為了給文檔樹中的各個元素排版定位(布局),浏覽器會根據渲染模型(是講元素怎麼在頁面上定位及布局的,包括position和float等等,visual formatting model)為每個元素生成四個嵌套的矩形框,分別稱作content box、padding box、border box 和margin box。
以上說的四種類型是不可分割的,並可能會重合,這就是CSS規范中描述的“盒模型”(box model),也就是以CSS的角度去看一個元素被渲染後的抽象形態。是講一個元素自身的構成部分,不同於布局:多個元素在頁面上的定位。
51CTO推薦閱讀:CSS布局:Web標准必備小結

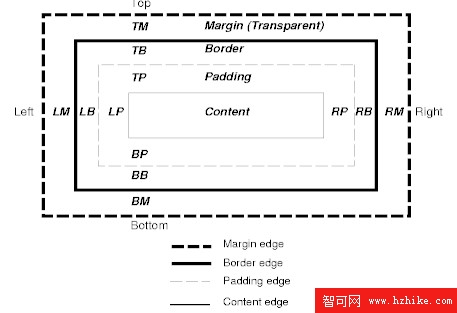
上面的大框,代表一個元素生成的矩形區域,也就是 box,每一個 box 都包括一個 content 區域(元素的內容,如文本,圖形等)以及環繞其四周的 padding(元素的內邊距,填充部分)、border (元素的邊框) 和 margin (元素的外邊距) 區域。padding、border 和 margin 區域都包括 top、right、bottom、left 四部分。如圖所示(“LM”代表left margin,“RP”代表right padding,“TB”代表top border……)。
邊界
上述四個區域(content、 padding、border和margin)分別有他們自己的邊界,細化來說,每個區域都有top、right、bottom、left四個邊界。
◆content 邊界/內邊界
Content 邊界環繞在由該元素的寬和高決定的一個矩形上,這個尺寸通常由該元素渲染後的內容決定。這四個content邊界組成的矩形框就是該元素的 content box。
◆padding邊界
Padding 邊界環繞在該元素的 padding區域的四周,顧名思義,填充背景色,在此范圍內有效。如果padding的寬度為0,則padding邊界與content邊界重合。這四個padding邊界組成的矩形框就是該元素的padding box。
◆border 邊界
Border 邊界環繞在該元素的border區域的四周,如果border的寬度為0,則border邊界與padding邊界重合。這四個border邊界組成的矩形框就是該元素的 border box。
◆margin 邊界/外邊界
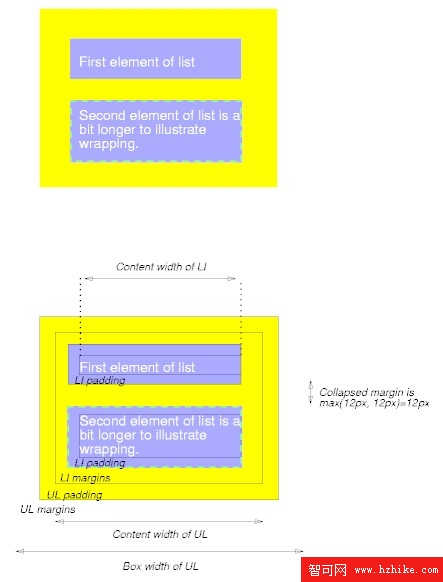
Margin 邊界環繞在該元素的margin區域的四周,如果margin的寬度為0,則margin邊界與border邊界重合。這四個margin邊界組成的矩形框就是該元素的 margin box。下面分別說一下各個部分。一個簡單的例子,來自 W3C 官方:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD Html 4.01//EN">
- <Html>
- <HEAD>
- <TITLE>Examples of margins, padding, and borders</TITLE>
- <STYLE type="text/CSS">
- UL {
- background: yellow;
- margin: 12px 12px 12px 12px;
- padding: 3px 3px 3px 3px;
- /* No borders set */
- }
- LI {
- color: white; /* text color is white */
- background: blue; /* Content, padding will be blue */
- margin: 12px 12px 12px 12px;
- padding: 12px 0px 12px 12px; /* Note 0px padding right */
- list-style: none /* no glyphs before a list item */
- /* No borders set */
- }
- LI.withborder {
- border-style: dashed;
- border-width: medium; /* sets border width on all sides */
- border-color: lime;
- }
- </STYLE>
- </HEAD>
- <BODY>
- <UL>
- <LI>First element of list</LI>
- <LI class="withborder">Second element of list is
- a bit longer to illustrate wrapping.</LI>
- </UL>
- </BODY>
- </Html>
示意圖: