CSS實例:用CSS制作網頁像素畫
編輯:CSS進階教程
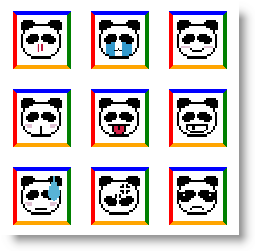
在cssplay網站看到有一組CSS像素畫,於是也想摩仿一下,於是在網絡上找到一組頭像圖標,看其結構比較簡單,就拿它開刀吧!先看看預覽圖

圖一
基本原理:
沒有什麼技術含量,主要是利用背景色和邊框色來渲染每一個像素點,加上絕對定位,就可以變換出不同的風格。在制作一幅圖片之前最好是將圖片黑白風格化,然後用PS放大圖片,將各個點的位置計算精確。剩下的事情就是無窮的耐心和細心了。
演示:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
- 上一頁:CSS常見的讓元素水平居中顯示的方法
- 下一頁:CSS實現絕對的完美圓角框
小編推薦
熱門推薦