2012年浏覽器領域的競爭有增無減,Firefox 成為新的“版本帝”但依然未能擺脫被 Chrome 超越的命運,支持更多標准的 IE10 將隨著 Windows 8 在10月底正式發布,淡定的 Opera 也在上個月發布了新版本,國內的各大浏覽器廠商更是掀起一輪又一輪的HTML5跑分競賽。

浏覽器廠商的競爭促使各大浏覽器對HTML5和CSS3的支持越來越完善,下面的圖表列出了 IE,Chrome,Firefox, Safari,Opera 五大主流浏覽器,在 Mac 和 Windows 兩個平台,對 HTML5 和 CSS3 各種特性最新的支持情況的詳細清單(個別數據可能有誤,大家可以通過 caniuse.com 查詢更為詳細的信息)。
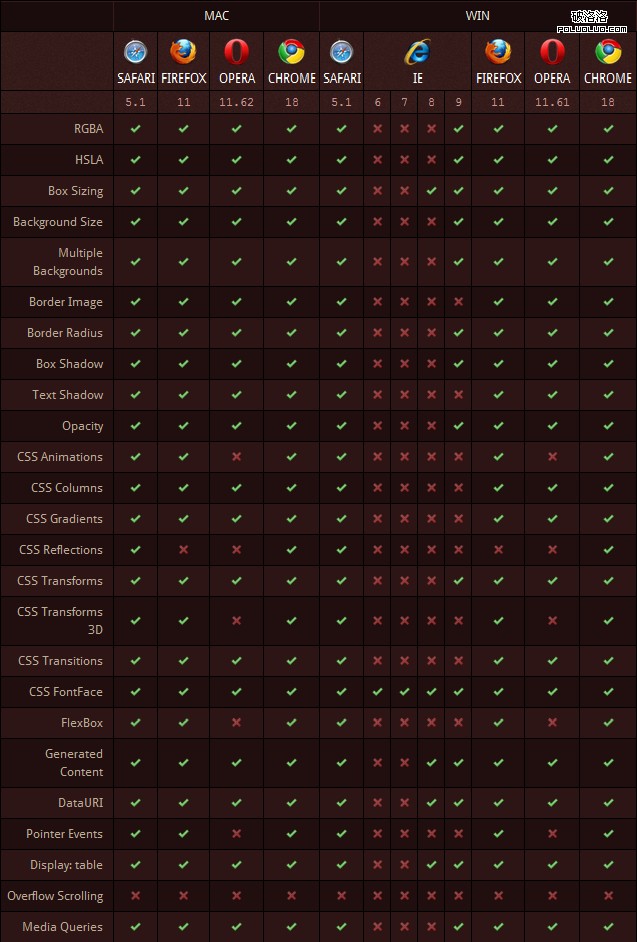
CSS3 屬性
從表中可以看出,除了 Overflow Scrolling 還沒有浏覽器支持之外,其它屬性在 Windows 平台,Chrome 和 Safari 全部支持,其次支持比較好的是 Opera 和 Firefox,曾經一片紅叉的 IE 開始迎頭趕上,開始支持部分CSS3屬性。在 Mac 平台情況要好很多,Safari 、Chrome 和 Firefox 幾乎支持全部的CSS3特性。
(注:CSS3 的 Overflow Scrolling 屬性用於模擬移動設備原生的阻尼滾動,類似於 iScroll 實現的滾動效果,目前只有 iOS 5 內置的 Sarari 浏覽器支持,詳情:Native style momentum scrolling to arrive in iOS 5)

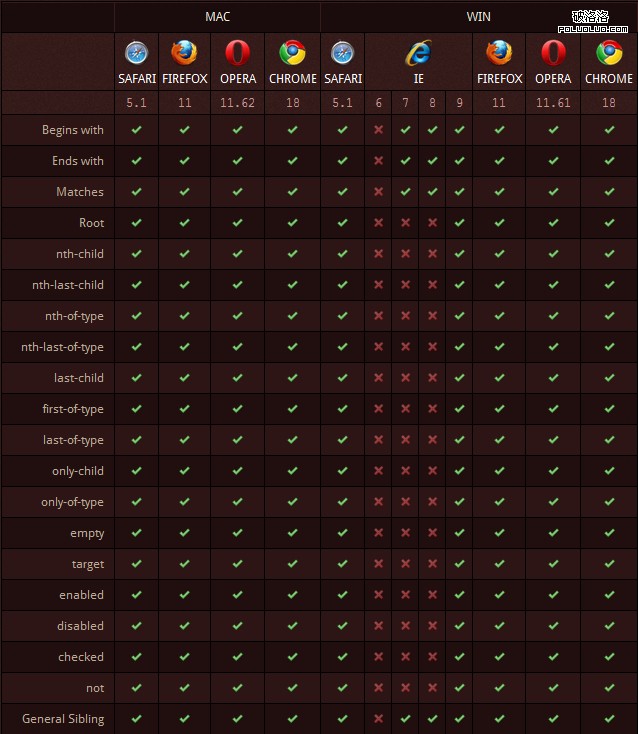
CSS3 選擇器
最讓人歡樂的就是這張 CSS3選擇器兼容情況表了,除了 IE9 以下的版本,其它浏覽器已全部支持CSS3選擇器特性。IE6 悲劇的一個都不支持,IE7 和 IE8 支持少部分,IE9可以說是是拯救了網頁開發人員,竟然也全部支持。

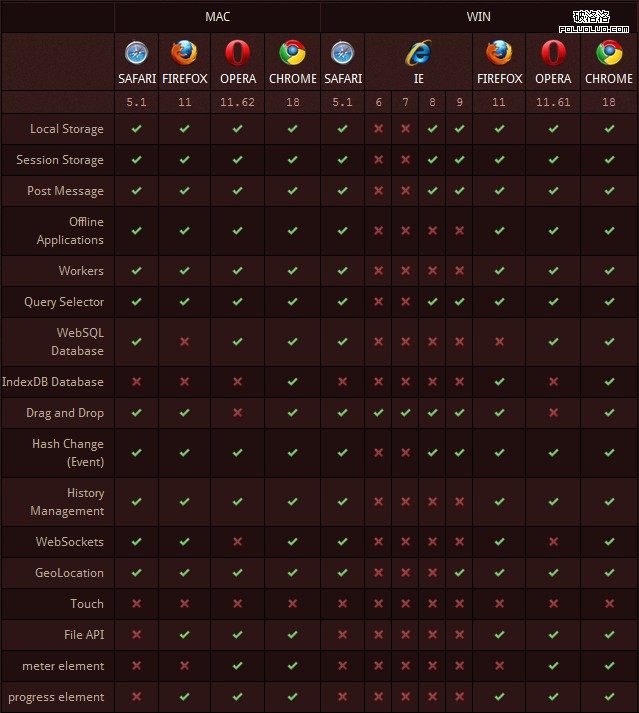
HTML5 Web 應用程序
HTML5 為支持 Web 應用程序開發新增的這些特性是HTML5最激動人心的部分,包括本地存儲、離線存儲、客戶端數據庫、Workers 和 WebSockets 等等。從表中可以看出,除了Touch(觸控)事件外,其它特性 Chrome 浏覽器全部支持,Firefox 除了對 Touch 不支持外,還不支持 WebSQL Database 和 meter element 特性,Safari 和 Opera 支持程度次之,IE9 和其它浏覽器的差距還很大,微軟還得加油啊。

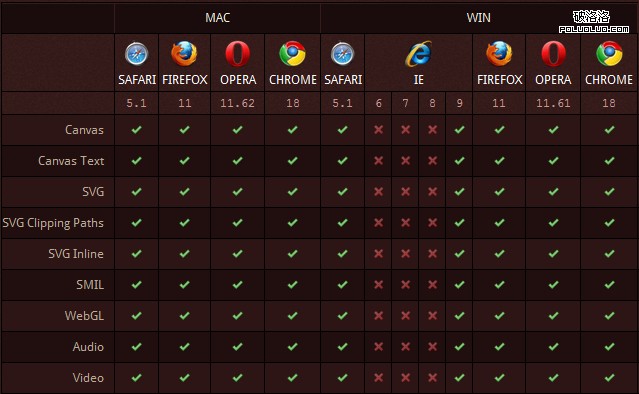
HTML5 圖形和內嵌內容
這應該是HTML5最令人期待的東西了,內置Canvas,Audio,Video,SVG 和 WebGL 等重要特性對象。Chrome、Firefox、Safari 和 Opera 支持全部的特性,其中對於 WebGL,IE9 是不支持的,Firefox、Safari 和 Opera 都是部分支持,只有 Chrome 完全實現。

HTML5 音頻編碼
Chrome 依然給力,對HTML5音頻 又是全部支持,Safari 除 Ogg Vorbis 格式外全部支持。讓人感到奇怪的是 IE9 竟然不支持自家的 WAV 格式,而 Chrome、Firefox、Opera和 Sarari 卻都支持。

HTML5 視頻編碼
對 HTML5視頻的支持還是 Chrome 最好,包容天下。Firefox 和 Opera 支持 Ogg Vorbis 和 WebM 兩種視頻格式,不支持 H.264,相反的 IE9 和 Safari 只支持 H.264。據統計,目前 80%的視頻使用H.264編碼,期待 H.264 早日統一的視頻編碼標准!

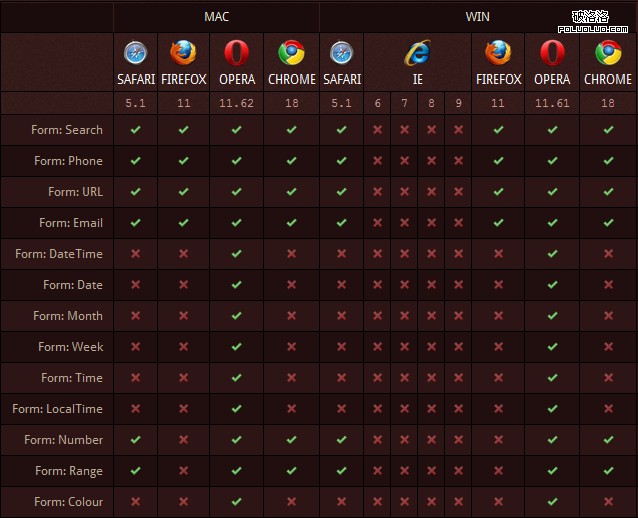
HTML5 表單輸入
HTML5新增了眾多新的 input 類型,例如 DateTime、Range、Colour 等,以前這些都是需要使用 JavaScript 才能實現的功能,如今只需要設置 input 類型就能實現。淡定的 Opera 竟然全部支持,Chrome、Firefox 和 Safari 都支持一部分,IE 家族全軍覆沒。

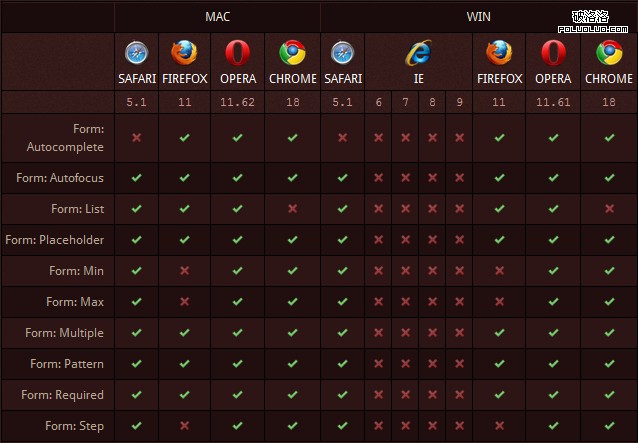
HTML5 表單屬性
HTML5 表單屬性也是對表單功能的重要改進,簡化了 Web 應用開發。Opera 依然全部支持,Chrome 不支持 List 屬性,Safari 不支持Autocomplete 屬性,Firefox 對 Min、Max 和 Step 屬性還不支持,IE 又是全軍覆沒。

寫在最後
目前,對 HTML5和CSS3支持最好的是 Chrome 和 Safari ,Firefox 和 Opera 次之,IE9 開始擁抱標准。總的來說,各大浏覽器對 HTML5 和 CSS3 的支持正在不斷完善,各大企業和開發者也在嘗試在項目中使用HTML5和 CSS3,特別是在移動互聯網領域,相信會有越來越多使用 HTML5 和 CSS3 技術的優秀應用湧現出來。