網頁制作poluoluo文章簡介:盒子模型是CSS中一個重要的概念,理解了盒子模型才能更好的排版。其實盒子模型有兩種,分別是 IE 盒子模型和標准 W3C 盒子模型。
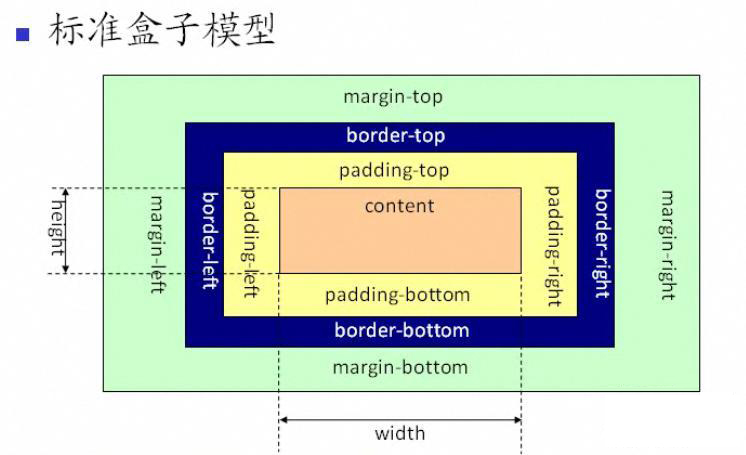
盒子模型是CSS中一個重要的概念,理解了盒子模型才能更好的排版。其實盒子模型有兩種,分別是 IE 盒子模型和標准 W3C 盒子模型。他們對盒子模型的解釋各不相同,先來看看我們熟悉的標准盒子模型:

從上圖可以看到標准 W3C 盒子模型的范圍包括 margin、border、padding、content,並且 content 部分不包含其他部分。
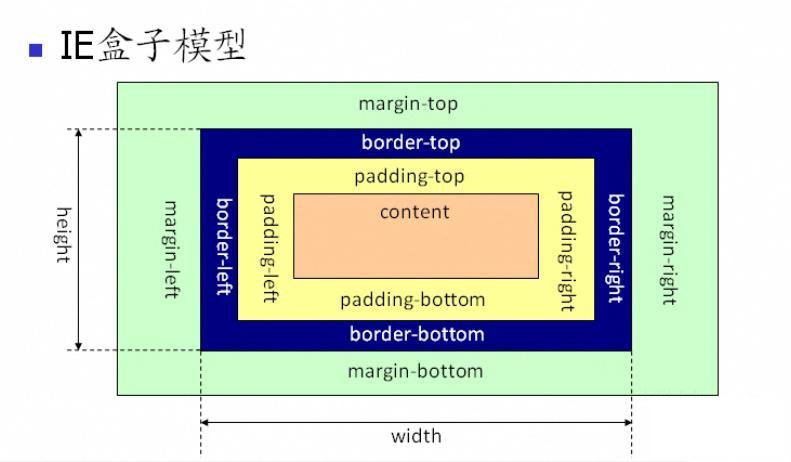
IE 盒子模型

從上圖可以看到 IE 盒子模型的范圍也包括 margin、border、padding、content,和標准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
例:一個盒子的 margin 為 20px,border 為 1px,padding 為 10px,content 的寬為 200px、高為 50px,如果用標准 W3C 盒子模型解釋,那麼這個盒子需要占據的位置為:寬 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px,盒子的實際大小為:寬 1*2+10*2+200=222px、高 1*2+10*2+50=72px;如果用IE 盒子模型,那麼這個盒子需要占據的位置為:寬 20*2+200=240px、高 20*2+50=70px,盒子的實際大小為:寬 200px、高 50px。
那應該選擇哪中盒子模型呢?當然是“標准 W3C 盒子模型”了。怎麼樣才算是選擇了“標准 W3C 盒子模型”呢?很簡單,就是在網頁的頂部加上 DOCTYPE 聲明。如果不加 DOCTYPE 聲明,那麼各個浏覽器會根據自己的行為去理解網頁,即 IE 浏覽器會采用 IE 盒子模型去解釋你的盒子,而 FF 會采用標准 W3C 盒子模型解釋你的盒子,所以網頁在不同的浏覽器中就顯示的不一樣了。反之,如果加上了 DOCTYPE 聲明,那麼所有浏覽器都會采用標准 W3C 盒子模型去解釋你的盒子,網頁就能在各個浏覽器中顯示一致了。
再用 jQuery 做的例子來證實一下。
代碼1:
<html><head>
<title>你用的盒子模型是?</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sBox = $.boxModel ? "標准W3C":"IE";
document.write("您的頁面目前支持:"+sBox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
上面的代碼沒有加上 DOCTYPE 聲明,在 IE 浏覽器中顯示“IE盒子模型”,在 FF 浏覽器中顯示“標准 W3C 盒子模型”。
代碼2:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html>
<head>
<title>你用的盒子模型是標准W3C盒子模型</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sBox = $.boxModel ? "標准W3C":"IE";
document.write("您的頁面目前支持:"+sBox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
代碼2 與代碼1 唯一的不同的就是頂部加了 DOCTYPE 聲明。在所有浏覽器中都顯示“標准 W3C 盒子模型”。
所以為了讓網頁能兼容各個浏覽器,讓我們用標准 W3C 盒子模型。