學習DIV float在ff和ie下的布局區別(1)
編輯:CSS詳解
你對DIV float在ff和IE下的布局區別是否了解,這裡和大家分享一下,DIV的起始標簽和結束標簽之間的所有內容都是用來構成這個塊的,其中所包含元素的特性由DIV標簽的屬性來控制,或者是通過使用樣式表格式化這個塊來進行控制。
學習DIV float在ff和IE下的布局區別
基本Html代碼
- "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
- <HtmlXMLnsHtmlXMLns="http://www.w3.org/1999/xHtml">
- <head><title>DIVFloatSampletitle>
- <styletypestyletype="text/CSS">DIV{margin:3px;}.d1{width:250px;min-height:20px;border:1pxsolid#00cc00;}
- .d2{width:130px;min-height:40px;border:1pxsolid#0000cc;}
- .d3{width:100px;min-height:40px;border:1pxsolid#cc0000;}
- style>head>
- <body><DIVclassDIVclass="d1">
- <DIVclassDIVclass="d2">
- DIV><DIVclassDIVclass="d3">
- DIV>DIV>body>
- Html>
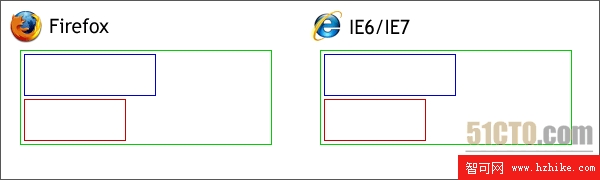
以上代碼顯示的結果如下,很正常,結果相同。

下面會在這個基礎上進行修改,修改的內容都在style中,其他代碼就不再重復寫了。
請注意,這裡的Style中用到了min-height,這個和height是不同的,min-height指定了對象的一個最小高度,當對象的子內容高度超過這個最小高度是,這個對象會自動撐大。這是一個非常牛的style,可惜的
小編推薦
熱門推薦