上個星期我發布了一篇CSS3下拉菜單,有人反映說我將CSS代碼解釋的不夠詳細。那麼,這篇文章將會對新的CSS屬性作出解釋,包括:text-shadow,box-shadow和border-radius。這些CSS3屬性是最常用到的,了解它們准沒錯。
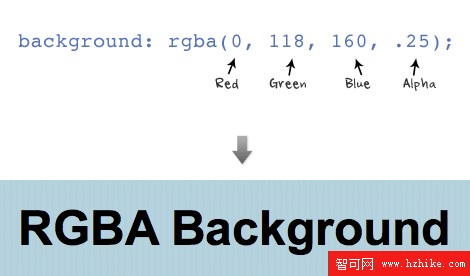
RGBA
前三個值是RGB顏色值,最後一個值表示透明程度(0代表完全透明,1代表完全不透明)。

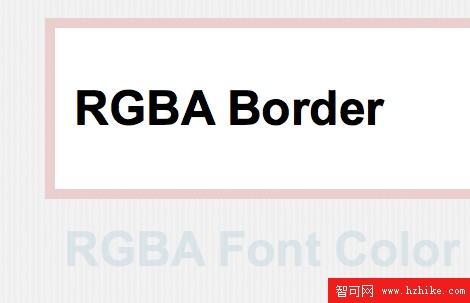
RGBA可以應用於任何設計顏色的屬性,例如文字顏色、邊框顏色、背景顏色、陰影顏色等等。

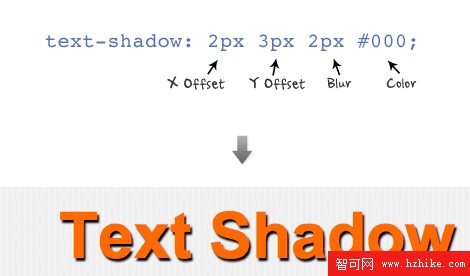
文字陰影
文字陰影按照如下順序組織:x-offset,y-offset,blur,color;

將x-offset設置為負數值會將陰影向左邊移動。將y-offset設置為負數值會將陰影向上面移動。不要忘記你還可以給陰影顏色應用RGBA值。

你還可以給文字應用一系列的文字陰影(使用逗號隔開)。下面的例子使用了兩個文字陰影聲明創建出文字嵌入的效果(頂部1個像素和底部1個像素)。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

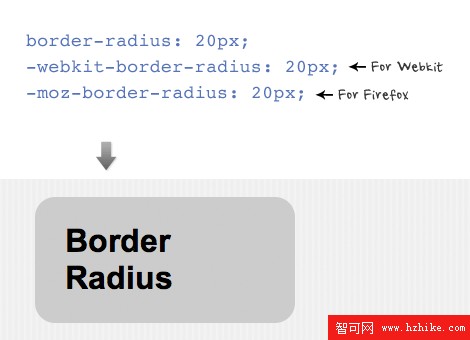
邊框半徑(譯者注:圓角效果)
邊框半徑的簡寫方式和內邊距以及外邊距很相似(例如:border-radius:20px;)。為了使浏覽器能夠渲染邊框半徑,需要給以webkit為內核的浏覽器在屬性前加上”-webkit”,給Firefox浏覽器加上”-moz-”。

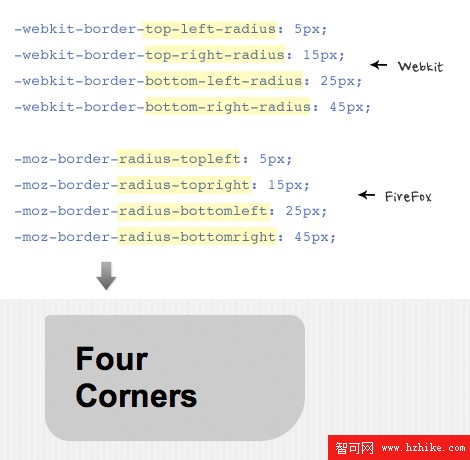
你可以給每一個角應用不同的值。要注意webkit浏覽器和Firefox在角的名稱的寫法上不同。

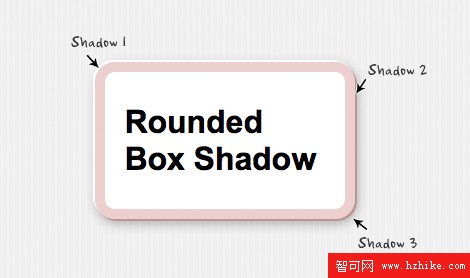
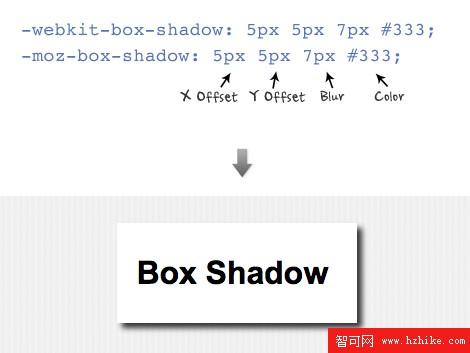
盒模型陰影
盒模型陰影的屬性順序和文字陰影屬性的順序相似:x-offset,y-offset,blur和color。

和前面一樣,你可以應用多個盒陰影。下面的例子是三個盒陰影的聲明列表。
-moz-box-shadow:
-2px -2px 0 #fff,
2px 2px 0 #bb9595,
2px 4px 15px rgba(0,0,0, .3);