IE6下margin雙倍邊距Bug處理辦法
編輯:CSS詳解
你對於margin雙倍邊距Bug問題是否熟悉,這裡和大家分享一下IE6下margin雙倍邊距Bug的處理辦法,相信本文介紹一定會讓你有所收獲。
IE6下margin雙倍邊距Bug的處理辦法
一、什麼是雙邊距Bug?
先來看圖:

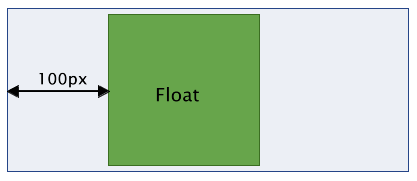
我們要讓綠色盒模型在藍色盒模型之內向左浮動,並且距藍色盒模型左側100像素。這個例子很常見,比如在網頁布局中,側邊欄靠左側內容欄浮動,並且要留出內容欄的寬度。要實現這樣的效果,我們給綠色盒模型應用以下CSS屬性:
以下為引用的內容:
- .floatbox{
- float:left;
- width:150px;
- height:150px;
- margin:5px05px100px;
- /*外邊距的最後一個值保證了100像素的距離*/
- }
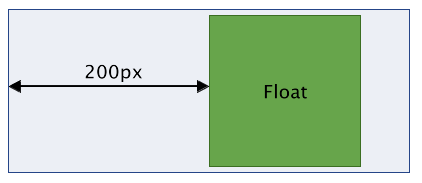
很簡單,但是當我們在IE6中查看時,會發現左側外邊距100像素,被擴大到200個像素。如下圖:

二、怎麼會這樣?
說實話,這個原因還真是不清楚。但是這樣的結果確確實實在IE6中出現了。而且這種情況出現的條件是當浮動元素的浮動方向和浮動邊界的方向一致時才會出現。如同上面的例子一樣,元素向左浮動並且設置了左側的外邊距出現了這樣的雙邊距bug。同理,元素向右浮動並且設置右邊距也會出現同樣的情況。同一行如果有多個浮動元素,第一個浮動元素會出現這個雙邊距bug,其它的浮動元素則不會。
三、如何修正這個Bug?
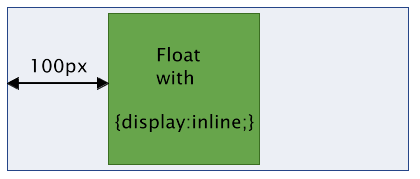
很簡單,只需要給浮動元素加上display:inline;這樣的CSS屬性就可以了。就這麼簡單?對,就這麼簡單。如下圖:

CSS代碼如下:
以下為引用的內容:
- .floatbox{
- float:left;
- width:150px;
- height:150px;
- margin:5px05px100px;
- display:inline;
- }
【編輯推薦】
- Firefox下margin-top失效解決技巧
- CSS中margin邊界疊加問題及解決方案
- CSS樣式表高效使用八大秘訣
- 創建和插入CSS樣式表秘笈
- 實現CSS垂直居中的五大方法及優缺點
小編推薦
熱門推薦