CSS實例:盒模型、塊狀元素與內聯元素、CSS選擇器
編輯:CSS詳解
【例子】
要求:
1)寬度、高度均是200像素;
2)顏色為紅色#900;
自己做做,看看能不能作出來?先不要看我的代碼,如果真的做不出來,就下載下來,跟著我下面說的一步一步修改。
下面是我的代碼: 例子1.rar (498 Bytes)
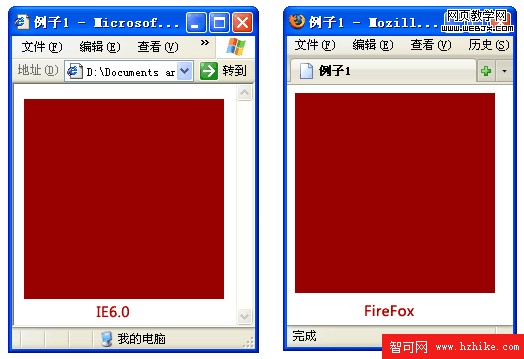
在IE6和FF中顯示效果如下圖:

怎麼樣,比較容易吧~,但是你們有沒有發現,紅色區域離浏覽器的頂部和左邊的邊距IE6和FF的不一樣,有沒有發現?這樣的話,我們作出來的頁面浏覽器就不兼容了,效果不一樣了?為什麼會這樣?
這是因為每個浏覽器都有一個內置的CSS文件,當你沒有對某個標簽的屬性設置的時候,浏覽器就會應用內置的CSS文件,怎麼才能做到浏覽器兼容?不著急,你只需要在CSS文件中,將我們目前應用到得標簽body和div置零就OK了,代碼這麼寫
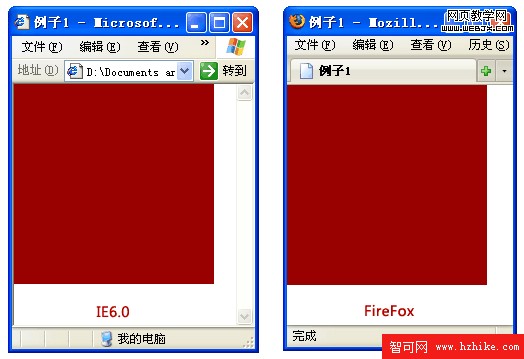
body,div{padding:0; margin:0;}當把這句話加上之後,是不是兩款浏覽器顯示效果一樣了吧~如下圖

3)讓紅色區域與浏覽器的頂部和左邊距離為20像素;
怎麼樣,有沒有思路?沒有思路沒關系,繼續向下看
我們,只需要設置紅色方塊的外邊距就可以了,添加如下CSS代碼:
margin-top:20px;效果如下圖
margin-left:20px;

不過上面的這種寫法我們可以精簡為
margin:20px 0 0 20px;
其中的數值順序是:上右下左。
而margin:20px 0;則和margin:20px 0 20px 0;是等價的喲~只不過是更加精簡而已,這樣寫CSS加載速度會更快。
我們接著將問題延伸,怎樣才能讓紅色區域水平定位於浏覽器的正中間,無論浏覽器窗口的大小,顯示器分辨率的大小。
也很簡單,剛剛加的兩句話"margin-top:20px;margin-left:20px;"修改為
margin:0 auto;
怎麼樣,有意思吧,紅色區域是不是位於浏覽器的正中間了~
好~!到這裡第一節課結束,是不是很簡單,或者太簡單了!!!KwooJan可以保證,後面的課程照樣很簡單,當你看完教程,肯定會說XHtml+CSS就這麼簡單!easy!
如果你有看不懂的,趕緊點擊文章最上面的課程關鍵詞,只要你看了這些關鍵詞,相信你絕對能明白!
第一次寫教程,不知道大家能不能看懂,能不能接受,如果你覺著不錯,就頂我吧,如果你有建議或者想法,就直接留言,我會在下節課改進!
小編推薦
熱門推薦