渲染HTML5表單界面:CSS3 appearance
編輯:CSS進階教程
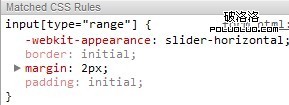
我們來簡單了解一下上文中提到的css appearance。在之前研究HTML5表單的時候,一直很好奇浏覽器是通過什麼渲染不同的表單界面的,後來在Chrome中查看類型為range的input的時候,發現了這個有趣的屬性:
![]()
然後右邊的樣式顯示是這樣的:

後來就發現CSS3規范中對appearance有定義,MDC也有對這個屬性的描述。
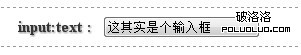
這真是個非常有趣的屬性,可以用來偽裝或是實現一些特殊的界面,比如將input[type=text]的appearance設置為button後,它看起來就像是一個按鈕了:

樣式如下:
1 2 3 4
input[type=text]{
-moz-appearance:button;
-webkit-appearance:button;
appearance:button;}
不過現在只有webkit和firefox通過私有屬性支持,各大浏覽器還都沒有完全正式的支持,而且它們支持的appearance屬性值也不完全相同。不過既然W3C將其列入規范中,相信不久的將來,各大浏覽器都會對這個屬性實現一些基本的支持的吧,這樣我們就能更好的控制頁面中元素的表現了。
David Walsh不久前也簡單的講述了這個屬性,只是只針對webkit,他還做了個demo頁面。
關於CSS3 appearance,欲了解更多,請查閱:
- https://developer.mozilla.org/en/CSS/-moz-appearance
- http://www.w3.org/TR/css3-ui/#appearance
我們也會不斷關注這個屬性在各個浏覽器中的進展。
小編推薦
熱門推薦