在javaScript中關於submit和button的區別介紹
編輯:JavaScript基礎知識
如果表單在點擊提交按鈕後需要用JS進行處理(包括輸入驗證)後再提交的話,通常都必須把submit改成button,即取消其自動提交的行為,否則,將會造成提交兩次的效果,對於動態網頁來說,也就是對數據庫操作兩次。或者在使用submit時驗證時加return true或false。
submit和button,二者都以按鈕的形式展現,看起來都是按鈕,所不同的是type屬性和處發響應的事件上,submit會提交表單,button不會提交表單. 兩者主要區別在於:
submit默認為form提交,可以提交表單(form).
button則響應用戶自定義的事件,如果不指定onclick等事件處理函數,它是不做任何事情.當然,button也可以完成表單提交的工作. INPUT type=submit 即發送表單,按回車提交表單
INPUT type=button 就是單純的按鈕功能,提交的是innerTEXT
===============submit 和 button的詳細對比===================================
submit:特殊的button,會自動將表單的數據提交,onClick方法不加return 會自動提交,並不會起到約束的作用,
所以,使用submit時需要驗證請加 return true或false.
例:<input type="submit" name="Submit" value="注 冊" onClick=" return check();">,在JS中判斷的時候 寫return true; 或者 return false; button:普通的按鈕,不會自動提交表單數據.可以在JS中顯式提
交:document.form1.submit(),使用場合: 一個頁面有多個提交按鈕,需要根據用戶的操作來確定到底提交到哪個控制器,這種情況下,就需要在JS中判斷用戶的操作,然後根據操作來給document.form1.action賦值並且document.form1.submit()來提交
===============如果想好所有的提交都在一個servlet中處理,該怎麼做==================
提交的按鈕也是HTML組件,所以也可以通過 getParameter()來得到,那麼getParameter()的參數也需要固定下來
參數就是所有的表單的提交按鈕的name,當然提交按鈕的name要一樣才能統一在一個servlet中根據提交按鈕的值來區別操作
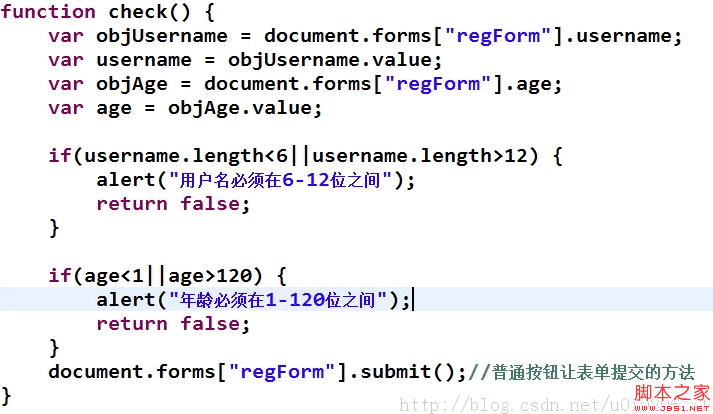
附代碼:
js文件

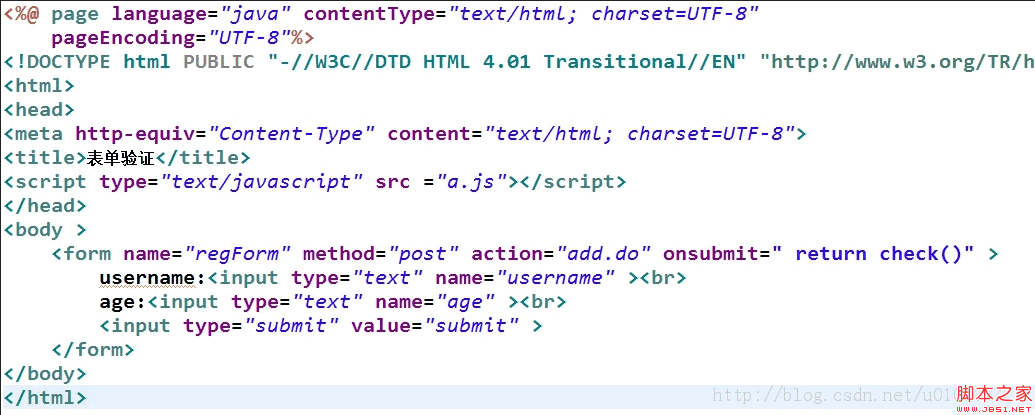
用submit的時候,jsp頁面

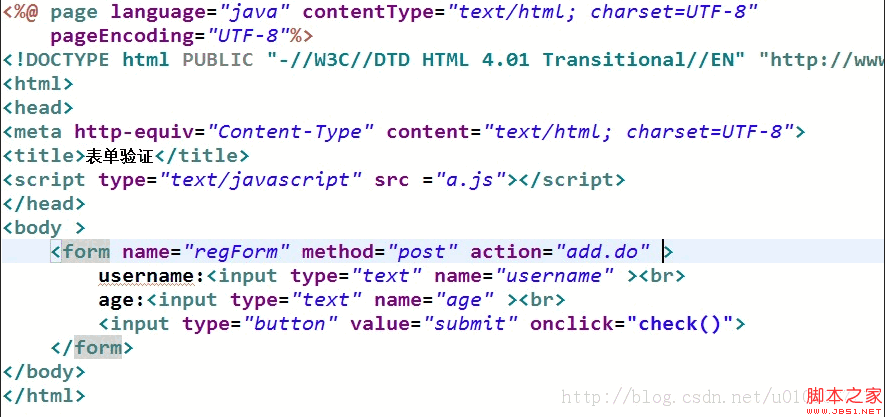
用button的時候,jsp代碼

小編推薦
熱門推薦