在google中搜索一下CSS sprites這個名稱,會查出很多信息,並且隨著SEO越來越被人們重視,采用這種技術來進行圖片優化的網站越來越多,國內幾家大型門戶網站無不仿效。如新浪,網易,搜狐。你下載一下他們的網站上的圖片,你會看到他們將很多小圖片全部集成在一張圖片上。
這樣做的好處是不言而語:
- 加速圖片顯示
- 利用CSS技巧減小HTTP請求
- 利於網站優化SEO
其實原理非常簡單,主要是應用CSS中的背景定位技術來實現的。主要就是用一個屬性background-position來控制顯示一張大圖片中的一個指定大小的圖片位置。
CSS sprites圖片背景優化技術
下面從一個比較有趣的例子來一步步動手制作一幅撲克牌,看看是如何定位圖片的。
首先我們分析一下撲克牌,一幅撲克牌有兩種顏色,有四種圖案黑桃、紅心、梅花、方塊。另外有J,Q,K,這三種是花牌。A~10中只用到四種圖案,而三種花牌用到三張圖片,而它們的位置是不同的,但歸納起來就只有幾種變化,如A—7這是一種變化,它是三行三列的布局(A和2是它的特例),8—10就一種,它是四行三列。J,Q,K是一種(其實它也是第一種的變種特例)。
知道了原理就好辦了,我們先做出它們的圖片來,一張一張來,黑桃、紅心、梅花、方塊大圖各一張,小圖各一張,J,Q,K圖案各一張,背景圖一張。
另外要做全部的數字圖片13張,270度翻轉的圖片13張。
好了,所有的圖片准備齊了,共有71張圖片,嘿嘿,有點嚇人,這麼多圖片,沒想到吧(以後會介紹一個比較省事的做法,不用圖片,先賣個關子,有點)
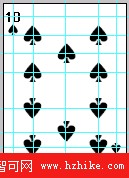
我們以黑桃10為例看看其中的坐標點,下圖是在PS中用輔助線做好的效果:

圖一
要注意的是每一張牌下部分的內容與上部分是垂直翻轉的,這也是為什麼將數字也做成圖片的原因。
所以我們可以將所有的圖片在PS中排列組合在一起,如圖二所示:

圖二
在組合這張圖片要注意的是,每一張圖都是完整的,不能被其它圖片重疊,並且要精確計算好每個圖片的坐標位置,比如它的左上角頂點坐標,和右下角頂點坐標,知道這兩個坐標點後,每一張小圖片的位置就能全部計算出來了。
圖片准備好了後,我們開始設計結構吧,因為黑桃10是所有撲克牌中用到圖片最多的,我們就以它為例。
Html結構:
CSS樣式:
我先定義一張撲克牌的總容器的樣式:
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}
我給它設置固定的寬高值,並加上一個邊框線,設置其絕對定位是為以後定位時打下伏筆。因為我可能會做不只一張撲克牌。以後在擴展時只需要給它加上left和top屬性就可將它定位到不同的地方。並且將它設置絕對定位後,其子容器又可以針對它來定位。
我用span,b,em三種標簽分別代表三種不同類型的圖片,span用來表標中間的圖片,b用來表示數定,em用來表示數字下面的小圖標。
上面的每個span代表一個坐標點,將通用的部分寫成一個樣式,便於其它結構的調用,然後將它組合應用到一個坐標點上,如<span class="A1 up1"></span>。其樣式如下定義:
span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}
上面這個樣式是定義中間的10個黑桃圖片容器的通用設置。將它們設置為塊狀,並固定大小,設置其絕對定位,讓它能定義到你想指定的位置上。
.A1{left:20px;top:20px;}
這個樣式就是定位器,偏移到指定的坐標點上,其它的9個原理相似。
.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻轉的黑桃*/
這兩個樣式就是載入圖片,因為每張片的在原圖上的坐標位置是不同的,所以你要根據前面的圖片的位置找出每一個小圖片的精確位置。
現在,你已經構建了Html結構,並給結構設置了樣式,將所有內容拼裝起來,我們的黑桃10就算完成了,簡單吧!
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
好了,一張撲克牌完成,其它的撲克牌觸類旁通。
我們還要加一張圖片來實現撲克牌翻過來的效果。這張圖片因為要進行平鋪,所以不加在上面的圖片集合。如圖三所示:
![]()
圖三
最後,將所有內容綜合起來,一幅完整的撲克牌就算完成了!
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
不用圖片的純CSS實現方法
前面介紹了制作的撲克牌是用圖片的方式來實現,它逼真地還原了撲克牌。下面介紹一種比較簡單的實現方法,這種方法不用一張圖片。
原理是:用四個特別字符的Html標簽來實現。
- ♠表示黑桃
- ♥表示紅心
- ♣表示梅花
- ♦表示方塊
先寫結構:
<div class="card" style="left:10px;top:20px;">
<div class="front">
<b class="index">9<br />♠</b>
<span class="A1">♠</span>
<span class="A2">♠</span>
<span class="A3">♠</span>
<span class="A4">♠</span>
<span class="B1">♠</span>
<span class="C1">♠</span>
<span class="C2">♠</span>
<span class="C3">♠</span>
<span class="C4">♠</span>
<b class="end">♠<br/>9</b>
</div>
</div>
再寫樣式:
注意:為了真實的還原一張撲克牌,我在第二張撲克牌中加入濾鏡功能,讓下面的圖案垂直翻轉,但這種方法會造成圖片不清晰,並且這種方法只有IE系列的浏覽器才能識別,如果高手們有其它更好的辦法,請不吝賜教!
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
動起來
加入了撲克牌拖動JS功能,更像空當接龍小游戲了。順便感謝一下草履蟲,這段代碼是從他哪兒抄來的,哈哈!
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
<style type="text/CSS">
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}
/*中間圖片通用設置*/
span{
display:block;
width:20px;
height:30px;
line-height:30px;
position:absolute;
font-size:26px;
left: 22px;
top: 130px;
}
/*小圖片通用設置*/
/*數字通用設置*/
b{display:block;width:15px;height:10px; position:absolute;font-size:10px;text-align:center;font-weight:bold;overflow:hidden;}
/*各坐標點位置*/
.A1{left:21px;top:10px;}
.A2{left:21px;top:50px;}
.A3{left:21px;top:90px;}
.A4{left:21px;top:130px;}
.B1{left:51px;top:76px;}
.C1{left:83px;top:10px;}
.C2{left:83px;top:50px;}
.C3{left:83px;top:90px;}
.C4{left:83px;top:130px;}
.scroll{FILTER:progid:DXImageTransform.Microsoft.BasicImage(Rotation=2);height:1px}
.index {
font-size: 16px;
font-weight: bold;
text-align: center;
width:14px;
height:36px;
position: absolute;
left:5px;
top:0px;
}
.end {
font-size: 16px;
font-weight: bold;
text-align: center;
width:14px;
height:36px;
position: absolute;
right:5px;
bottom:0px;
}
.red { color: #ff0000; }
.font{font-size:34px;}
</style>
<div class="card">
<div class="front">
<b class="N1 n10"></b>
<em class="First small_up1"></em>
<span class="A1 up1"></span>
<span class="A2 up1"></span>
<span class="A3 down1"></span>
<span class="A4 down1"></span>
<span class="B1 up1"></span>
<span class="B2 down1"></span>
<span class="C1 up1"></span>
<span class="C2 up1"></span>
<span class="C3 down1"></span>
<span class="C4 down1"></span>
<em class="Last small_down1"></em>
<b class="N2 n10_h"></b>
</div>
</div>