css字體設定問題在使用過程中頻繁發生,下面為大家整理了一些相關的解答,感興趣的朋友可以參考下
font:12px/1.5 arial,5b8b4f53,sans-serif 什麼意思
字體:字體大小/字體行高 字體格式
在CSS中使用中文字體通常直接設置字體名稱,比如設置字體為宋體:font-family:’宋體’。但因此產生的一個問題是,如果CSS編碼有誤,會導致頁面加載後CSS中的中文字體亂碼
直接使用中文字體,有時候在ie6下會出現樣式丟失問題。
而使用英文代替中文如:“font-family:SimSun”也不推薦,Firefox的部分版本與Opera在處理SimSun時會有問題。
所 以推薦使用中文字體的Unicode編碼。 那怎麼解決這個亂碼問題呢,由於CSS文件基本都是UTF-8的編碼模式,所以我們可以把中文字體的名稱用相應的Unicode編碼來代替,這樣就可以有 效的避免浏覽器解釋CSS代碼時候出現亂碼的問題。比如中文字體“宋體”經過Unicode編碼後為“5b8b4f53″,在CSS中就可以這樣 寫:font-family:’ 5b8b4f53’; 如果在你“DIV+CSS”的過程中,還需要用到一些表中沒有的字體的話,可以借助Firefox的插件Firebug來查詢所需中文字體對應的 Unicode編碼,方法很簡單,就是打開Firefox,然後打開Firebug,在“控制台”裡底部“>>>”的後面像這樣輸入
escape('黑體');
escape('黑體');
escape('黑體');
escape('黑體');
escape('黑體');
escape('微軟雅黑');,然後會顯示一個信息,%u5FAE%u8F6F%u96C5%u9ED1這個就是中文字體“微軟雅黑”對應的Unicode編碼“5FAE8F6F96C59ED1”,注意把%u改成,否則可能會出錯。
http://my.csdn.net/uploads/201208/02/1343889041_2779.jpg
巧用Firebug查詢中文字體的Unicode編碼(Firefox 14.0.1,Firebug 1.10.1)
另 外,在設置字體時候最好把英文字體寫在前面,不然可能網頁裡所有的英文字體和數字都變成“宋體”或者別的字體去了,那樣看起來比較不美觀。例 如:font-family:’ 5FAE8F6F96C59ED1’,Arial;最好像這樣寫:font-family:’5FAE8F6F96C5 9ED1’,Arial;
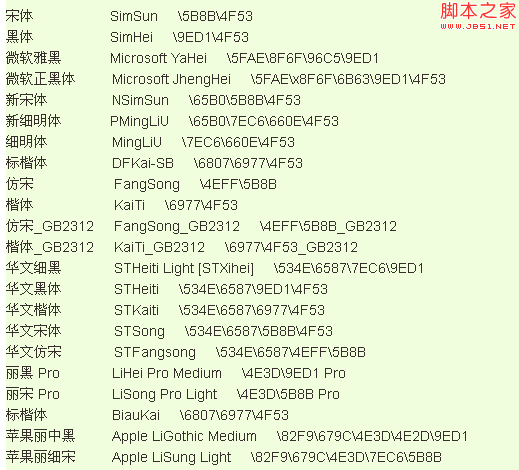
為了方便需要的朋友快速使用,下表中列出了一些常用中文字體的Unicode編碼:
宋體 SimSun 5B8B4F53
黑體 SimHei 9ED14F53
微軟雅黑 Microsoft YaHei 5FAE8F6F96C59ED1
微軟正黑體 Microsoft JhengHei 5FAEx8F6F6B639ED14F53
新宋體 NSimSun 65B05B8B4F53
新細明體 PMingLiU 65B07EC6660E4F53
細明體 MingLiU 7EC6660E4F53
標楷體 DFKai-SB 680769774F53
仿宋 FangSong 4EFF5B8B
楷體 KaiTi 69774F53
仿宋_GB2312 FangSong_GB2312 4EFF5B8B_GB2312
楷體_GB2312 KaiTi_GB2312 69774F53_GB2312
華文細黑 STHeiti Light [STXihei] 534E65877EC69ED1
華文黑體 STHeiti 534E65879ED14F53
華文楷體 STKaiti 534E658769774F53
華文宋體 STSong 534E65875B8B4F53
華文仿宋 STFangsong 534E65874EFF5B8B
麗黑 Pro LiHei Pro Medium 4E3D9ED1 Pro
麗宋 Pro LiSong Pro Light 4E3D5B8B Pro
標楷體 BiauKai 680769774F53
蘋果麗中黑 Apple LiGothic Medium 82F9679C4E3D4E2D9ED1
蘋果麗細宋 Apple LiSung Light 82F9679C4E3D7EC65B8B

google字體對照:http://hotoo.googlecode.com/svn/trunk/labs/css/css-fonts.html