我們平時在日常網絡生活當中,上傳則是一個非常重要的功能。尤其是對於那麼依靠網友分享的站點來說,上傳是用戶體驗的重要的部分,分享是web2.0時代的主流特色,隨之分享而來的上傳,則是其中的關鍵一環。
先來說說以前的上傳吧,真是令人苦惱。網絡速度緩慢是最直接的原因,當然在交互設計上也存在著讓人崩潰的地方,沒有清晰的提示和防止出錯的設計,讓用戶使用起來非常的不便利。相信你或多或少都經歷過下面的災難時刻。
- 辛辛苦苦上傳完畢之後,突然提示,你上傳的文件格式不正確,或者,您上傳的文件大小超過限制,,或者其他的提示告訴你,你超長時間的上傳等待其實都是白費。
- 眼看著文件就要上傳完畢了,突然斷電或者其他情況讓你上傳停止,你是不是有些崩潰的想法。
- 選好了文件,點擊上傳,等等等,等到天荒地老也沒任何一點提示,只能惶恐的繼續等待,然後發生第一條和第二條的情況。
說起最初的上傳交互,相信你們都記得,一個field text 加上一個button,你可以在field text內輸入文件的確切地址,也可以點擊按鈕浏覽你的本地硬盤選擇文件。

事實上,99%的人都不會直接輸入文件確切地址,他們都是直接點擊浏覽選擇文件。
我們關注一下用戶在上傳中所需要關注的關鍵信息.
文件名,文件大小,上傳速度,上傳等待時間.
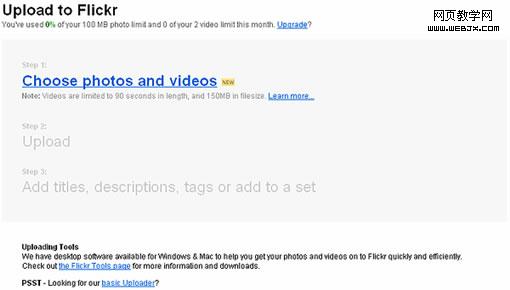
可以發現,上傳文件的本地路徑就顯得並不那麼重要,既然不那麼重要,為什麼我們還需要有一個常常的field text來顯示文件的本地路徑呢,我們關注的是我們具體是上傳哪個文件而已,我們看看 google 的改進方案.

去掉了field text,只留下一個 button讓用戶浏覽本地,當選擇文件後,按鈕將顯示上傳文件的詳細文件名(包括後綴)。
這是一個很大的進步,這表示在上傳這塊領域中開始有先行者的足跡了。勇於去挑戰用戶習慣,勇於去做更好的設計。
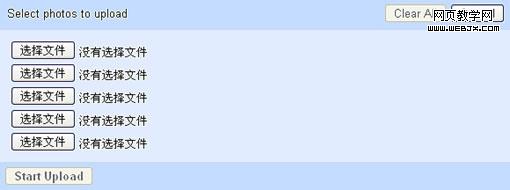
說起上傳,我們不能不錯過照片上傳方式,照片是上傳功能使用率最高的站點。因為這涉及到批量上傳。我們看看照片站點在這方面的創新。



大部分領先的照片上傳采用的都是flash上傳工具,如上圖,這是在現有技術條件下實現功能跨平台浏覽器的最佳方案了,眾所周知,不同浏覽器對於 web代碼的解析都不同,Flash成為現今唯一一個跨平台的通用表現途徑。從交互設計上,這種上傳滿足了所有上傳所需要關注的關鍵字:文件名,文件大小,上傳進度提示。比較遺憾的是,並沒有提示具體的上傳速度和上傳時間,當用戶上傳的圖片數較多的時候,就會出現等待不耐煩的情況了。
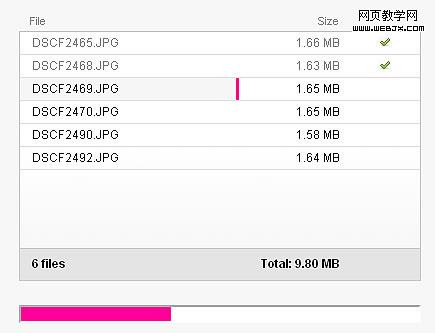
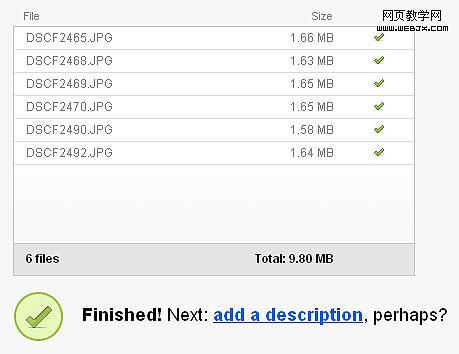
另外一個照片分享站點有著更加有趣的設計。

看到藍色進度條右邊的幾個小箭頭嗎?具體作用我不太清楚,但是,如果上傳期間發生了網絡停滯,這幾個箭頭就會出現,告訴我具體的網絡情況。雖然沒有告訴我此時具體的上傳速度,但是他至少告訴了我我的網絡情況。這很有意思。(事實上,這種網絡停滯經常出現。)
- 上一頁:制作網頁表單的標簽和輸入區
- 下一頁:網頁表單標簽水平右對齊更適合中文網站