文本溢出使用省略號
編輯:CSS特效代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale: 1, user-scalable=no">
<title>響應式布局</title>
<style>
body {
margin: 0;
padding: 0;
background-color: pink;
}
/*媒體查詢*/
@media screen and (max-width: 1350px) {
body {
background-color: yellow;
}
}
@media screen and (max-width: 1024px) {
body {
background-color: #33CC66;
}
}
@media screen and (max-width: 980px) {
body {
background-color: blue;
}
}
h3 {
width: 300px;
}
p {
width: 400px;
}
/*單行文本溢出*/
.inaline {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/*多行文本溢出*/
.intwoline {
display: -webkit-box !important;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
</head>
<body>
<h3 class="inaline">這是一些文本。
這是一些文本。
這是一些文本。
這是一些文本。
這是一些文本。
這是一些文本。
這是一些文本。
這是一些文本。
這是一些文本。
這是一些文本。
這是一些文本。
這是一些文本。</h3>
<p class="intwoline">也是前不久一位大俠提出你使用的字體色不是web安全色,我查了下安全色的作用什麼的,又查看了目前網絡上的一些大站的規則,有些是使用了安全色,但是有些是沒有的也是前不久一位大俠提出你使用的字體色不是web安全色,我查了下安全色的作用什麼的,又查看了目前網絡上的一些大站的規則,有些是使用了安全色,但是有些是沒有的</p>
</body>
</html>
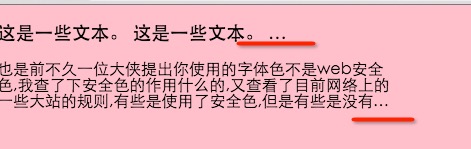
效果

- 上一頁:css樣式覆蓋順序
- 下一頁:css3根據分辨率引用不同樣式文件
小編推薦
熱門推薦