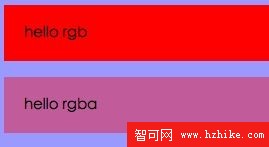
RGBA顏色實現背景顏色透明而文字不透明
編輯:CSS詳解
一直以來,浏覽器的透明一直無法實現 單純的顏色透明,每次使用alpha後就會把透明的屬性繼承到子節點上。換句話說,很難實現背景顏色透明而文字不透明的效果,直到RGBA顏色的出現這一切將成為現實。

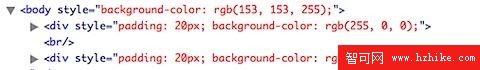
實現這樣的效果非常簡單,設置顏色的時候我們使用標准的 rgba() 單位即可, 如rgba(255,0,0,0.4) 這樣就出現了一個紅色同時擁有alpha透明為0.4的顏色。

經過測試 Firefox 3.0 safari 3.2 Opera 10都支持了rgba單位,很可惜的是我們的ie系列,包括ie8都還沒有很好的支持. 如果IE不加快這裡的步伐,很快就會輸掉這個浏覽器的戰爭...
相關文章
- background-color設置與代碼簡寫
- margin-left設置左邊距 CSS左外邊距設置
- margin-right css右外邊距 右外邊間隔
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的MSBar3D圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的MSBar2D圖效果示例【附demo源碼】
- 簡單談談Javascript函數中的arguments
- css 背景固定樣式background-attachment屬性基礎
- css background-attachment屬性進階
- CSS中margin邊界疊加問題及解決方案
小編推薦
熱門推薦