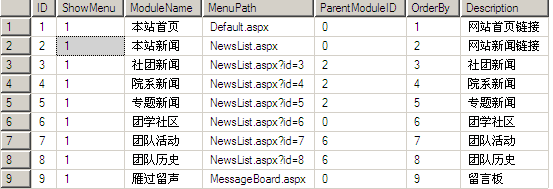
本tree的數據從sql的表中提取而來,sql表的結構如下:

上面的表中 parentmodeuleID是代表父ID的標志,如果當前節點為根節點,則規定為0.
然後就是如何將上面的單表來組成樹狀結構.這時我們可以利用IList來加載數據庫models來實現,具體Tree類如下:
代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
namespace RolePermission1
{
public class Tree
{
public int ModuleID { get; set; }
public int ParentID { get; set; }
public string ModulePath { get; set; }
public string ModuleName { get; set; }
}
}
然後就是在公共處理頁面,將數據庫的數據進行組織,形成符合jquery tree的json格式,具體代碼如下:
代碼如下:
[WebMethod]
public static string GetJson()
{
string json = "[";
IList<Tree> t = DB.returnParentTree();
foreach (Tree model in t)
{
if (model != t[t.Count - 1])
{
json += GetJsonByModel(model) + ",";
}
else
{
json += GetJsonByModel(model);
}
}
json += "]";
json=json.Replace("'","\"");
return json;
}
public static string GetJsonByModel(Tree t)
{
string json = "";
bool flag = DB.isHaveChild(t.ModuleID);
json = "{"
+ "'id':'" + t.ModuleID + "',"
+ "'text':'" + t.ModuleName + "',"
+ "'value':'" + t.ModuleID + "',"
+ "'showcheck':true,"
+ "'checkstate':'0',"
+ "'hasChildren':" + flag.ToString().ToLower() + ","
+ "'isexpand':false,"
+ "'ChildNodes':"; /*奶奶的,這個地方一定要注意是ChildNodes 而不是childNodes 害得我無語了*/
if (!flag)
{
json += "null,";
json += "'complete':false}";
}
else
{
json += "[";
IList<Tree> list = DB.getChild(t.ModuleID);
foreach (Tree tree in list)
{
if (tree != list[list.Count - 1])
{
json += GetJsonByModel(tree) + ",";
}
else
{
json += GetJsonByModel(tree);
}
}
json += "],'complete':true}";
}
return json;
}
上面就是利用遞歸的方式來將數據庫的數據組合成合適的json數據,利用到的數據庫操作類代碼如下:
代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.SqlClient;
namespace RolePermission1
{
public class DB
{
public static readonly string connStr=System.Configuration.ConfigurationManager.AppSettings["connStr"];
public static SqlConnection GetConn()
{
SqlConnection conn = new SqlConnection(connStr);
conn.Open();
return conn;
}
public static DataTable GetDT(string sql)
{
DataTable dt = new DataTable();
using (SqlConnection conn = DB.GetConn())
{
SqlDataAdapter sda = new SqlDataAdapter(sql, conn);
sda.Fill(dt);
}
return dt;
}
public static IList<Tree> returnParentTree()
{
IList<Tree> t = new List<Tree>();
string sql = "select * from Models where [ParentModuleID]=0 order by OrderBy asc";
DataTable dt = GetDT(sql);
foreach (DataRow dr in dt.Rows)
{
Tree tParent = new Tree();
tParent.ModuleID = Int32.Parse(dr["ID"].ToString());
tParent.ModuleName = dr["ModuleName"].ToString();
tParent.ModulePath = dr["MenuPath"].ToString();
tParent.ParentID = Int32.Parse(dr["ParentModuleID"].ToString());
t.Add(tParent);
}
return t;
}
public static bool isHaveChild(int id)
{
bool flag=false;
string sql = "select ID from Models where ParentModuleID="+id+"";
DataTable dt = GetDT(sql);
if (dt.Rows.Count > 0)
{
flag = true;
}
return flag;
}
public static IList<Tree> getChild(int id)
{
IList<Tree> t = new List<Tree>();
string sql = "select * from Models where ParentModuleID=" + id + "";
DataTable dt = GetDT(sql);
foreach (DataRow dr in dt.Rows)
{
Tree tParent = new Tree();
tParent.ModuleID = Int32.Parse(dr["ID"].ToString());
tParent.ModuleName = dr["ModuleName"].ToString();
tParent.ModulePath = dr["MenuPath"].ToString();
tParent.ParentID = Int32.Parse(dr["ParentModuleID"].ToString());
t.Add(tParent);
}
return t;
}
}
}
好了,當json數據處理好以後,就可以將json打到前台,交給jquery來處理了,
代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="RolePermission1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script src="jquery.treeview/lib/jquery.js" type="text/javascript"></script>
<link href="jquery.treeview/tree.css" rel="stylesheet" type="text/css" />
<script src="jquery.treeview/common.js" type="text/javascript"></script>
<script src="jquery.treeview/jquery.tree.js" type="text/javascript"></script>
</head>
<body>
<form id="form1">
<button id="showchecked" runat="server">Get Selected Nodes</button>
<div id="showTree" class="filetree">
</div>
</form>
</body>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type: "post",
contentType: "application/json;charset=utf-8",
dataType: "json",
url: "WebForm1.aspx/GetJson",
success: function(data) {
var o = { showcheck: true };
o.data = eval(data.d);
$("#showTree").treeview(o);
}
});
});
$("#showchecked").click(function(e) {
var s = $("#showTree").getTSVs();
if (s != null)
alert(s.join(","));
else
alert("NULL");
});
</script>
</html>
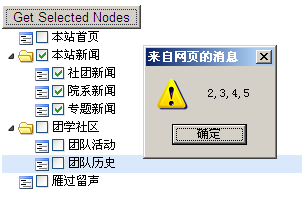
好了,來看看加載結果吧:

制作過程中需要注意的是:首先,遞歸必須正確;其次注意js大小寫('ChildNodes'被我寫成了'childNodes',花費了我一天時間才調整過來 暈哦) 再者就是可以直接調用公共頁面的方法,只要在方法前面加上[webmethod]標記即可.