一、定位基本原理
對於前端開發工程師來說,編寫CSS是前端開發工作中必不可少的一個內容,在CSS中的position屬性又是非常重要的一個方面。顧名思義,所謂position,即是對Html元素定位方式的一種設置。它是CSS定位技術的基石,看似很容易學習,很多的前端工程師也會說自己掌握得很好,但事實上是這樣嗎?作為一個在前端開發的道路上慢慢前行的新人,我不敢這麼說,那麼就通過這篇文章與大家一起,了解position的奧秘。
首先,既然是CSS中的屬性之一,那麼我們就有必要研究一下W3C的CSS文檔,畢竟這才是對此屬性說明最為詳細的地方。在這裡要插一句,目前市面上充斥著大量的教學書籍,網絡上也有很多相關的學習資源,其中固然不乏精品,但是會花點時間,認真閱讀官方文檔的又有多少人呢,有的時候,最乏味的往往是最准確的。
好了,話不多說,官方文檔中關於position屬性的內容大致是這樣的:
In CSS 2.1, a box may be laid out according to three positioning schemes:
1、Normal flow
2、Floats
3、Absolute positioning
1. 常規文檔流。包括塊級元素排版,行內元素排版以及對塊級元素和行內元素相對位置的排版。
2. 浮動。在浮動模型中,元素先按照正常文檔流定位,然後從文檔流中移出,根據設置向左或者向右盡可能地移動。
3. 絕對定位。元素會完全從文檔流中移出,再根據父元素進行定位。
一個元素如果是根元素,或者有浮動或絕對定位的話,那它就是在常規文檔流之外的,其他情況都是在文檔流之內。文檔中有這麼一句:The flow of an element A is the set consisting of A and all in-flow elements whose nearest out-of-flow ancestor is A. 有些繞,以我並不深厚的英語能力來翻譯的話,應該是:元素A的flow是由元素A本身以及所有最近的文檔流之外的父元素是A的流內元素所組成的。(翻譯得太慘不忍睹了,求大神指點o(>﹏<)o)。
二、position屬性詳解
在CSS 2.1中,元素的定位方式是由position和display屬性共同作用所決定的,我們先來看position屬性
position屬性的可取值:static | relative | absolute | fixed | inherit
默認值:static
每個值的意義:
static: 常規方式定位box,此時設置top, right, bottom, left屬性是無效的。
relative: 元素本身的的位置的定位方式和static是一樣的,但是實際位置會相對於原位置有所偏移,是通過top, right, bottom, left的設置實現的。注意:display設置為table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell和table-caption的元素是無法應用position: relative的,這也很好理解,這些表格類元素如果會相對於正常位置偏移的話不是很奇怪麼!
absolute: 元素脫離文檔流,“幾乎”獨立了。位置通過top, right, bottom, left來設置,當然,參照基點是包含元素的父元素~絕對定位的元素對相鄰元素的定位沒有任何影響,相互之間的層疊關系是通過z-index來設置的,同時,絕對定位元素的margin之間也不會發生折疊。
fixed: 這是個比較有趣的值。它的定位計算方式和絕對定位是一樣的,但是也有不同。元素的位置一旦確定了,在屏幕顯示器上,它會保持固定不動,在印刷媒體類型上,它會在每頁出現在固定位置,在其他的媒體類型上,表現方式則沒有定義。不過,如果希望一個box在屏幕和印刷媒體上的表現不同的話,可以使用@media rule的方式,例如:
CSS Code復制內容到剪貼板- @media screen {
- h1#first { position: fixed; }
- }
- @media print {
- h1#first { position: static; }
- }
還有一個inherit值,不用多說,就是從父元素繼承position值了。
三、定位方式:top, right, bottom, left
這四個屬性其實可以放在一塊兒說,其實是差不多的,只是定位的相對基線變了而已。文檔上的說明有些啰嗦了,不過that's what official document is對吧?
可設定的值為:length, percentage, auto, inherit
不論設定的值為什麼,意義都是元素的上右下左距離父元素的上右下左的邊距。
這裡要提一下auto值,對於非替換元素(non-replaced elements)和替換元素(replaced elements)auto的表現是不一樣的,非替換元素指的是浏覽器根據標簽的元素和屬性來判斷具體顯示的內容,如:
XML/Html Code復制內容到剪貼板- <input type="text" />
這是一個文本輸入框,換成其他的屬性的話,浏覽器的顯示就會不一樣。
替換元素的例子:
XML/Html Code復制內容到剪貼板- <p>I'm classicemi</p>
(X)Html的大多數元素都是非替換元素,他們將內容直接告訴浏覽器,浏覽器再顯示出來。
下面回到auto上來,對於非替換元素,auto值的效果取決於哪些相關的屬性同樣具有auto值,比較難理解是嗎,好的,我們給出下面的例子:
CSS Code復制內容到剪貼板- <!DOCTYPE Html>
- <Html>
- <head>
- <title>A frame document with CSS 2.1</title>
- <style type="text/CSS" media="screen">
- body { height: 8.5in }
- #header {
- position: fixed;
- width: 100%;
- height: 15%;
- top: 0;
- rightright: 0;
- bottombottom: auto;
- left: 0;
- }
- #sidebar {
- position: fixed;
- width: 10em;
- height: auto;
- top: 15%;
- rightright: auto;
- bottombottom: 100px;
- left: 0;
- }
- #main {
- position: fixed;
- width: auto;
- height: auto;
- top: 15%;
- rightright: 0;
- bottombottom: 100px;
- left: 10em;
- }
- #footer {
- position: fixed;
- width: 100%;
- height: 100px;
- top: auto;
- rightright: 0;
- bottombottom: 0;
- left: 0;
- }
- </style>
- </head>
- <body>
- <div id="header"> ... </div>
- <div id="sidebar"> ... </div>
- <div id="main"> ... </div>
- <div id="footer"> ... </div>
- </body>
- </Html>
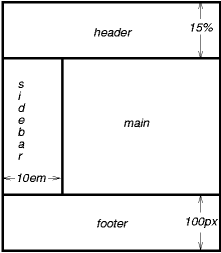
在浏覽器中顯示的布局大致是:
代碼中,使用了auto的屬性有: #header bottom, #sidebar right, #footer top. 而對於#main呢,它的height和width都是auto,也就是說main的長寬是自適應的,自動填充可用空間,這也就好理解了,所謂的auto,也就是使元素的上右下左距離能夠根據相關聯的,或者說共同父元素的子元素之間的關系自動調整。
四、Normal Flow
前面提到了很多次“常規文檔流”,實際上也就是W3C文檔中的Normal Flow,也可稱為常規流。常規流的理解,主要圍繞著兩個方面,分別是格式化上下文(Formatting Context)和相對定位(Relative Positioning)。
格式化上下文,按照W3C文檔的解釋,分為Block Formatting Contexts(BFC)和Inline Farmatting Contexts(IFC),這裡我覺得沒有什麼翻譯成中文的必要了,因為如果我說“塊級格式化上下文”的話,諸位能理解是什麼意思嗎,所以,叫BFC和IFC就挺好。
所謂BFC,文檔上解釋得挺啰嗦,簡單來說,就是塊級box順次垂直排列。當然也不能這麼簡單,原因是塊級box的內部還會產生BFC,也就是說可以嵌套。
CSS Code復制內容到剪貼板- <!DOCTYPE Html>
- <Html>
- <head>
- <title>BFC</title>
- <meta charset="utf-8" />
- </head>
- <body>
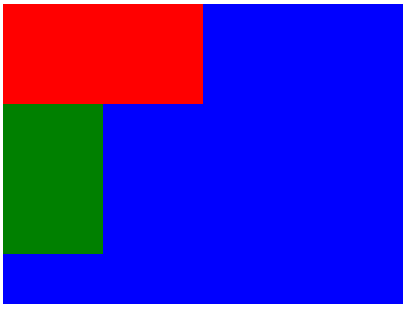
- <div style="width: 400px; height: 300px; background: blue;">
- <div style="width: 200px; height: 100px; background: red;"></div>
- <div style="width: 100px; height: 150px; background: green;"></div>
- </div>
- </body>
- </Html>

但是,當塊級box內部都是行內box的時候,就不會產生BFC,而是產生IFC,但只要子元素中有一個塊級box,就會產生BFC。Attention! 文檔中指出,如果外層塊級box的overflow: visible; 的話,不會產生BFC甚至IFC。
下面來看看IFC,IFC中包括文字以及行內元素,對於文字來說,排版實際上有很多名堂,尤其是對於英文字符,或者說字母類文本,如果各位對文字排版有興趣的話,推薦各位一部視頻教程,由美國著名IT教學網站lynda.com出品的網頁設計排版視頻教程《Typography.for.Web.Designers》,至於下載方法,這裡就不多說了,相信大家各顯神通都有辦法。
如果在行內元素中同時包含文字的話,情況會比較復雜:
CSS Code復制內容到剪貼板- <!DOCTYPE Html>
- <Html>
- <head>
- <title>IFC</title>
- <meta charset="utf-8" />
- </head>
- <body>
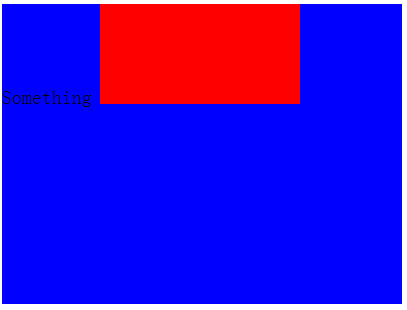
- <div style="width: 400px; height: 300px; background: blue; overflow: visible;">
- <span style="font-size: 20px;">Something</span>
- <div style="display: inline-block; width: 200px; height: 100px; background: red;"></div>
- </div>
- </body>
- </Html>

注意觀察span和div的底部對齊差異。
行內框在行框垂直方向的對齊:
行框高度總是足夠包含其容納的所有框,它可能會高於它包含的最高的框。在這裡會跟vertical-align屬性相關:
vertical-align可能的取值:
baseline、sub、super、top、text-top、middle、bottom、text-bottom、length、%、inherit
舉一個例子:
CSS Code復制內容到剪貼板- <!DOCTYPE Html>
- <Html>
- <head>
- <title>Vertical-align</title>
- <meta charset="utf-8" />
- </head>
- <body>
- <p style="background: grey; width: 600px;">
- <span style="font-size: 50px; border: 1px solid red;">hello</span>
- <span style="font-size: 30px; border: 1px solid green; vertical-align: top;">world</span>
- </p>
- </body>
- </Html>

在水平方向上的對齊:
行內框寬度總和小於包含框的寬時,水平方向的對齊取決於text-align屬性。
五、POSITION和OVERFLOW的關系
父節點設置overflow:scroll,但是不管滾動條如果滾動,但是子節點一直都不動。
當父節點不設置position情況下,子節點position的四種值的分析:
示例1.1:
- body{
- A {overflow: scroll;}
- A-1 {}
- }
效果:A-1會根據A滾動條的滾動而滾動
分析:A-1的默認position設置為static,當position為static時,A-1元素還是遵循正常的文檔流,因此A-1會受它父節點屬性的影響
示例1.2:
- body{
- A {overflow: scroll;}
- A-1 {position: relative;}
- }
效果:A-1會根據A滾動條的滾動而滾動
分析:當A-1的position設置為relative時,A-1元素還是遵循正常的文檔流,因此A-1會受它父節點屬性的影響
示例1.3:(重點)
- body{
- A {overflow: scroll;}
- A-1 {position: absolute;}
- }
效果:A-1不會根據A滾動條的滾動而滾動
分析:當A-1的position設置為absolute時,A-1元素脫離了文檔流,所以A-1不再受父節點屬性的影響
注意:這時在父節點沒有設置position的時,只會受到body節點的影響
示例1.4:
- body{
- A {overflow: scroll;}
- A-1 {position: fixed;}
- }
效果:A-1不會根據A滾動條的滾動而滾動
分析:當A-1的position設置為fixed時,A-1元素脫離了文檔流,這時A-1只受body元素的影響
當父節點設置position值為非static情況下,子節點position的四種值的分析:
示例2.1:
- body{
- A {position:relative; overflow: scroll;}
- A-1 {}
- }
效果:A-1會根據A滾動條的滾動而滾動
分析:跟示例1.1一樣,當父節點A設置了position之後,子節點A-1還是遵循正常的文檔流,因此A-1會受它父節點屬性的影響
示例2.2:
- body{
- A {position:relative; overflow: scroll;}
- A-1 {position: relative;}
- }
效果:A-1會根據A滾動條的滾動而滾動
分析:跟示例1.2一樣,當父節點A設置了position之後,子節點A-1還是遵循正常的文檔流,因此A-1會受它父節點屬性的影響
示例2.3:(重點, 注意跟1.3示例對比)
- body{
- A {position:relative; overflow: scroll;}
- A-1 {position: absolute;}
- }
效果:A-1會根據A滾動條的滾動而滾動
分析:當父節點A設置了position之後,效果就跟示例1.3不一樣了,這時A-1會受到離它自己最近的一個設置了position屬性的父節點的影響,再看下面一個示例:
- body{
- A {position:relative; overflow: hidden;}
- A-1 {overflow: scroll;}
- A-1-1 {position: absolute;}
- }
注意:這時A-1-1不會收A-1的影響,但是會受到A的影響
示例2.4:
- body{
- A {position:relative; overflow: scroll;}
- A-1 {position: fixed;}
- }
效果:A-1不會根據A滾動條的滾動而滾動
分析:跟1.4示例一樣,當子節點的position屬性設置為fixed之後,不管的父節點是否設置了position值,都只會受到body節點的影響,其他任何節點都不會影響它