本文和大家重點討論一下DIV+CSS驗證_W3C驗證的概念,在DIV+CSS開發的時候,如果追求完美,開發中或開發完後立即去驗證開發的CSS是否符合w3c標准。
DIV+CSS驗證_W3C驗證
在DIV+CSS開發的時候,特別是新手特別喜歡追求完美,所以開發中或開發完後立即去驗證開發的css是否符合w3c標准。雖然說驗證w3c是好事但是,這個不是最重要的,最重要的是divcss的兼容浏覽器性能、CSS代碼最優程度、特效兼容。
接下來介紹w3c驗證
w3c驗證地址:http://jigsaw.w3.org/CSS-validator/
W3C驗證方法
1、在線提交需要驗證的網址驗證W3C標准驗證地址:http://jigsaw.w3.org/CSS-validator/#validate_by_uri

在URL地址輸入需要驗證的網頁地址然後點擊“check”即可驗證W3C標准,將顯示驗證結果。
一般情況將通過w3c驗證但是如果有時候如果你設置兼容各浏覽器的CSSHACK將會檢查出你使用錯誤。錯誤內容在線CSS工具也會提示出的。
如果通過將顯示以下圖

如果錯誤將顯示錯誤的地方並帶提示說明
2、在線提交需要驗證的代碼
驗證地址:http://jigsaw.w3.org/CSS-validator/#validate_by_input
此方法是直接將代碼拷入到輸入框裡點擊“check”即可驗證w3c標准。得出驗證通過與否都會提示,提示說明如輸入url地址方式驗證一樣_www.divCSS5.com介紹。
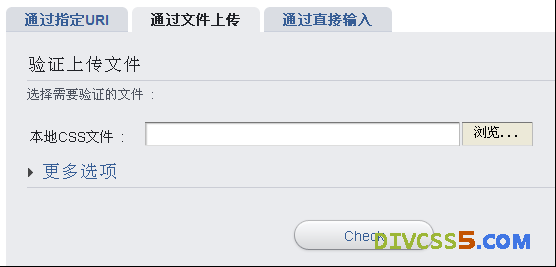
3、本地文件上傳方式驗證w3c標准
驗證地址:http://jigsaw.w3.org/CSS-validator/#validate_by_upload

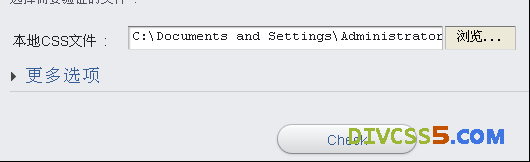
點擊“本地CSS文件”輸入框右邊“浏覽...”即可選擇本地電腦需要驗證文件,點擊“check”即可提交需要驗證CSS文件。

說明驗證結果與第一點在線輸入網址驗證一樣。錯誤與否都會顯示結果。
CSS擴展與提升
1、兼容各版本浏覽器也會導致驗證失敗。在開發divcss的時候我們一般都不會刻意去追求完美,特別是w3c驗證完全通過,因為在開發網頁的時候我們需要考慮兼容各個版本浏覽器、不同品牌浏覽器所以會用到csshack方法來兼容,這樣會使用w3c不通過的CSS代碼。
2、使用濾鏡也會導致w3c驗證失敗。因為我們為了追求美觀與感官特效所以我們需要使用一點CSS濾鏡這樣一來也不會通過w3c驗證。
3、各大門戶網站一般都不會考慮w3c驗證,也會導致w3c不會通過。比如谷歌、百度、QQ等門戶網站為了追求各式各樣效果也會導致CSSw3c驗證問題。
綜上總結:
我們一般要客觀認識w3c標准特別是w3c驗證,如果你使用特效、浏覽器兼容等方面一般不會通過w3c驗證,所以我們不要刻意去追求w3c標准的驗證通過與否,但是我們要注意的是浏覽器的兼容、特效的兼容給浏覽者帶來美的享受,在開發DIV+CSS的時候盡量考慮到w3c標准即可,要注意優化CSS代碼、注意Html標准即可。
【編輯推薦】
- CSS布局時需注意的八大技巧
- IE6.0對padding的解讀分析
- 揭露CSS中margins折疊現象內幕
- DIV+CSS開發XHtml網頁對SEO優化的影響
- DIV CSS網頁布局中對段落進行排版的方法
- 上一頁:DIV+CSS網頁錯位診斷和解決方法
- 下一頁:DIV CSS布局使用流程