CSS有一個屬性叫Vertical Align。當你第一次學習它的時候會有些困惑,因此我覺得我們可以通過它的用法來了解它。最基本的用法像這樣:
img{
vertical-align: middle;
}
注意在這個應用案例中,它被應用到了img元素上。圖片通常是行內元素,意味著它通常是和文字在一起的。但是到底”在一起”確切的是什麼意思?這就是Vertical-align所要解決的。
有效值為:baseline,sub,super,top,text-top,middle,bottom,text-bottom,length或者百分比值。
我認為最讓人使人困惑的是,當大家嘗試著給塊級元素使用vertical-align時,卻得不到任何結果。如果你有一個大一些div,其中包含一個小的div,你希望小的能夠在大的之內垂直居中對其,vertical-align沒法幫到你。Douglas Heriot有好方法來實現這種效果。
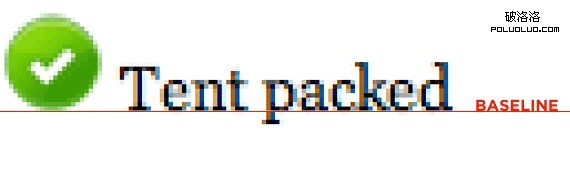
Baseline
vertical-align默認的值就是baseline(如果你沒有做任何聲明的話)。圖片會和文字以文字基線為准對其。注意下行字母降到了基線以下。圖片不會和下行字母的最下端對齊,那不是基線。

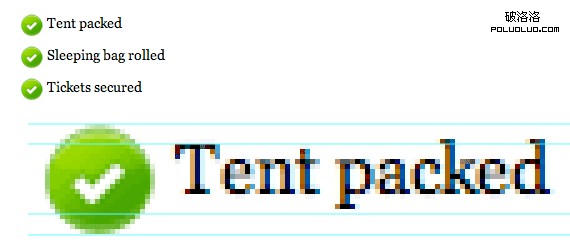
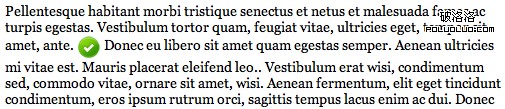
Middle
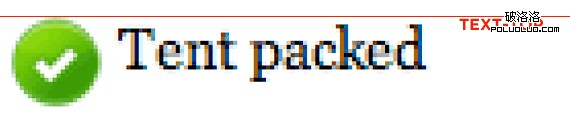
也許vertical-align的最常用的用法是給圖標大小的圖片設置為”middle”。結果有著跨浏覽器的一致性。

浏覽器能夠讓文字和圖片精確的對齊:

要小心如果圖片比當前文字和行高要大的話,在需要的時候它會將下面的線條向下推:

Text-bottom
和基線不同,它是文字的底端,是下行文字靠近的方向。圖片也可以很好的和它對齊。

Text-top
和text-bottom相反的就是text-top,當前文字的最高點。你也可以依次對齊。注意下面的文字,Georgia字體,最上端要比圖片高出一點。

Top和Bottom
Top和Bottom類似於text-top和text-bottom,但是他們不受文字的限制,依賴於所在行的所有東西(比如另外一張圖片)。因此如果一行有兩張圖片,不同的高度,而且都要比所在行的文字大,它們的頂端(或者底端)就會對齊,而不理會文字的大小。
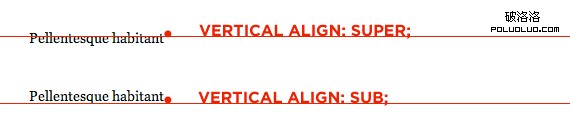
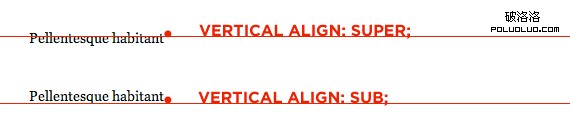
Sub和Super
這兩個值的意思是上標和下標,因此元素按照這個方式對齊自身如下:

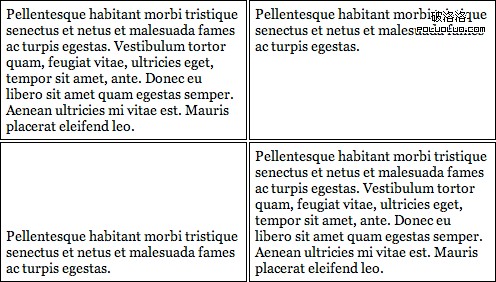
在表格中垂直對齊
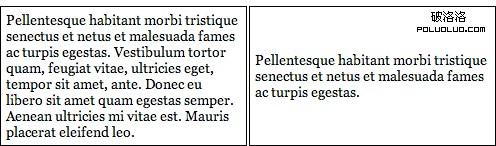
不像圖片,表格默認為居中垂直對齊:

如果你希望文字與表格的頂部或者底部對齊,應用top或者bottom對齊。

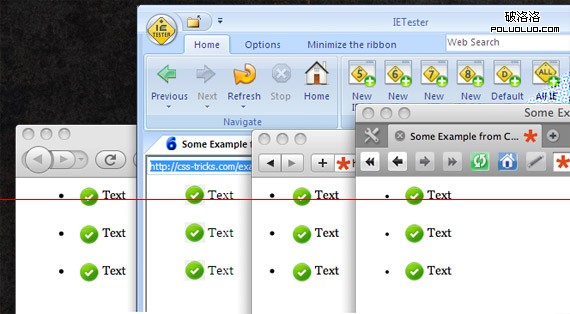
當給表格應用vertical-align時,是靠頂部、底部還是居中對齊要看運氣。沒有一個值是能夠解釋的通的,不同的浏覽器有不可預料的結果。比如,在表格中給文字應用text-bottom對齊方式時,IE6中是在底部,Safari4中是在頂部。設置為sub,IE6中是在中間,Safari4中是在頂部。
Vertical Align和Inline-Block
圖片,從理論上來說是行內元素,表現上卻像是行內塊級元素。你可以給它設置高度和寬度,它會遵守,不像其它行內元素。
給行內塊級元素應用vertical-align,表現就像如上圖片那樣,這是vertical-align是最少讓你擔心的。但是那是另外一個故事了……
不要使用縮寫
通常你會在表格中看到”valign”來實現垂直對齊。比如,<td valign=top>。需要說明的是這種縮寫是不應該使用的。真的沒有任何理由這樣使用CSS。