CSS3文字效果和顏色
編輯:CSS特效代碼
css3.0新增顏色模式
(1)rgba顏色模式 r Red 紅 0-255 g Green 綠 0-255 b Blue 藍 0-255 a Alpha 透明度 0-1
實例: 背景透明,文字不透明
問題:注意邊框顏色透明有問題
(2)Hsl顏色模式‘
(2)Hsl顏色模式‘ H Hue 色調 任意數值 S saturation 飽和度 0%-100% L Lightness 亮度 0%-100%
文字陰影:text-shadow
語法:text-shadow:x y blur color, …
參數:
x 橫向偏移 y 縱向偏移
blur 模糊距離 color 陰影顏色文字陰影應用
最簡單用法:text-shadow:2px 2px 4px black 陰影疊加:text-shadow:2px 2px 0px red, 2px 2px 4px green; 陰影疊加-->先渲染後面的,再渲染前面的。文本陰影如果加很多層,會很卡很卡...
幾個文字陰影的例子:
層疊文字:
/**層疊文字:***/
.box1{color:red;
font-size:100px;
font-weight:bold;
text-shadow:2px 2px 0px white, 4px 4px 0px red;
}
<div class="box1">我們的家</div>
浏覽器顯示效果

光暈效果:
/**光暈效果:***/
.box2{color:white;
font-size:100px;
text-shadow:0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de;
}
<div class="box2">Boss,你好!</div>
浏覽器顯示效果:

火焰文字:
/**火焰文字:**/
.box3{
text-shadow: 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e;
font-family:Verdana, Geneva, sans-serif;
font-size:100px;
font-weight:bold;
color:white;
}
<div class="box3">hello!</div>
浏覽器顯示效果:

------------------------------------------------------------------
文字描邊:
文字描邊語法:-webkit-text-stroke:寬度 顏色
/**eg:文字描邊**/
<style> .box{font-size:100px; text-align:center;color:red; -webkit-text-stroke:2px #000;} </style> <h1 class="box">文字描邊</h1>
浏覽器顯示效果:

新增文本功能:
Direction 定義文字排列方式(全兼容)
Rtl 從右向左排列
Ltr 從右向左排列
注意要配合unicode-bidi 一塊使用
/**文字排列方向*/
<style> .box{width:200px; border:1px solid #000; direction:rtl; unicode-bidi:bidi-override; transition:0.5s;/*把鼠標指針放到 div 元素上,實現效果*/
-moz-transition: 0.5s; /* Firefox 4 */
-webkit-transition: 0.5s; /* Safari 和 Chrome */
-o-transition: 0.5s; /* Opera */
}
.box:hover{ color:rgba(0,0,0,0);/*透明**/ text-shadow:0 0 30px #000; }
</style>
<p class="box">鼠標指針放上來看看效果</p>
浏覽器顯示效果:
 ---》鼠標指針移到文字上效果
---》鼠標指針移到文字上效果
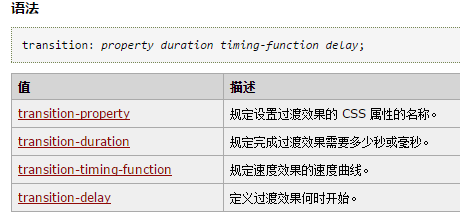
注意: transition 屬性是一個簡寫屬性,用於設置四個過渡屬性:

注:請始終設置 transition-duration 屬性,否則時長為 0,就不會產生過渡效果。
Text-overflow 定義省略文本的處理方式:
clip 無省略號
Ellipsis 省略號 (注意配合overflow:hidden和white-space:nowrap一塊使用)
/*定義省略文本的處理方式**/
<style> .box{width:100px;font:12px/30px; border:1px solid #000; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } </style> <p class="box">文字文字文字文字文字文字文字文字</p>
浏覽器顯示效果:

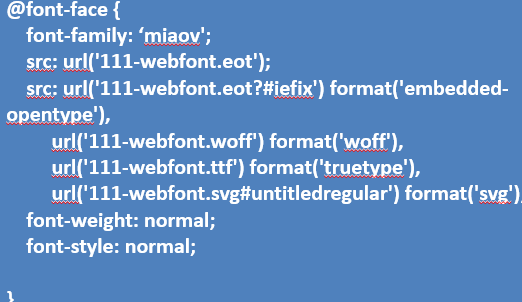
自定義文字:
格式:

轉換字體格式生成兼容代碼http://www.fontsquirrel.com/fontface/generator
- 上一頁:行內元素與塊級函數的三個區別
- 下一頁:css3彈性盒模型(Flexbox)
小編推薦
熱門推薦