CSS+DIV制作頁面圓角效果
編輯:CSS進階教程
.b1 {height:1px; font-size:1px; overflow:hidden; display:block; background:#000; margin:0 5px;}
.b2 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:2px solid #000; border-left:2px solid #000; margin:0 3px;}
.b3 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 2px;}
.b4 {height:2px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 1px;}
接著看頁面代碼:
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
<b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b>
當然你也可以用其他的標簽<div>或者<span><a>之類,應該也是可以的
在上面兩句之間加上一個左右border的content
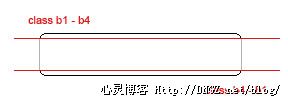
這就是效果了:

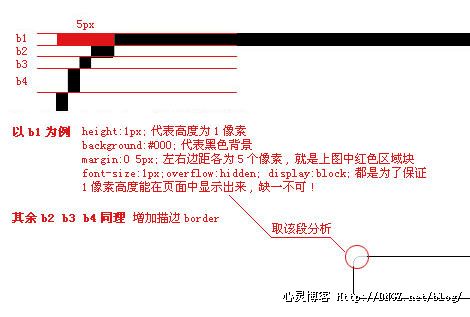
看明白了嗎?我們來仔細分析一下代碼吧:

好不容易才做好這張圖,也不知道怎麼表現更加清楚,我相信大家應該能看得懂吧,原理就是在象素做圖。是不是很有意思呢~css的功能真的好強大啊,明白原理後就能舉一反三設計出許多樣式了,讓我們大膽的設計出各種效果吧,堅信css能實現的,
- 上一頁:CSS知識總結
- 下一頁:CSS在IE和Firefox兼容要點分析
小編推薦
熱門推薦