原來工作中曾經碰到過UL列表裡一些異常的表現,
加上昨天看到了http://bbs.blueidea.com/thread-2984871-1-1.Html 這個貼子,所以測試了一下list-style的各種屬性,發現了一個有意思的現象
先看一下CSS手冊中,對於list-style的解釋
定義和用法
list-style 簡寫屬性在一個聲明中設置所有的列表屬性。
說明
該屬性是一個簡寫屬性,涵蓋了所有其他列表樣式屬性。由於它應用到所有 display 為 list-item 的元素,所以在普通的 HTML 和 XHtml 中只能用於 li 元素,不過實際上它可以應用到任何元素,並由 list-item 元素繼承。
可以按順序設置如下屬性:
•list-style-type
•list-style-position
•list-style-image
可以不設置其中的某個值,比如 "list-style:circle inside;" 也是允許的。未設置的屬性會使用其默認值。
默認值: disc outside none
在日常工作中經常需要對ul,li進行CSS reset ,將列表符號隱藏.
最常用的寫法就是Ul,li,ol{list-style:none;}(也有人用ul,li,ol{list-style-type:none;})
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
這個頁面在IE6,7,8,FF中都沒什麼問題.
但是我們不能忽略的是,list-style: 包含了三個屬性:
list-style-type
list-style-position
list-style-img
如果不注意這三個屬性的話,list-style有時候就會出來搗蛋
比如當ul,浮動後,需要display:inline 來解決在IE6中的雙倍邊距問題時,奇怪的事情發生了:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
.ul01{float:left;display:inline;}
.ul01,.ul01 li{list-style:none;}
上面的頁面在IE8,ff中仍然正常
但是在IE6,7中,ul內側與li產生了距離.
由此可見,當我們定義了list-style:none以後,盡管列表符並不出現,但是在IE6,7中,仍然留有它的位置.
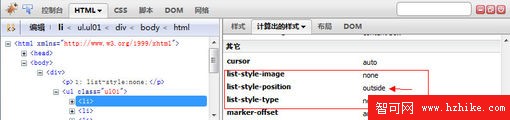
看看在FF裡這個UL到底擁有哪些屬性

圖上可見,當CSS中定義list-style:none時,對list-style-position 並沒有影響,仍然是FF浏覽器的默認設置,值為outside
而IE6,7中很可能默認list-style-position:inside
為了證實這一點,我把list-style:none 換為list-style:none inside none再測試了一下
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
運行後可以發現,在IE6,7中,與list-style:none的表現一模一樣.
所以我推測在IE6,7中當UL具有float:left和display:inline屬性後,設置了list-style:none,則list-style-position也默認為inside了;
所以我得出的總結是
在IE6,7下,當UL不具有float:left;display:inline;時:
無論有沒有list-style:none這個屬性,列表符都被隱藏,不占位置(下面代碼中的5,6)
當UL具有float:left;display:inline;屬性時
list-style:none,列表符被隱藏,但是仍然留有位置(list-style-position:inside);(下面代碼中的 UL1,ul3)
未設置list-style:none;列表符被隱藏,也不占位(list-style-position:outside)(代碼UL4)
而UL02 在參與測試的各浏覽器中表現都比較理想
最後這一段代碼對比一下各種情況下list-style的表現,尤其注意4,5,6在IE6,7下的表現
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
通過上面代碼表現結果的對比,我認為:
在Firefox中只要list-style-type為none ,則無論list-stype-position的值為outside或inside , list-style都能很好的被隱藏
而在IE6,7中,僅設置list-style:none,並不足以解決所有問題
所以我認為在CSS reset的時候使用 list-style:none outside none 更好
- 上一頁:CSS基礎教程:群組化選擇器
- 下一頁:css的效率和浏覽器渲染的速度