網頁制作poluoluo文章簡介:事實上有很多有用的圖片優化工具,它們可以幫助我們優化並減小圖片的文件尺寸。這些有用的應用包括web應用和桌面應用。
原文:12個對網頁設計師非常有用的圖片優化工具譯自:12 Really Useful Image Optimization Tools For Web Designers
請尊重文章的版權,轉載請注明出處,多謝!
圖片非常重要,它們可以讓你的頁面更好看,更引人注目。但是,高質量和漂亮的圖片常常會很大,它們會讓頁面加載變慢並消耗更多帶寬。所以我們,這些設計師應該優化圖片以使其體積更小但質量更高!
事實上有很多有用的圖片優化工具,它們可以幫助我們優化並減小圖片的文件尺寸。這些有用的應用包括web應用和桌面應用。
基於web的圖片優化工具
1. Smush.it
Smush.it是一個很流行的圖片優化工具,它可以既減小圖形文件的大小又能保持其質量,也就是我們稱之為“無損(lossless)”圖片壓縮!你可以通過網站來運行Smush.it (一次最多5張圖片)或者通過Firefox的YSlow擴展。

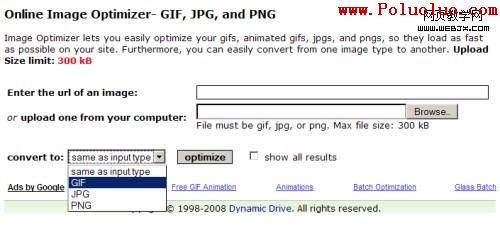
2. Dynamic Drive在線圖片優化器
該在線圖片優化器允許你優化不同的文件格式,比如GIF、JPG和PNG。你既可以從本機上傳圖片,也可以像Smush.it那樣粘貼圖片的URL。該工具可以優化並轉換你的圖片為不同的文件類型。該工具的限制是每次一張圖片,每張圖片不大於200K。

3. PunyPNG
PunyPNG使用多個優化技術。它將先檢測你的圖片,然後判斷哪種技術是最適合的。PunyPNG 支持大部分流行圖片格式,並自動為你測定轉換的圖片格式。

4. SiteReportCard圖片優化工具
SiteReportCard圖片優化工具支持GIF、JPG和PNG格式。你可以粘貼圖片URL或者從你的電腦上傳。該工具將會壓縮和優化圖片為適當的大小和質量。

桌面圖片優化工具
1. Shrink O’Matic
Shrink O’Matic是一款基於AIR的應用,它可以通過拖拽來即時的處理圖片。你可以選擇一些選項,比如輸出格式、輸出名字或者輸出大小。

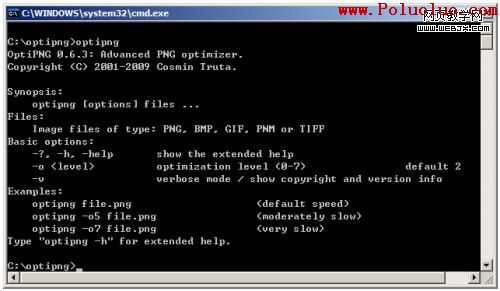
2. OptiPNG
OptiPNG是一款高級PNG優化器,可以將多種文件格式的圖片轉化為優化過的PNG圖片。Windows用戶可以通過OptiPNG Windows Shell Integration項目將OptiPNG整合到Shell,或者使用OptiPNG作為Paint.NET 插件。使用Mac OS X 的用戶可以通過PNGCrusher應用享用OptiPNG。

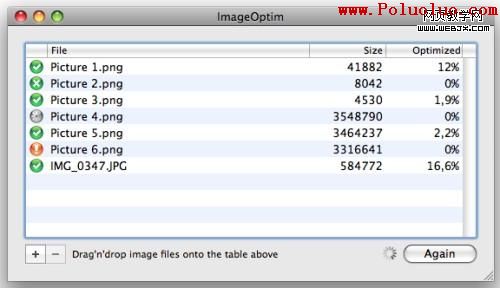
3. ImageOptim
ImageOptim是一個前端工具,它是開源的,不過貌似只有Mac OS版本,使用來自於AdvanceCOMP的AdvPNG、OptiPNG、PngCrush、JpegOptim、來自於libjpeg的jpegtran、Gifsicle以及可選的PNGOUT。

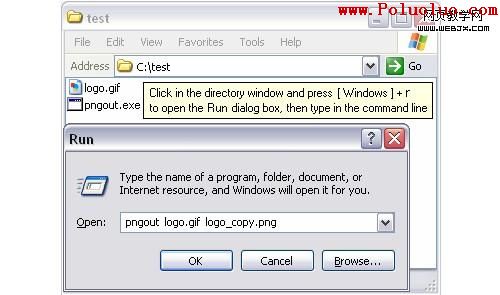
4. PNGOUT
PNGOUT是一個命令行應用,它有很多的不同選項。支持PNG、GIF、BMP、JPG、TGA和PCX 格式。

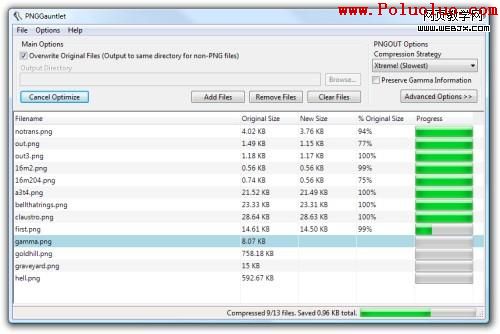
5. PNGGauntlet
PNGGauntlet是一個使用PNGOUT來優化PNG文件的.NET 應用。它可以將JPG、GIF、TGA、PCX 和BMP 等文件轉換為PNG。如果你不是很熟悉Windows命令行,可以試一下PNGGauntlet。

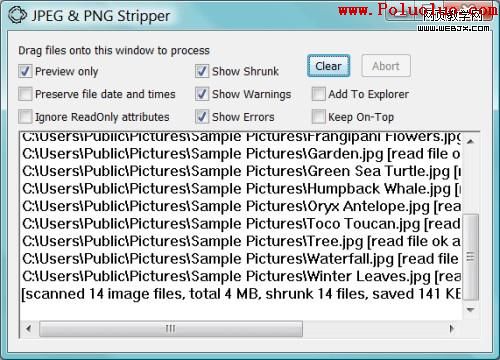
6. JPG & PNG Stripper
這個應用可以從圖片文件中移除不必要的元數據。它支持JPG、JFIF和PNG 文件格式。

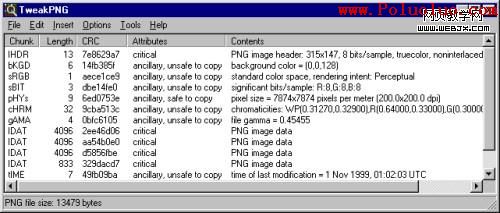
7. TweakPNG
TweakPNG是一個用於優化PNG文件的低級別的工具。那麼為了使用這個工具,你需要熟悉PNG文件格式。你可以從這個網站了解更多的關於PNG文件的信息。

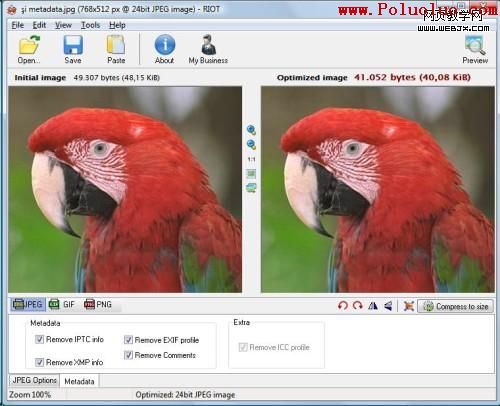
8. RIOT – Radical Image Optimization Tool
RIOT可以通過幻數讀取並優化不同的圖片格式。隨意它也能優化不常見的圖片擴展,這讓它與其它優化工具相比比較獨特。RIOT將會並排顯示元素圖片和輸出圖片,這樣你就可以簡單的對比它們的質量。