
正確的背景風格可以為整個網站確定基調。我們搜集了一批使用大幅圖像、明亮顏色或出眾圖案來作為背景的優秀網站,希望從中探尋當下網站的流行設計風格。

什麼樣的背景最適合你的網站,這並沒有一定之規,但確實有一些共同的要素:
互聯網背景的內容應該有目的性。
背景應該與你的品牌風格一致。
背景之上的文字內容應該易於閱讀(無論是顏色、反差還是尺寸大小。) 背景的主題在整個網站內應該連貫一致。
背景應該能很快下載並且不會讓你的網站變得緩慢甚至卡死。
現在的流行趨勢是什麼?
就像服裝和發型會變,網頁設計的風格也在變。對於背景來說,趨勢的變化尤其突出。
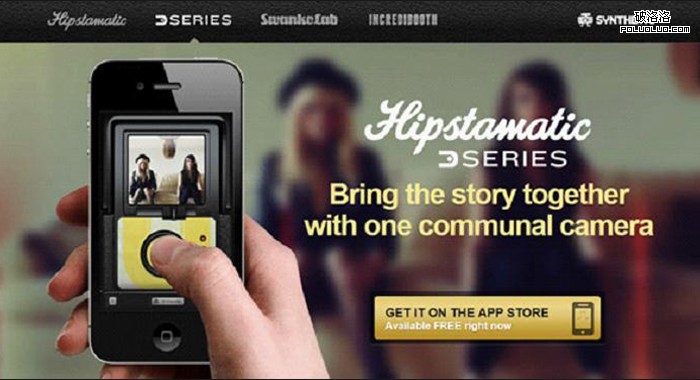
目前,大量的網站在首屏采用了大圖。一些背景是清晰、寫實的(如照片和插圖),而另一些則可能是抽象隱晦的。大尺寸的、虛化或模糊的圖也隨處可見。
色塊背景也很流行,但已經不是通常那種永不過時的黑和白。很多設計師使用強烈、濃重的顏色來幫助網站內容從背景中突顯出來。
最後,圖案和紋理也用得很多。不過形狀的大小最近改變了不少。越來越多的網站在背景中采用大塊的圖案,而此前曾經流行的則是小的圖案。大面積的圖案與低反差的內容帶來一種很微妙的感覺。細微的紋理背景也非常流行,用以給設計增添真實的感覺。
清晰的圖像

使用逼真、清晰的圖像從來不會過時,但是流行與否則取決於使用的方法。越來越多的此類圖像現在是直接作為背景,而不是作為其它背景之上的照片。插圖也日漸流行。同樣,色彩是非常重要的,因為它決定了插圖的品質。
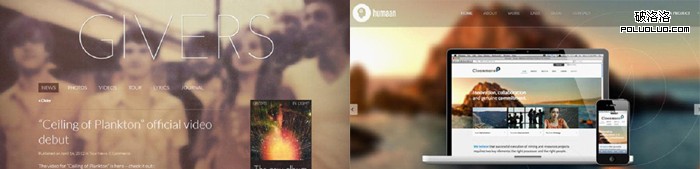
模糊或虛化的圖像

使用虛化或模糊圖的情況會有些復雜。它只有在圖片本身品質很好的情況下才會帶來好的效果,如果為了掩飾圖片質量的低劣而去虛化,效果會適得其反。一般我們需要要很清楚為什麼要把一張圖虛化。有時候非常明顯的模糊會有很好的效果(像 Humaan 網站中柔化的山峰),而有時候只需要輕微的虛化就足夠了(上方 We Make 網站)。
色塊

明亮的顏色正在開始流行並越來越引起注意。大量設計師選擇利用顏色來創造出深度和對比。
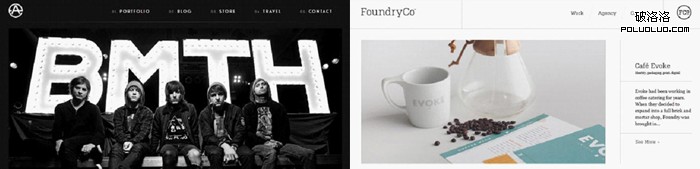
黑或白

黑和白是經典的背景色,用起來也簡單。你可以很容易為字體產生對比效果(即使是很小的字),並且永不過時。如果加上一些細微的空間處理,黑色或是白色背景便會看起來更時尚。Foundry Co. 用到了線條來起強化的作用,而 Designing Monsters 在黑暗色調上用了大面積的對比色(黑白反差)。
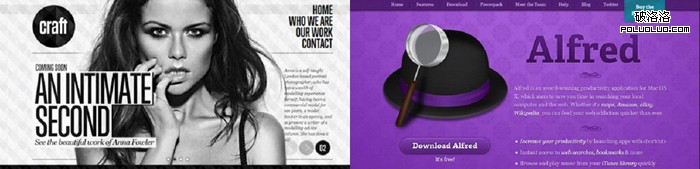
圖案或紋理

不要擔心采用濃烈的圖案背景。大塊的、重復拼接的圖案現在隨處可見。細膩的紋理可以給設計增加真實感。此類流行設計的關鍵在於恰當的反差對比。請看 Alfred 網站的紫色,你可能要仔細地查看才能注意到背景中交叉的圖案。
結論
背景可以決定網站的基調。在最終決定之前,你可以嘗試各種選擇——照片、色塊,或是圖案。不要覺得有任何束縛。以上的這些例子中,那些最能在視覺中引起興趣的網站不光采用了獨特的背景,大多還采用了第二級的背景,比如在色塊上方的照片,而文字又在兩者之上。 當然,在選擇背景主題時,要考慮到你的內容。要記住網站設計中最重要的原則:讓你的網站容易讀懂。