誰不希望有一個好看而又干淨的網頁列表?這篇文章中我們給出幾個實用的例子,你可以把他們直接用到自己的工作中。
我們從一個帶有動畫效果的垂直列表開始,接著是一個圖文混排的例子,然後是一個只有圖片的list例子跟一個水平菜單的例子,最後是一個以放大數字開頭的列表。對於初學者而言這裡可以學到很多東西,對於熟手,直接拿來用就是了。

1.helvetica字體的列表
第一個例子的樣式看起平淡無奇,不過喜歡簡約風格的人也許會感興趣,這類似於印刷字體風格,簡結的同時也不失靈動的特點(當鼠標滑上去的時候)。注:個人喜歡這裡的第二個圖文混排的例子,但是發現老外更喜歡第一個,也許這就是文化差異吧。。。
這裡是源碼demo地址:CodePen
先看效果圖:

以下是html代碼:
<div> /div> <h2>HelvetiList</h2> <ul> <li><a href=<"#"<>Zurich</a></li> <li><a href=<"#"<>Geneva</a></li> <li><a href=<"#"<>Winterthur</a></li> <li><a href=<"#"<>Lausanne</a></li> <li><a href=<"#"<>Lucerne</a></li> </ul> </div>以下是css代碼:
div { width: 200px; } h2 { font: 400 40px/1.5 Helvetica, Verdana, sans-serif; margin: 0; padding: 0; } ul { list-style-type: none; margin: 0; padding: 0; } li { font: 200 20px/1.5 Helvetica, Verdana, sans-serif; border-bottom: 1px solid #ccc; } li:last-child { border: none; } li a { text-decoration: none; color: #000; display: block; width: 200px; -webkit-transition: font-size 0.3s ease, background-color 0.3s ease; -moz-transition: font-size 0.3s ease, background-color 0.3s ease; -o-transition: font-size 0.3s ease, background-color 0.3s ease; -ms-transition: font-size 0.3s ease, background-color 0.3s ease; transition: font-size 0.3s ease, background-color 0.3s ease; } li a:hover { font-size: 30px; background: #f6f6f6; }/strong>
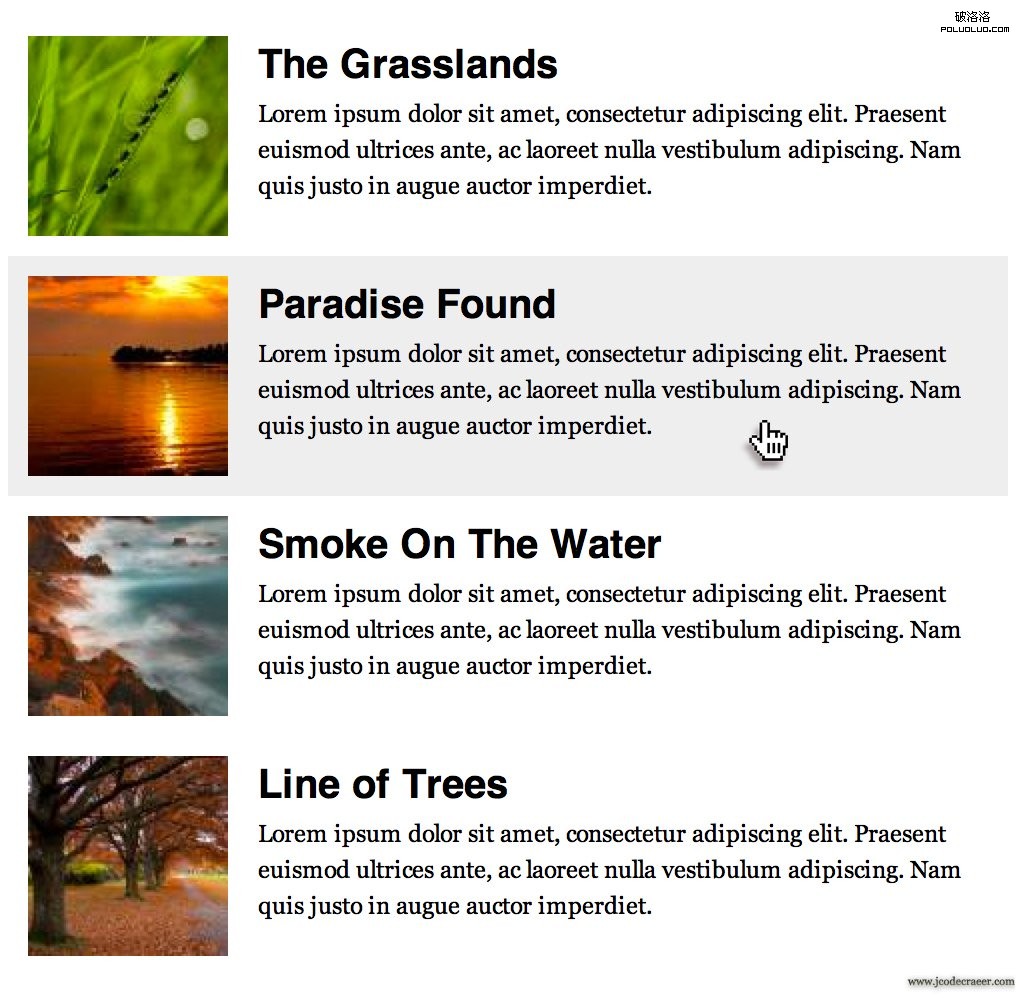
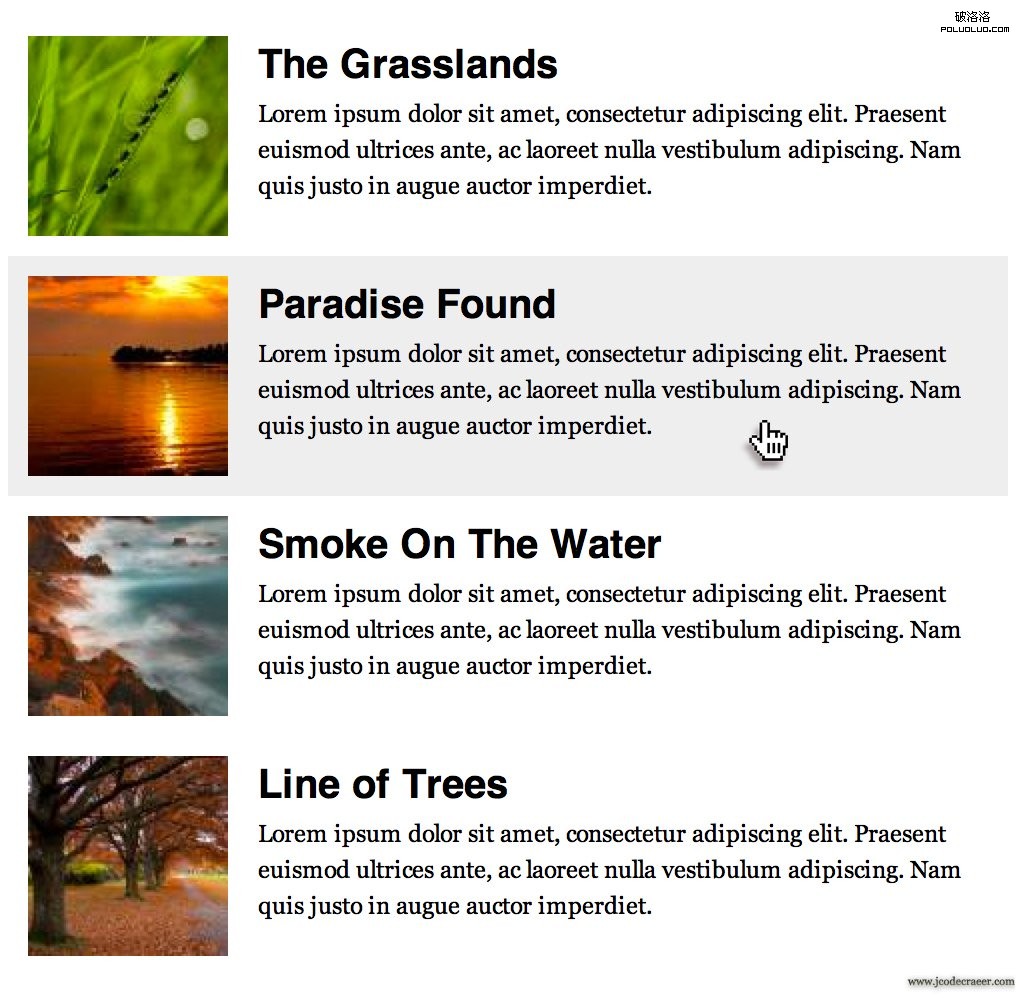
2.圖文混排的Thumbnail List
這是一種在很多網站上都用得比較普遍的列表樣式,“圖文混排”,圖文混排往往比單一的文字更能吸引人的眼球,很多wordpress的博客網站都是用圖文混排的板式。
這裡是源碼demo地址:CodePen.
先看效果圖:

以下是html代碼:
<div> <ul> <li> <img src=<"http://lorempixum.com/100/100/nature/1" /> <h3>Headline</h3> <p>Lorem ipsum dolor sit amet...</p> </li> <li> <img src=<"http://lorempixum.com/100/100/nature/2" /> <h3>Headline</h3> <p>Lorem ipsum dolor sit amet...</p> </li> <li> <img src=<"http://lorempixum.com/100/100/nature/3" /> <h3>Headline</h3> <p>Lorem ipsum dolor sit amet...</p> </li> <li> <img src=<"http://lorempixum.com/100/100/nature/4" /> <h3>Headline</h3> <p>Lorem ipsum dolor sit amet...</p> </li> </ul> </div>比起上面的例子來,這裡的代碼要復雜一些。每個列表元素都有三個子元素:圖片,標題,文字介紹。注意圖片的大小這裡需被固定為100px乘以100px,不然加在的圖片大小不一會使排版混亂,你可以在html代碼裡強制設置為這個大小。總的來說實現起來還是比較簡單的。
以下是css代碼:
* {margin: 0; padding: 0;} div { margin: 20px; } ul { list-style-type: none; width: 500px; } h3 { font: bold 20px/1.5 Helvetica, Verdana, sans-serif; } li img { float: left; margin: 0 15px 0 0; } li p { font: 200 12px/1.5 Georgia, Times New Roman, serif; } li { padding: 10px; overflow: auto; } li:hover { background: #eee; cursor: pointer; }css代碼頁很簡短。我們重設了所有元素的margin和padding。這裡只需記住將圖片向左浮動,這樣文字就會緊挨著跟在後面。
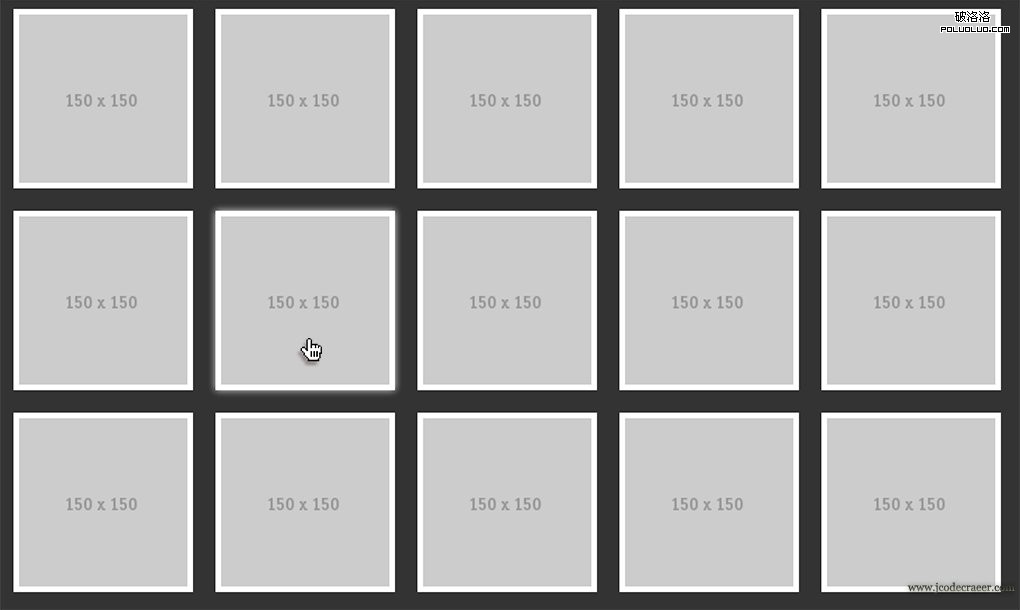
3.標准的圖片網格 Standard Thumbnail Grid
這裡是源碼demo地址:CodePen.
效果圖:

以下是html代碼:
<div> <ul> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> <li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li> </ul> </div>/p>
以下是css代碼:
* { margin: 0; padding: 0; } body { background: #333; } div { width: 900px; margin: 0 auto; overflow: auto; } ul { list-style-type: none; } li img { float: left; margin: 10px; border: 5px solid #fff; -webkit-transition: box-shadow 0.5s ease; -moz-transition: box-shadow 0.5s ease; -o-transition: box-shadow 0.5s ease; -ms-transition: box-shadow 0.5s ease; transition: box-shadow 0.5s ease; } li img:hover { -webkit-box-shadow: 0px 0px 7px rgba(255,255,255,0.9); box-shadow: 0px 0px 7px rgba(255,255,255,0.9); }這裡的重點是給每張圖片加上一定的margin然後向左浮動,然後用over-flow:auto清除浮動(為保險起見,用了浮動之後一定要清除浮動)。給整個網格添加黑色背景,給每張圖片加上邊框。為了讓網格更有趣,我加上了一個鼠標畫上去顯示發光的效果。你可以選擇性的使用,不必將這個效果用在每一個項目中。
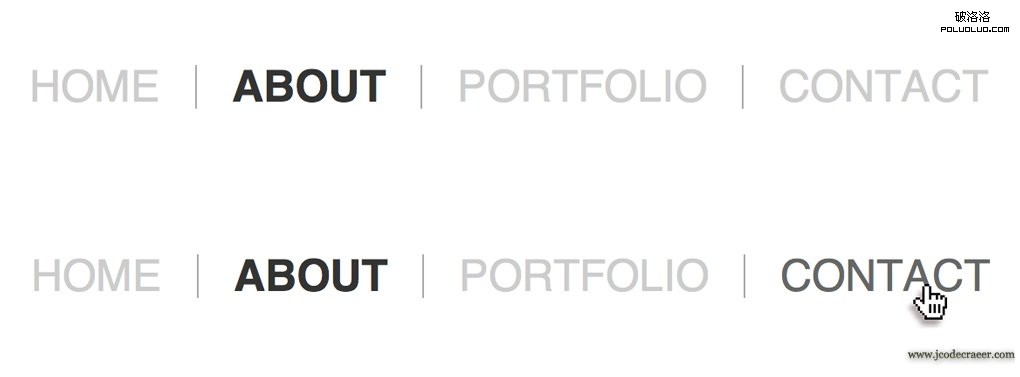
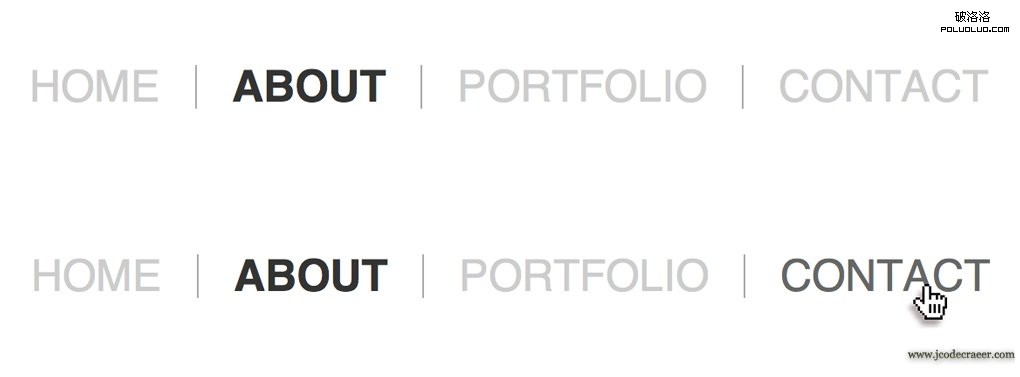
4.水平菜單 Horizontal Menu
在這裡查看demo和源碼 CodePen.
 html代碼:
<nav>
<ul>
<li><a href=<"#"<>Home</a></li>
<li class=<"active"<><a href=<"#"<>About</a></li>
<li><a href=<"#"<>Portfolio</a></li>
<li><a href=<"#"<>Contact</a></li>
</ul>
</nav>
html代碼:
<nav>
<ul>
<li><a href=<"#"<>Home</a></li>
<li class=<"active"<><a href=<"#"<>About</a></li>
<li><a href=<"#"<>Portfolio</a></li>
<li><a href=<"#"<>Contact</a></li>
</ul>
</nav>
css代碼:
* { margin: 0; padding: 0; } nav { margin: 50px; } ul { overflow: auto; list-style-type: none; } li { height: 25px; float: left; margin-right: 0px; border-right: 1px solid #aaa; padding: 0 20px; } li:last-child { border-right: none; } li a { text-decoration: none; color: #ccc; font: 25px/1 Helvetica, Verdana, sans-serif; text-transform: uppercase; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; -ms-transition: all 0.5s ease; transition: all 0.5s ease; } li a:hover { color: #666; } li.active a { font-weight: bold; color: #333; }5.大數字開頭的列表 Big Numbers Ordered List
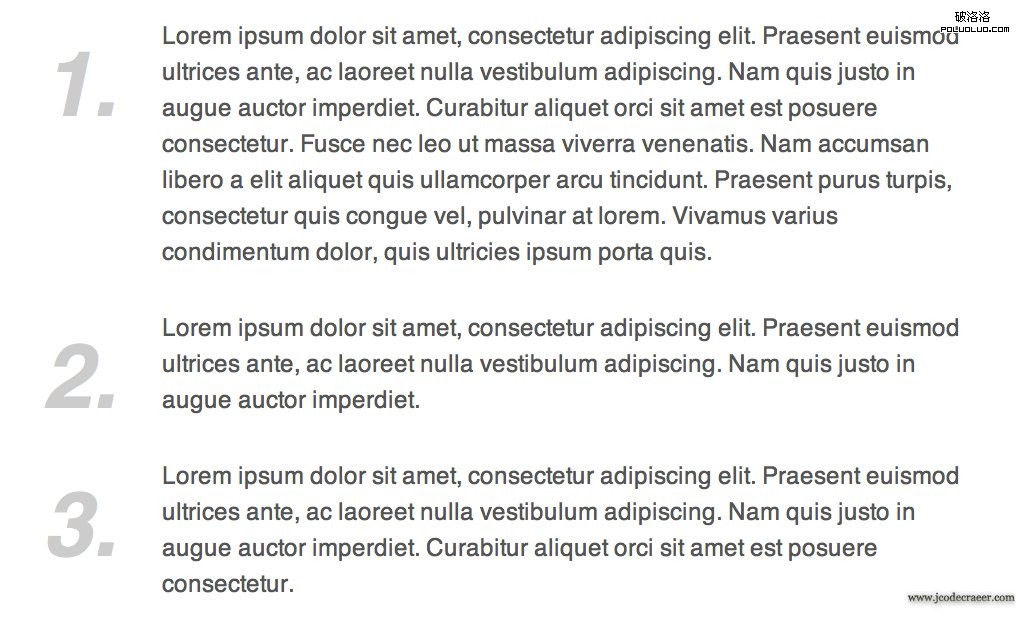
上面介紹的都是無序的列表,如果我們想要一個有序的列表,在每一個列表元素的最開頭加上數字能提示用戶這是一個按順序排列的內容。如果能將這個數字的樣式顯示的不同,將會有更好的直觀感受。
在這裡查看demo和源碼 CodePen.

html代碼:
<div> <ol> <li><span>1.</span><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. Fusce nec leo ut massa viverra venenatis. Nam accumsan libero a elit aliquet quis ullamcorper arcu tincidunt. Praesent purus turpis, consectetur quis congue vel, pulvinar at lorem. Vivamus varius condimentum dolor, quis ultricies ipsum porta quis. </p></li> <li><span>2.</span><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. </p></li> <li><span>3.</span><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. </p></li> </ol> </div>css代碼:
div { width: 500px; margin: 10px } ol { color: #ccc; list-style-type: none; } ol li { position: relative; font: bold italic 45px/1.5 Helvetica, Verdana, sans-serif; margin-bottom: 20px; } li p { font: 12px/1.5 Helvetica, sans-serif; padding-left: 60px; color: #555; } span { position: absolute; }上面就是5個簡單而又實用的列表實例,如果你喜歡,可以直接拿去用。