CSS3實現跨浏覽器的圓角支持IE9,Safari,Chrome
編輯:CSS進階教程
W-教程博主就比較喜歡圓角的盒子模型,現在CSS3已經可以輕松實現跨浏覽器的圓角效果,包括Firefox高版本,IE9,Safari,Chrome等高端浏覽器。
我們這樣去定義一個盒子模型:
-moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px;
在Firefox,和Chrome中的效果:

其中 -moz-border-radius 是 Firefox 實現圓角的私有屬性,而 -webkit-border-radius是 webkit 內核浏覽器(如 Safari 和 Chrome)實現圓角的私有屬性。
我們也可以分別設置4個圓角的屬性值,例如這樣的樣式:
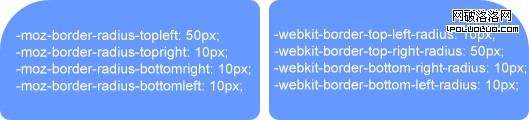
-moz-border-radius-topleft: 50px; -moz-border-radius-topright: 10px; -moz-border-radius-bottomright: 10px; -moz-border-radius-bottomleft: 10px; -webkit-border-top-left-radius: 10px; -webkit-border-top-right-radius: 50px; -webkit-border-bottom-right-radius: 10px; -webkit-border-bottom-left-radius: 10px;
得到的效果如下圖:

我們還可以使用CSS縮寫樣式實現圓角效果,例如下面的代碼:
-moz-border-radius: 50px 30px 20px 10px; -webkit-border-radius:20px 10px 5px 50px;
當然我們也可以為盒子模型添加邊框屬性:

-moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px; border:10px solid #69F;
小編推薦
熱門推薦