什麼是css文件?
編輯:CSS詳解
什麼是css文件、css文件是什麼?
CSS文件定義
接下來我們來了解下中的文件是什麼這個基礎問題。首先我們這樣理解,css文件應該想到是文件之類的什麼東西,那就沒錯,css文件是指放到一個單獨的文件裡,並以css擴展名命名如yangshi.css,這樣就是css文件。
文件與css文件區別。
div+css文件是指的網頁文本文件和css文件兩個部分組成。如index.html+yangshi.css
還有css文件是引入到html網頁裡的,你可以了解,知識。
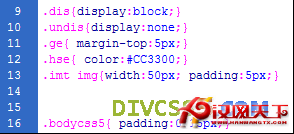
具體了解css文件什麼樣子的

以上就是css文件樣式,都是以.css為擴展名的文件。
了解css文件裡內容

Css文件裡都放的是如上圖一樣的css代碼。
新建一個css文件方法。
使用Dreamweaver新建CSS文件
1、使用Dreamweaver新建一個css文件-
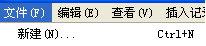
首先打開Dreamweaver軟件,然後點擊最左上角的“文件”

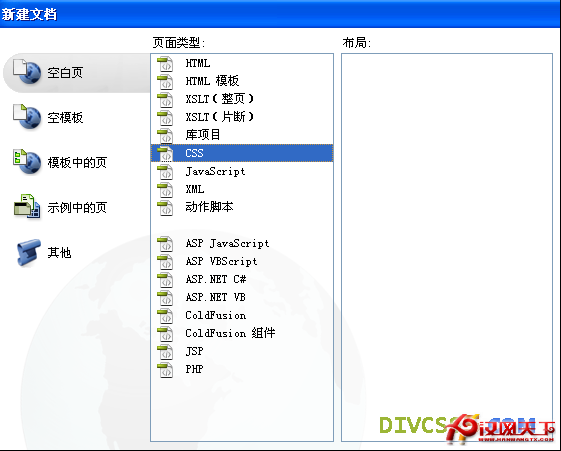
然後選擇“新建”,將彈出以下窗口

然後選擇“頁面類型”中的“css”,然後點擊右下角的“創建”,即可新建一個css文件。
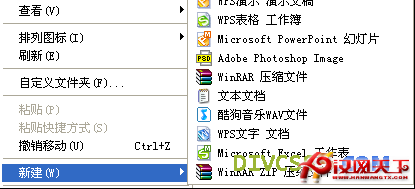
2、使用記事本方式新建css文件
首先要在新建一個css文件的文件夾裡點擊鼠標右鍵,然後選擇新建“文本文檔”。

即可新建一個擴展名為txt的記事本文件,然後將記事本的擴展名txt改為css即可新建一個css文件,並將中文字改為自己要新建的css名即可,這裡為yanshi為例。

以上就是div css網對css文件介紹及使用新建一體的介紹。
- 上一頁:什麼是css文件、css文件是什麼?
- 下一頁:CSS 代碼是什麼?
小編推薦
熱門推薦