本文和大家重點討論一下CSS中margins折疊現象,margins折疊現象只存在於臨近或有從屬關系的元素,垂直方向的margin中。
Margin簡介
包括margin-top,margin-right,margin-bottom,margin-left,控制塊級元素之間的距離,它們是透明不可見的。
Collapsingmargins:
margins折疊現象只存在於臨近或有從屬關系的元素,垂直方向的margin中.文字說明可能讓人費解,下面用一個例子說明margin-collapsing現象.
例:在Html文件的之間寫入如下代碼:
- <dividdivid=”ID1″>
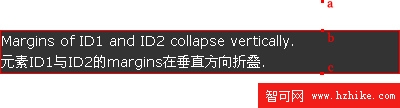
- <h1idh1id=”ID2″>MarginsofID1andID2collapsevertically.<br/>
- 元素ID1與ID2的margins在垂直方向折疊.h1>
- div>
在與其外聯的CSS文件中寫入:
- *{
- padding:0;
- margin:0;
- }
- #ID1{
- background-color:#333;
- color:#FFF;
- margin-top:10px;
- margin-bottom:10px;
- }
- #ID2{
- font:normal14px/1.5Verdana,sans-serif;
- margin-top:30px;
- margin-bottom:30px;
- border:1pxsolid#F00;
- }
代碼解釋:
1.在html寫入的代碼表示,在Html中插入id分別為ID1和ID2的兩個塊級元素div,h1;
2.*{padding:0;margin:0;}:使浏覽器默認的元素padding和margin值均歸零;
3.#ID1{…}:使id為ID1的元素div的背景顏色為#333,字體顏色為#FFF,margin-top/bottom為10px;
4.#ID2{…}:使id為ID2的元素h1的字體大小為14px,verdana字體,行高為字體高的150%,正常粗細.margin-top/bottom為30px,邊框為1px寬,紅色實線.
依據以上解釋,我們應該得到如下效果(Fig.3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
但用浏覽器打開Html文件,卻得到Example4的效果,如下圖(Fig.4):

即ab=cd=30px,ID1的margin-top/bottom=10px被折疊了,而且ID1應有的margin黑色背景也一同被折疊消失了。