用css網站布局之十步實錄!(三)
編輯:CSS詳解
第三步:將網站分為五個div,網頁基本布局的基礎:
1.將“第一步”提到的五個部分都放入盒子中,在html文件中寫入:
Example Source Code
<div id="page-container">
<div id="main-nav">Main Nav</div>
<div id="header">Header</div>
<div id="sidebar-a">Sidebar A</div>
<div id="content">Content</div>
<div id="footer">Footer</div>
</div>
2.為了將五個部分區分開來,我們將這五個部分用不同的背景顏色標示出來,在css文件寫入:
Example Source Code
#main-nav {
background: red;
height: 50px;
}
#header {
background: blue;
height: 150px;
}
#sidebar-a {
background: darkgreen;
}
#content {
background: green;
}
#footer {
background: orange;
height: 66px;
}
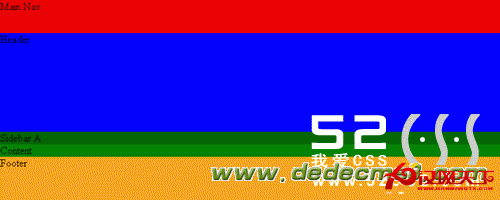
表現如下:

- 上一頁:CSS 加粗
- 下一頁:用css網站布局之十步實錄!(二)
小編推薦
熱門推薦