操作系統版本:Windows 7
浏覽器版本:IE6,IE7,IE8,Firefox 3.6.2,Safari 4.0.4,Chrome 5.0.356.2 dev
受影響的浏覽器:所有浏覽器.
經常講到CSS選擇器命名規則,其實不只是在團隊合作基礎上來講這個,每個浏覽器,IE產品,火狐,蘋果,谷歌,都會因為命名不規范會產生不同樣式..
一、關於選擇器的命名
W3C CSS2.1的 4.1.3 節中提到:標識符(包括選擇器中的元素名,類和ID)只能包含字符[a- zA-Z0-9]和ISO 10646字符編碼U+00A1及以上,再加連字號(-)和下劃線(_);它們不能以 數字,或一個連字號後跟數字為開頭。它們還可以包含轉義字符加任何ISO 10646字符作為一個數 字編碼。
由於設計到的字符很多,本文只針對字符[a-zA-Z0-9],再加連字號(-)和下劃線(_)進行討論。 關於CSS中允許使用的字符和大小寫信息,請參考W3C CSS2.1的4.1.3節
二、差異及可能產生的問題
在W3C CSS2.1說明文檔中,只提到選擇器標識符不能以數字,或一個連字號後跟數字為開頭。除 此之外,沒有相關的說明。那麼各浏覽器下的表現是否遵循這一規則呢?
請觀察如下代碼:
23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42
div{width:160px;height:20px;font-size:12px;line-height:20px;background- color:yellow;}
.f-1_f_{background-color:#d4d4d4;}
.1{background-color:#A8A8A8;}
.123456{background-color:#d4d4d4;}
.2demo{background-color:#A8A8A8;}
.2-demo {background-color:#d4d4d4;}
.2_demo {background-color:#A8A8A8;}
.-demo{background-color:#d4d4d4;}
.-2demo {background-color:#A8A8A8;}
._demo {background-color:#d4d4d4;}
._2demo {background-color:#A8A8A8;}
.-{background-color:#d4d4d4;}
.---{background-color:#A8A8A8;}
._{background-color:#d4d4d4;}
.——{background-color:#A8A8A8;}
._-{background-color:#d4d4d4;}
.-_{background-color:#A8A8A8;}
.-{background-color:#d4d4d4;}
.---_{background-color:#A8A8A8;}
.---123{background-color:#d4d4d4;}
.__123{background-color:#A8A8A8;}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
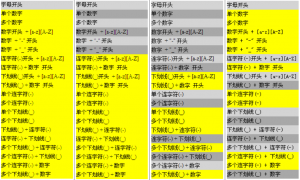
<div class="f-1_f_">字母開頭</div> <div class="1">單個數字</div> <div class="123456">多個數字</div> <div class="2demo">數字開頭 + [a-z][A-Z]</div> <div class="2-demo">數字 + "-" 開頭</div> <div class="2_demo">數字 + "_" 開頭</div> <div class="-demo">連字符(-)開頭 + [a-z][A-Z]</div> <div class="-2demo">連字符(-) + 數字 開頭</div> <div class="_demo">下劃線(_)開頭 + [a-z][A-Z]</div> <div class="_2demo">下劃線(_) + 數字 開頭</div> <div class="-">單個連字符(-)</div> <div class="---">多個連字符(-)</div> <div class="_">單個下劃線(_)</div> <div class=" ">多個下劃線(_)</div> <div class="_-">下劃線(_) + 連字符(-)</div> <div class="-_">連字符(-) + 下劃線(_)</div> <div class=" -">多個下劃線(_) + 連字符(-)</div> <div class="---_">多個連字符(-) + 下劃線(_)</div> <div class="---123">多個連字符(-) + 數字</div> <div class=" 123">多個下劃線(_) + 數字</div>
看看各浏覽器下面的結果
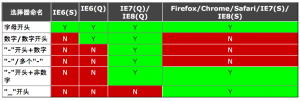
![]()

觀察上表,分析各浏覽器下的表現,總結如下

從上面看到,我們可以直觀的了解到選擇器的命名在各浏覽器下的支持情況有所不同。因此,如果選擇器的命名不規范,將影響各浏覽器下,樣式渲染不一致。比如如下代碼:
1 2
div{font-size:12px;background-color:yellow;width:150px;height:30px;line- height:30px;}
.20fontsize{font-size:18px;background-color:#d4d4d4;}
1
<div class="20fontsize">以數字開頭的類名</div>
以數字開始的類名僅在IE6(Q)/IE7(Q)/IE8(Q)下被識別,而其它浏覽器下則不識別(忽略該規則)
三、如何避免受此問題影響
堅持以字母開頭命名選擇器,這樣可保證在所有浏覽器下都能兼容。
四、關於團隊合作的CSS命名規范
常用的CSS命名規則
頭:header
內容:content/container
尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體布局寬度:wrapper
左右中:left right center
登錄條:loginbar
標志:logo
廣告:banner
頁面主體:main
熱點:hot
新聞:news
下載:download
子導航:subnav
菜單:menu
子菜單:submenu
搜索:search
友情鏈接:frIEndlink
頁腳:footer
版權:copyright
滾動:scroll
內容:content
標簽頁:tab
文章列表:list
提示信息:msg
小技巧:tips
欄目標題:title
加入:joinus
指南:guild
服務:service
注冊:regsiter
狀態:status
投票:vote
合作伙伴:partner
(二)注釋的寫法:
/* Footer */
內容區
/* End Footer */
(三)id的命名:
(1)頁面結構
容器: container
頁頭:header
內容:content/container
頁面主體:main
頁尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體布局寬度:wrapper
左右中:left right center
(2)導航
導航:nav
主導航:mainbav
子導航:subnav
頂導航:topnav
邊導航:sidebar
左導航:leftsidebar
右導航:rightsidebar
菜單:menu
子菜單:submenu
標題: title
摘要: summary
(3)功能
標志:logo
廣告:banner
登陸:login
登錄條:loginbar
注冊:regsiter
搜索:search
功能區:shop
標題:title
加入:joinus
狀態:status
按鈕:btn
滾動:scroll
標簽頁:tab
文章列表:list
提示信息:msg
當前的: current
小技巧:tips
圖標: icon
注釋:note
指南:guild
服務:service
熱點:hot
新聞:news
下載:download
投票:vote
合作伙伴:partner
友情鏈接:link
版權:copyright
(四)class的命名:
(1)顏色:使用顏色的名稱或者16進制代碼,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字體大小,直接使用”font+字體大小”作為名稱,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)對齊樣式,使用對齊目標的英文名稱,如
.left { float:left; }
.bottom { float:bottom; }
(4)標題欄樣式,使用”類別+功能”的方式命名,如
.barnews { }
.barproduct { }
注意事項::
1.一律小寫;
2.盡量用英文;
3.不加中槓和下劃線;
4.盡量不縮寫,除非一看就明白的單詞.
主要的 master.CSS
模塊 module.CSS
基本共用 base.CSS
布局,版面 layout.CSS
主題 themes.CSS
專欄 columns.CSS
文字 font.CSS
表單 forms.CSS
補丁 mend.CSS
打印 print.CSS