CSS padding屬性用法要點
編輯:CSS詳解
本文向大家描述一下CSS padding屬性的用法,CSS padding 屬性定義元素邊框與元素內容之間的空白區域。
CSS padding屬性
元素的內邊距在邊框和內容區之間。控制該區域最簡單的屬性是 padding 屬性。CSS padding 屬性定義元素邊框與元素內容之間的空白區域。
CSS padding 屬性簡介
CSS padding 屬性定義元素的內邊距。padding 屬性接受長度值或百分比值,但不允許使用負值。
例如,如果您希望所有 h1 元素的各邊都有 10 像素的內邊距,只需要這樣:
h1 {padding: 10px;}您還可以按照上、右、下、左的順序分別設置各邊的內邊距,各邊均可以使用不同的單位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
單邊內邊距屬性
也通過使用下面四個單獨的屬性,分別設置上、右、下、左內邊距:
- padding-top
- padding-right
- padding-bottom
- padding-left
您也許已經想到了,下面的規則實現的效果與上面的簡寫規則是完全相同的:
- h1 {
- padding-top: 10px;
- padding-right: 0.25em;
- padding-bottom: 2ex;
- padding-left: 20%;
- }
內邊距的百分比數值
前面提到過,可以為元素的內邊距設置百分數值。百分數值是相對於其父元素的 width 計算的,這一點與外邊距一樣。所以,如果父元素的 width 改變,它們也會改變。
下面這條規則把段落的內邊距設置為父元素 width 的 10%:
p {padding: 10%;}例如:如果一個段落的父元素是 div 元素,那麼它的內邊距要根據 div 的 width 計算。
- <div style="width: 200px;">
- <p>This paragragh is contained within a DIV that
- has a width of 200 pixels.</p>
- </div>
注意:上下內邊距與左右內邊距一致;即上下內邊距的百分數會相對於父元素寬度設置,而不是相對於高度。
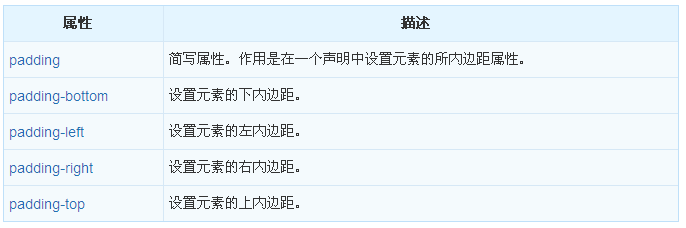
CSS 內邊距屬性

【編輯推薦】
- CSS中Padding簡寫用法介紹
- IE6.0對padding的解讀分析
- CSS border-collapse屬性用法解析
- CSS中使用margin屬性定義網頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦