網頁制作poluoluo文章簡介:我處理圓角的版本是由內置的絕對定位的四個div組成,每個div都有唯一的圓角圖片作CSS Sprite操作。
初步介紹
當然,我知道現在有成千上萬個關於 用CSS處理圓角 的教程,但不管怎麼說,我仍然想把這篇文章展示給您。也希望您會發現這篇文章會非常有用。需要重點指出的是,這篇教程徹底地應用高級CSS技術,但是,我會盡力使初學者看起來簡單。CSS3 在這裡還沒有得到完全的應用,所以,知道現在,我會保持W3C驗證的有效。
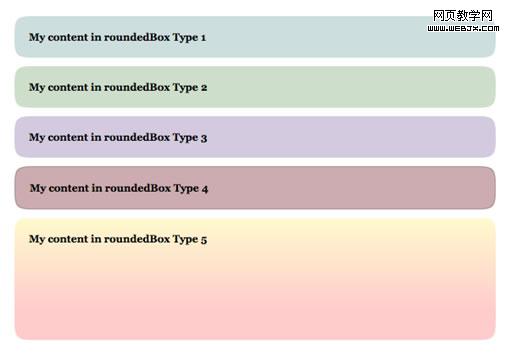
- 看一下演示
我們將怎樣來處理?
我處理圓角的版本是由內置的絕對定位的四個div組成,每個div都有唯一的圓角圖片作CSS Sprite操作。我們將會這樣做:

是什麼方式導致這項技術表現得這麼了不起呢(What makes this technique cool)?
通過可變的寬度和高度處理毗鄰的元素的能力。沒有極限。(The ability to make rounded-bordered elements with fluid width and height. No limits whatsoever.) 這項技術,正如我之前提到的,是與 CSS Sprites 結合操作完成的。如果您不知道這是項怎樣的技術或者說不知道怎麼使用它,那麼請先閱讀我 之前的文章。CSS sprites 都學會了嗎? 那我們就開始吧!
第一步: 創建我們的 Sprite
1、為矩形圓角圖片處理選擇一款編輯器 (在這個案例中我選擇的是Firework).

2、切割並且導出圓角到本地臨時位置 (我們將會在之後用到).

3、新創建一個文件,將圓角導入到這個新文件中,復制三次,然後旋轉這三個新切片得到另外的三個圓角。 
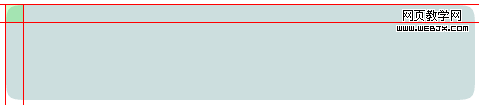
4、合成四個圓角為一張圖片, 並用 1px 的紅線 來區分它們. 
5、導出合成圖片,sprite 也就大功告成了。
網頁制作poluoluo文章簡介:我處理圓角的版本是由內置的絕對定位的四個div組成,每個div都有唯一的圓角圖片作CSS Sprite操作。
第二步: HTML 代碼
首先,我們會給容器 div 一個 .roundedBox
類 :
<div class="roundedBox"></div>
現在,我們必須再增加四個 div ,這會在將來創建圓角的時候用到。之後必須給每個加載一個類 .corner,同時也標識一個類來指定它們格子的位置。
<div class="roundedBox">
<strong>My content in roundedBox Type 1</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
一切搞定? 嗯,讓我們把注意力再轉移到 CSS 代碼上來。
第三步: CSS 代碼
如你所知, (或者您會在這裡快速學習到) 絕對定位元素通常都依照相對定位的父元素進行定位。. If this element is not defined, they will take as their parent relatively-positioned element, the body tag.如果這個父元素無法界定,那麼它會去最近作相對定位的那個父元素,直至 body 標簽。 哈?! - 好了,如果到此為止您仍沒有掌握,不用擔心,我們將在第二部分了解它。(翻譯得有點拗,附上原文:Ok, if you didn’t get this, don’t worry, you’ll catch it in an second.)
讓我們先來定義下所有的圓角:
所有的圓角都必須定義絕對定位,並且注明高度跟寬度。 我的圓角定義的寬度跟高度都是 17px. 
.corner {
position:absolute;
width:17px;
height:17px;
}
如果您是第一次切割矩形圓角,那麼寬度跟高度很可能會不一樣 (咄!)。
現在開始定義 div 容器樣式:
.roundedBox {position:relative;}
任何定義有類 .roundedBox 的元素內,絕對定位元素都會相對於這個元素進行定位,而不是標簽 body。 我們也必須設置一些padding值,如果沒有設置,圓角將會覆蓋我們的文本,這肯定不是我們想要的效果。 重要提示: top 和 bottom padding 值必須 等價於圓角的 height。left 和 right padding 值必須等價於圓角的寬度。 正如您已經知道的,我的圓角寬度跟高度是相等的,因此,四個邊角的padding 值也是相等的:
.roundedBox {position:relative; padding:17px; margin:10px 0;}
我也通過 margin 給我們的 div 流出了一定的空隙
最後,讓我們對沒有圓角作單獨定義
我們會對每個圓角作絕對定位設置,並且定位背景圖的位置 (根據我們的 sprite):
.roundedBox {position:relative; padding:17px; margin:10px 0;}
.corner {position:absolute; width:17px; height:17px;}
.topLeft {top:0; left:0; background-position:-1px -1px;}
.topRight {top:0; right:0; background-position:-19px -1px;}
.bottomLeft {bottom:0; left:0; background-position:-1px -19px;}
.bottomRight {bottom:0; right:0; background-position:-19px -19px;}
您可能已經注意到,我們的樣式仍然還沒有下載 sprite。我們一般不會去定義它們的原因是,我們會使用另外的方法。
網頁制作poluoluo文章簡介:我處理圓角的版本是由內置的絕對定位的四個div組成,每個div都有唯一的圓角圖片作CSS Sprite操作。
圓形盒模型 1 (藍色)
HTML 代碼:
<div class="roundedBox" id="type1">
<strong>My content in roundedBox Type 1</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
我們必須給容器 div 定義一個ID為 #type1,用來實施特殊背景。
CSS 代碼:
首先,我們得給 #type1 匹配一個背景色,使之融合於 sprite 中的圓角:
#type1 {background-color:#CCDEDE;}
 之後,通過定義 .corner 類來協助圓形盒模型載入 Sprite 樣式:
之後,通過定義 .corner 類來協助圓形盒模型載入 Sprite 樣式:
#type1 {background-color:#CCDEDE;}
#type1 .corner {background-image:url(../images/corners-type1.gif);}
 好了,我們的第一個圓角矩形大功告成了!預覽圓角矩形模型1 (藍色)
好了,我們的第一個圓角矩形大功告成了!預覽圓角矩形模型1 (藍色)
圓形盒模型 2 (綠色) / 圓形盒模型 3 (紫色)
模型1,模型2跟模型3的唯一差別就是它們的顏色,所以我們也僅僅只修改這些。
模型 2 (綠色)
HTML 代碼:
<div class="roundedBox" id="type2">
<strong>My content in roundedBox Type 2</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
CSS 代碼 (僅僅修改 sprites 的顏色及背景色) 
#type2 {background-color:#CDDFCA;}
#type2 .corner {background-image:url(../images/corners-type2.gif);}
預覽圓角矩形模型2 (綠色)
模型 3 (紫色)
HTML 代碼:
<div class="roundedBox" id="type3">
<strong>My content in roundedBox Type 3</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
CSS 代碼 (僅僅修改 sprites 的顏色及背景色) 
#type3 {background-color:#D3CADF;}
#type3 .corner {background-image:url(../images/corners-type3.gif);}
預覽圓角矩形模型 3 (紫色). 都學會了嗎?好,現在我們再進一步學習。
網頁制作poluoluo文章簡介:我處理圓角的版本是由內置的絕對定位的四個div組成,每個div都有唯一的圓角圖片作CSS Sprite操作。
模型 4 (紅色邊框)
模型4 跟模型1、2、3又有什麼區別呢?邊框和顏色,讓我們來解決這些因素吧。
HTML 代碼:
<div class="roundedBox" id="type4">
<strong>My content in roundedBox Type 4</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
CSS 代碼 (在 sprite 中給您的邊角的邊框都添上邊框,並使 .roundedBox 類的背景及邊框融合 sprite。)

#type4 {background-color:#CCACAE; border:1px solid #AD9396;}
#type4 .corner {background-image:url(../images/corners-type4.gif);}
 好了,這個就是截圖效果。我們的邊角還不能正確地覆蓋 #type4 邊框。所以我們必須矯正它們的定位來覆蓋早期的定位樣式。讓我們做到這一點:
好了,這個就是截圖效果。我們的邊角還不能正確地覆蓋 #type4 邊框。所以我們必須矯正它們的定位來覆蓋早期的定位樣式。讓我們做到這一點:
#type4 {background-color:#CCACAE; border:1px solid #AD9396;}
#type4 .corner {background-image:url(../images/corners-type4.gif);}
#type4 .topLeft {top:-1px;left:-1px;}
#type4 .topRight {top:-1px; right:-1px;}
#type4 .bottomLeft {bottom:-1px; left:-1px;}
#type4 .bottomRight {bottom:-1px; right:-1px;}
好了,這就是我們完成的模型 4。預覽圓角矩形模型4 (紅色邊框). We are almost there, don’t quit now :p模型
5 (垂直漸變)
好了,模型5會需要更多的工作量,我們應該這樣:
- 修改上下邊角的高度 (由漸變度決定(depending on your gradient))。
- 修改上下邊角的背景圖定位 (由漸變度決定)。
- 通過重復平鋪 1px 的背景圖片來創建容器 div 的漸變效果。
- 值得注意的是,我們必須給內容設置一個大小,或者給容器設置一個最小高度(由漸變度決定)。
讓我們開始吧。
HTML 代碼 (跟之前的一樣):
<div class="roundedBox" id="type5">
<strong>My content in roundedBox Type 5</strong>
<div class="corner topLeft"></div>
<div class="corner topRight"></div>
<div class="corner bottomLeft"></div>
<div class="corner bottomRight"></div>
</div>
CSS 代碼:
我的漸變是從上到下垂直的。所以我們必須增加上邊角的高度,以及更改下邊角的背景圖位置。當您看到我的新的 sprite 就會明白為什麼會這麼處理。就是下面這張: 
我的div中的背景圖片是這樣的:
 1px 的寬度,它的確是存在的。 我的下邊角有一條實心顏色,剛好可以匹配div的背景色。 少說話多行動。我們來繼續定義容器 div :
1px 的寬度,它的確是存在的。 我的下邊角有一條實心顏色,剛好可以匹配div的背景色。 少說話多行動。我們來繼續定義容器 div :
#type5 {background:#FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0; min-height:110px;}
給容器設置的背景顏色是我從底部邊角中吸取的。然後將背景圖片按 x 方向進行重復。最後我給它設置一個最小高度,正如我之前所說的,漸變才不會洩露。最後來加上所有的邊角 (我將文件的類型修改為 .png 格式的圖片,為的是能得到更好的漸變質量):
#type5 {background:#FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0; min-height:110px;}
#type5 .corner {background-image:url(../images/corners-type5.png);}
現在,我增加上邊角的高度 (這是由漸變最後抵達的顏色位置決定的):
#type5 {background:#FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0; min-height:110px;}
#type5 .corner {background-image:url(../images/corners-type5.png);}
#type5 .topLeft,
#type5 .topRight {height:140px;}
最後,我糾正下下邊角的背景圖定位:
#type5 {background:#FECBCA url(../images/roundedbox-type5-bg.png) repeat-x 0 0; min-height:110px;}
#type5 .corner {background-image:url(../images/corners-type5.png);}
#type5 .topLeft,
#type5 .topRight {height:140px;}
#type5 .bottomLeft {background-position:-1px -142px;}
#type5 .bottomRight {background-position:-19px -142px;}
全部完成! - 預覽圓角矩形模型 5 (垂直漸變)
IE6 版本
這項技術在這一令人討厭的浏覽器中是有問題的。我們必須給容器 (.roundedBox, or #type1, #type2, 等等) 確定寬度跟高度。如果您沒有定義它,那麼它會洩露到盒模型之外。 使用 IE6 條件式注釋法來定義它。
最後的想法
我希望這項技術對您會有幫組,並且不會顯得太難。垂直漸變、透明的角落,只要多加練習,您的腦袋會變得更加好用,也會更加容易定義樣式。
- 上一頁:CSS屬性選擇器制作個性化鏈接樣式
- 下一頁:網站柵格化設計