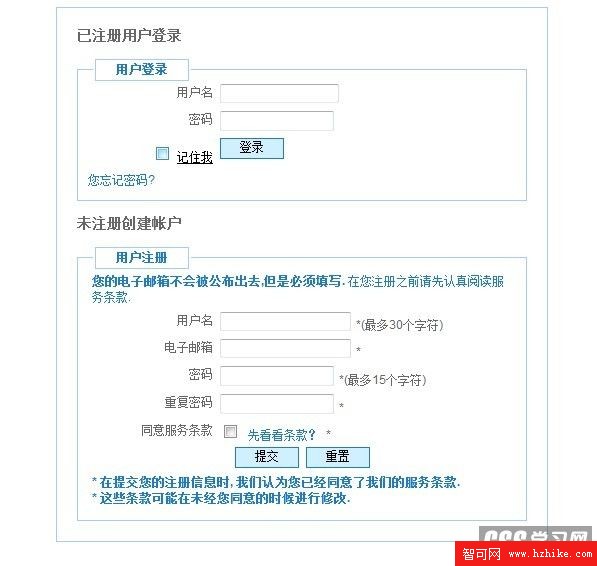
初中級練習,高手朋友們可以飄過。要求達到如下圖所示的效果,各位不妨試一試~

代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml" lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<title>Form demo</title>
<style type="text/CSS">
<!--
body {
font-family: Arial, Helvetica, sans-serif;
font-size:12px;
color:#666666;
background:#fff;
text-align:center;
}
* {
margin:0;
padding:0;
}
a {
color:#1E7ACE;
text-decoration:none;
}
a:hover {
color:#000;
text-decoration:underline;
}
h3 {
font-size:14px;
font-weight:bold;
}
pre,p {
color:#1E7ACE;
margin:4px;
}
input, select,textarea {
padding:1px;
margin:2px;
font-size:11px;
}
.buttom{
padding:1px 10px;
font-size:12px;
border:1px #1E7ACE solid;
background:#D0F0FF;
}
#formwrapper {
width:450px;
margin:15px auto;
padding:20px;
text-align:left;
border:1px solid #A4CDF2;
}
fIEldset {
padding:10px;
margin-top:5px;
border:1px solid #A4CDF2;
background:#fff;
}
fIEldset legend {
color:#1E7ACE;
font-weight:bold;
padding:3px 20px 3px 20px;
border:1px solid #A4CDF2;
background:#fff;
}
fIEldset label {
float:left;
width:120px;
text-align:right;
padding:4px;
margin:1px;
}
fIEldset div {
clear:left;
margin-bottom:2px;
}
.enter{ text-align:center;}
.clear {
clear:both;
}
-->
</style>
</head>
<body>
<div id="formwrapper">
<h3>已注冊用戶登錄</h3>
<form action="" method="post" name="apLogin" id="apLogin">
<fIEldset>
<legend>用戶登錄</legend>
<div>
<label for="Name">用戶名</label>
<input type="text" name="Name" id="Name" size="18" maxlength="30" />
<br/>
</div>
<div>
<label for="passWord">密碼</label>
<input type="password" name="password" id="passWord" size="18" maxlength="30" />
<br/>
</div>
<div class="cookIEchk">
<label>
<input type="checkbox" name="CookieYN" id="CookIEYN" value="1" />
<a href="#" title="選擇是否記錄您的信息">記住我</a></label>
<input name="login791" type="submit" class="buttom" value="登錄" />
</div>
<div class="forgotpass"><a href="#">您忘記密碼?</a></div>
</fIEldset>
</form>
<br/>
<h3>未注冊創建帳戶</h3>
<form action="" method="post" name="apForm" id="apForm">
<fIEldset>
<legend>用戶注冊</legend>
<p><strong>您的電子郵箱不會被公布出去,但是必須填寫.</strong> 在您注冊之前請先認真閱讀服務條款.</p>
<div>
<label for="Name">用戶名</label>
<input type="text" name="Name" id="Name" value="" size="20" maxlength="30" />
*(最多30個字符)<br/>
</div>
<div>
<label for="Email">電子郵箱</label>
<input type="text" name="Email" id="Email" value="" size="20" maxlength="150" />
*<br/>
</div>
<div>
<label for="passWord">密碼</label>
<input type="password" name="password" id="passWord" size="18" maxlength="15" />
*(最多15個字符)<br/>
</div>
<div>
<label for="confirm_passWord">重復密碼</label>
<input type="password" name="confirm_password" id="confirm_passWord" size="18" maxlength="15" />
*<br/>
</div>
<div>
<label for="AgreeToTerms">同意服務條款</label>
<input type="checkbox" name="AgreeToTerms" id="AgreeToTerms" value="1" />
<a href="#" title="您是否同意服務條款">先看看條款?</a> * </div>
<div class="enter">
<input name="create791" type="submit" class="buttom" value="提交" />
<input name="Submit" type="reset" class="buttom" value="重置" />
</div>
<p><strong>* 在提交您的注冊信息時, 我們認為您已經同意了我們的服務條款.<br/>
* 這些條款可能在未經您同意的時候進行修改.</strong></p>
</fIEldset>
</form>
</div>
</body>
</Html>