
- 下一頁:CSS中的選擇符實際使用指南