CSS網頁制作實例教程:非常酷的日期效果
編輯:CSS進階教程
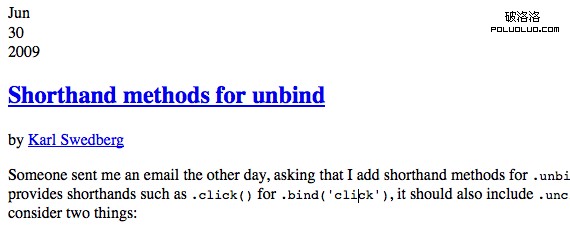
LearningjQuery.com的博客日志上的日期效果非常的酷,如下圖:

其中文字的樣式和垂直的年份就會告訴你這不是用圖片來完成的。而且在標記語言中日期信息是是以文字出現的,就像通常的那樣。

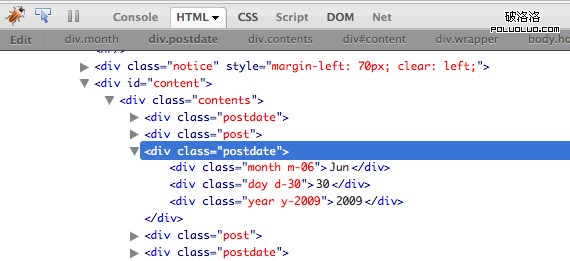
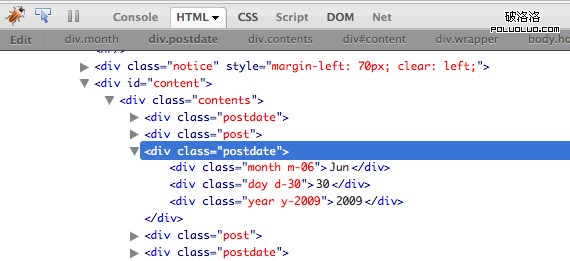
通過Firebug查看,代碼非常簡潔漂亮!

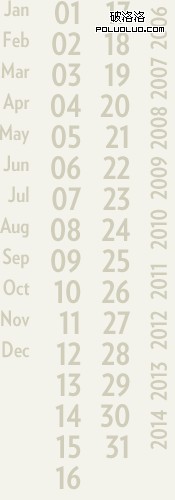
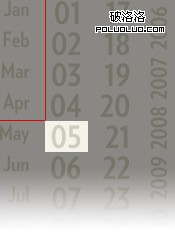
很明顯每一個日期並沒有各自的圖片。它們都出自同一張圖片(css sprites!),圖片的不同地方被放置上了不同的內容:天、月和年。也許你會記得這和一年前Joost de Valk posted about 上的技術是一樣的。
來看一下這張漂亮的圖片:

HTML代碼:
1
<div class="postdate">
2
<div class="month m-06">Jun</div>
3
<div class="day d-30">30</div>
4
<div class="year y-2009">2009</div>
5
</div>
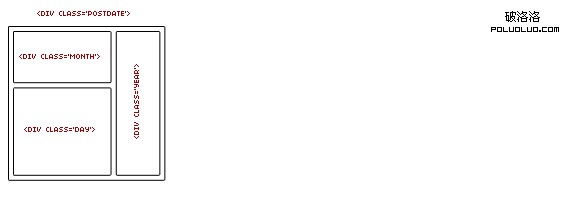
有一個外部包裝和三個區域。我們就會知道如何組合這些部分:

在一個CMS(內容管理系統),例如wordpress中,背後的代碼應該是這樣:
1
<div class="postdate">
2
<div class="month m-<?php the_time('m') ?>"><?php the_time('M') ?></div>
3
<div class="day d-<?php the_time('d') ?>"><?php the_time('d') ?></div>
4
<div class="year y-<?php the_time('Y') ?>"><?php the_time('Y') ?></div>
5
</div>
CSS代碼
CSS才是精靈發揮作用的地方。利用我們已經在HTML代碼中設置的特殊的類名稱,我們可以設置使用圖片的哪一部分。
首先,我們給父元素應用相對位置定位。然後我們給其中的三個部分應用絕對定位。我們讓這三部分使用相同的圖片(我們的精靈),設置它們各自的高度和寬度,再將文字移除出頁面。
然後,我們設置每一月(12種可能),每一天(31種可能)和每一年(設置了10年)使用背景圖片的不同位置。
01
.postdate {position: relative;width: 50px;height: 50px;float: left;}
02
.month, .day, .year {position: absolute;text-indent: -1000em;background-image: url(/wp-content/themes/ljq/images/dates.png);background-repeat: no-repeat;}
03
.month { top: 2px; left: 0; width: 32px; height: 24px;}
04
.day { top: 25px; left: 0; width: 32px; height: 25px;}
05
.year { bottom: 0; right: 0; width: 17px; height: 48px;}
06
.m-01 { background-position: 0 4px;}
07
.m-02 { background-position: 0 -28px;}
08
.m-03 { background-position: 0 -57px;}
09
... more like this ...
10
.d-01 { background-position: -50px 0;}
11
.d-02 { background-position: -50px -31px;}
12
.d-03 { background-position: -50px -62px;}
13
... more like this ...
14
.y-2006 { background-position: -150px 0;}
15
.y-2007 { background-position: -150px -50px;}
16
.y-2008 { background-position: -150px -100px;}
17
... more like this ...

希望你能喜歡!
原文:Date Display Technique with Sprites
小編推薦
熱門推薦