簡單的CSS疊加外邊距示例
編輯:CSS詳解
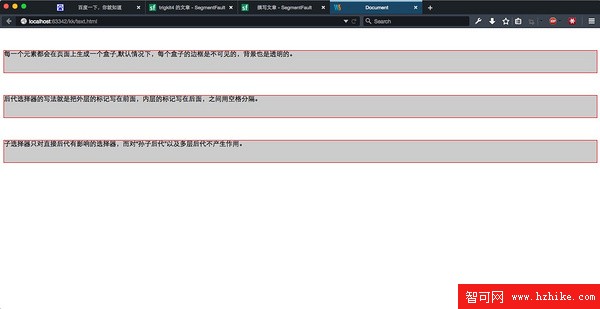
垂直方向上的外邊距會疊加,假設有3個段落,前後相接,而且都應用以下規則:
CSS Code復制內容到剪貼板- <style type="text/CSS">
- p{
- color: black;
- background: #ccc;
- margin-top: 50px;
- margin-bottom: 30px;
- height: 50px;
- border: 1px solid red;
- }
- </style>
第一段的下外邊距與第二段的上外邊距相鄰,你可能認為它們之間的外邊距是80px,但實際的間距卻是50px。像這樣的上下外邊距相遇時,它們就會相互重疊,直至一個外邊距碰到另一個元素的邊框。因此,在這裡,第二段較寬的上外邊距就會碰到第一段的邊框。也就是說,較寬的外邊距決定兩個元素最終離多遠。這個過程就是外邊距疊加。

小編推薦
熱門推薦