CSS Sprites網頁圖片整合方法
編輯:CSS詳解
論壇上提到這樣的問題:“CSS中用一張背景圖做頁面的技術有什麼優勢?”
簡單介紹一下 CSS Sprites 的優點:
當用戶往U盤中拷200張圖片,會等很久。但是如果弄成一個文件,再拷貝就會快很多。
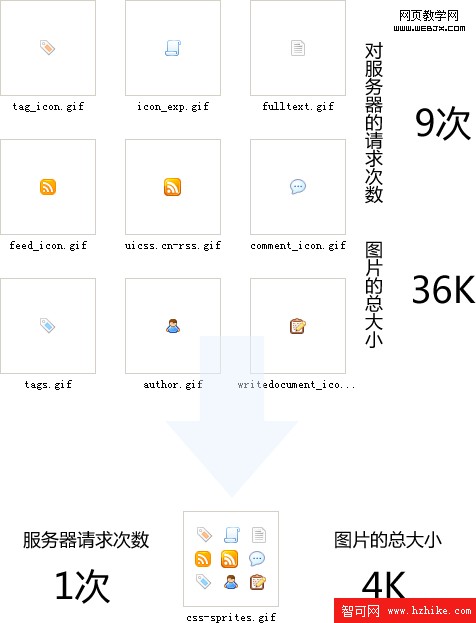
CSS Sprites 的目的就是通過整合圖片,減少對服務器的請求數量,從而加快頁面加載速度。

實現方法:
- 首先將小圖片整合到一張大的圖片上
- 然後根據具體圖標在大圖上的位置,給背景定位。background-position:-8px -95px;
小編推薦
熱門推薦