Firebug Lite插件在浏覽器中調試JS
編輯:CSS進階教程
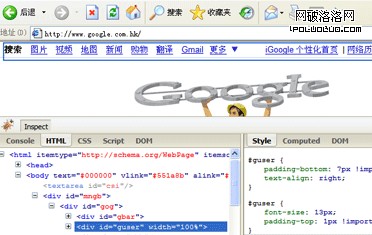
Firebug Lite的功能和Firebug基本一樣,使用人員會很快上手,至於其安裝也很簡單,登錄其官網到Install處Firebug Lite Install,點擊下面的版本(就選穩定版就可以了)後,將下面的鏈接添加到你的收藏夾中就可以了。使用的時候直接在收藏夾中點擊剛剛收藏的Firebug Lite,等上一小會(需要加載JS),就可以出現Firebug了。

另外一種調用方式,直接在head中引用Firebug Lite的JS腳本https://getfirebug.com/firebug-lite.js,然後頁面加載完成即會在右下角出現Firebug的圖標,然後就是使用了。
<script src="https://getfirebug.com/firebug-lite.js"></script>
還可以直接把下面的代碼復制到浏覽器地址欄,敲回車鍵,等待片刻即可。
javascript: (function (F, i, r, e, b, u, g, L, I, T, E) {
if (F.getElementById(b)) return;
E = F[i 'NS'] && F.documentElement.namespaceURI;
E = E ? F[i 'NS'](E, 'script') : F[i]('script');
E[r]('id', b);
E[r]('src', I g T);
E[r](b, u);
(F[e]('head')[0] || F[e]('body')[0]).appendChild(E);
E = new Image;
E[r]('src', I L);
})(document, 'createElement', 'setAttribute', 'getElementsByTagName', 'FirebugLite', '4', 'firebug-lite.js', 'releases/lite/latest/skin/xp/sprite.png', 'https://getfirebug.com/', '#startOpened');
官網地址:http://getfirebug.com/firebuglite
小編推薦
熱門推薦