CSS3網頁制作實例:input focus發光效果
編輯:CSS詳解
input:focus{
outline:none;
}
就可以去掉了!
我的樣式代碼:
input{
border-radius:6px;
border:1px solid #909090;
-webkit-transition: box-shadow 0.30s ease-in-out; //只讓box-shadow屬性做過渡效果!
-moz-transition: box-shadow 0.30s ease-in-out; //Firefox
}
input :focus{
outline:none;
border:#87C6F9 1px solid;
box-shadow: 0 0 8px rgba(103, 166, 217, 1);
}
哈哈,簡單吧!用CSS3幾句樣式就可以搞定了,細節做足了吧!
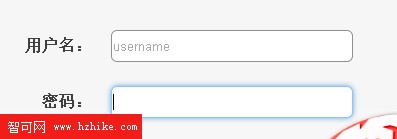
截圖如下:

小編推薦
熱門推薦