CSS教程:制作對用戶友好的站內搜索表單
編輯:CSS進階教程
網頁制作poluoluo文章簡介:站內搜索功能是網站必不可少的,它可以幫助浏覽者搜索指定的或感興趣的內容。搜索是由文本框和按鈕組成,默認的情況下,在各個浏覽器的效果不一樣,甚至計算機系統主題的不同,也會使他們的效果不一樣。
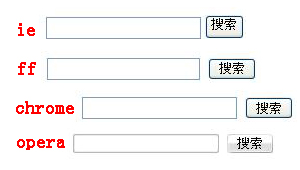
站內搜索功能是網站必不可少的,它可以幫助浏覽者搜索指定的或感興趣的內容。搜索是由文本框和按鈕組成,默認的情況下,在各個浏覽器的效果不一樣,甚至計算機系統主題的不同,也會使他們的效果不一樣。這對訪問者顯然不友好。為了使搜索更友好,我們對它進行“加工”,讓它在各種環境下都顯示一致的效果,而且還給訪問者提示。
搜索功能的 XHTML 代碼一般如下:
<form id="form1" name="form1" method="post" action=""><label>
<input type="text" name="keyword" id="keyword" />
</label>
<label>
<input type="submit" name="put-in" id="put-in" value="搜索" />
</label>
</form>
默認情況下,在各個浏覽中的效果如下圖:

給它加上樣式:
*{margin:0;
padding:0;
}
form{
position:relative;
margin:20px;
}
input{
position:absolute;
border:1px solid #00CCFF;
background:#fff;
}
#keyword{
width:150px;
height:24px;
padding-left:2px;
line-height:24px;
color:#bbb;
}
#put-in{
width:50px;
height:26px;
left:150px;
}
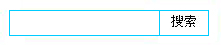
加上樣式之後,在各個浏覽器中的效果都如下圖:

我們再給它添加提示:在 XHTML 代碼中,給文本框加上默認的文字 value="請輸入關鍵字" ,然後再加上 javascript 代碼,使用戶用鼠標點擊文本框時,默認的文本消失,能夠直接輸入關鍵字。
javascript代碼:
window.onload = function(){var wordinput = document.getElementById("keyword");
wordinput.onfocus = function(){
this.value = "";
this.style.color = "#000"
}
wordinput.onblur = function(){
if(this.value == ""){
this.value = "請輸入關鍵字";
this.style.color = "#bbb"
}
}
}
相關解釋:
onfocus —— 元素聚焦時觸發的事件
onblur —— 元素失去焦點時觸發的事件
- 上一頁:CSS教程:一張圖片實現圓角
- 下一頁:IE盒子模型和標准W3C盒子模型
小編推薦
熱門推薦