
作為去年獨領風騷的當紅炸子雞,H5經過一年的摸(ge)爬(zhong)滾(de)打(se),不僅沒有過氣,反而新招百出,玩出逆天新高度。TOP君一路追蹤,拎出最酷炫的兩大派別七種玩法,給您嘚啵嘚啵。
一、手機場景模擬派
首先登場的是手機場景模擬派。因為H5主要在移動端打開,所以湧現出了一大波“虛擬”手機功能的案例,企圖以假亂真。具體玩法如下:
高逼格之手機場景模擬一:未接來電
早在兩個月前,一個挑釁味十足的“這個陌生來電你敢接嗎?”H5就曾讓無數小伙伴大跌眼鏡。江湖味十足的“伙計們,他在這兒”“見鬼”“惡戰一觸即發”和酷炫的全黑背景讓人以為錯進了復仇者聯盟游戲界面,逼真的砸屏效果出來後,相信無數誤打誤撞進來的小伙伴都慌張的不知道點哪個按鈕。可到了最後,尼瑪,最後居然定格在“大眾點評19.9元《復仇者聯盟2》看電影,底下還有個風火輪一樣旋轉的“立即搶票”。

項目:《大眾點評:這個陌生來電你敢接嗎? 移動網站》
掃一掃,體驗逼真砸屏

這種用未知來電開啟畫面將用戶引入到與自己有關聯的故事裡,最後引出品牌廣告的巧妙構思,從策劃到畫面設計到互動整個流程天衣無縫,TOP君只想大喊:誰做的,我給你跪了。
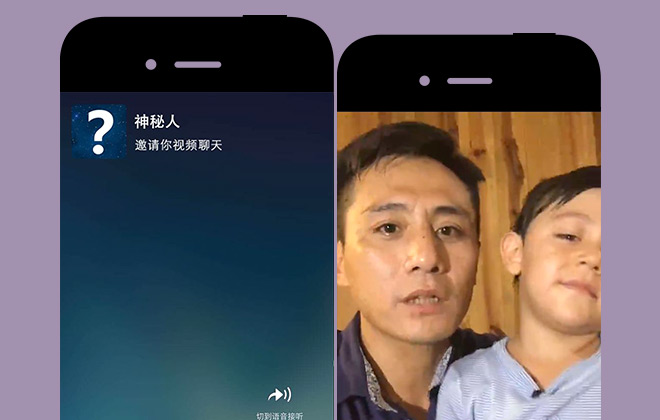
同一路數的,還有《爸爸去哪兒3》播出前夕推出的“一個神秘視頻邀請,你敢接嗎?”,這哥們玩兒得更狠,不只出特效,連視頻都鏈接過來了。

高逼格之手機場景模擬二:朋友圈
說起微信朋友圈,相信各路看官都熟悉到骨子裡,那可是每天刷個上百次,打發一切有聊無聊時間的地方。而戛納電影節期間,腦洞大開的歐萊雅自己做了一個可以互動的朋友圈:進入需要進行微信登錄,登錄後,不僅可以透過歐萊雅的明星朋友圈看戛納期間各路明星的動態,還可以點贊評論,十分逼真。縱然是見多識廣的TOP君,當時都忍不住前去點了個贊。

項目:《歐萊雅的明星朋友圈 移動網站》
高逼格之手機場景模擬三:微信整蠱紅包
當你打開微信,看到這樣一幅”香艷“的畫面,第一反應是什麼?拆開!

binggo,可是,啊哦,拆開後,錢沒領到,手機裂屏了,估計你要大呼“尼瑪”了。

然而,這還沒完,居然可以分享給好友,呵呵,我看到了你臉上的壞笑。就這樣,今年愚人節前未來應用推出的”微信整蠱紅包“火出新節奏。
據“始作俑者”未來應用提供的數據顯示,這個案例在上線的一段時間後獲得了800萬UV/日的效果而且裂變效果驚人,直逼得微信把它”和諧’掉了。
二、技術派
除了很心機婊地制造手機使用場景來抓住低頭黨們的眼球,之所以說今年H5玩得高逼格,還因為它的技術水准不知道提升了幾個level。
技術逼格升級一:全景三維空間
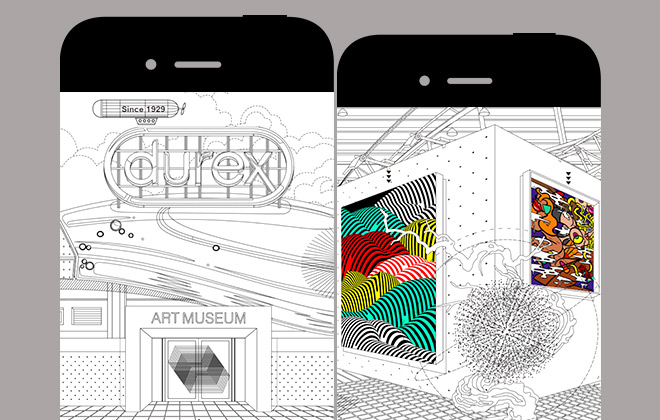
杜蕾斯開美術館了,你造嗎?不是買了多大的地皮,而是用全景三維空間技術打造了一個網上美術館。設計點線面及飄渺的音樂渲染出絕對的藝術感,隨著手機滑動,一間間三維立體、構思精巧的房間進入視野,走在裡面,感覺天花板緩緩移動,時光靜靜流走。

項目:《杜蕾斯的第一座美術館 移動網站》
這個H5應用重力感應技術、動畫技術和全景技術,不論是技術執行,還是手機適配,難度都不是一般的大。
掃一掃,逛不一樣的美術館

技術逼格升級二:GIF和cinemagragh
”愛就一個字,我只說一次。“額,跑偏了,TOP君其實想說的是W公司今年用GIF為大眾點評推出的“我們之間就一個字”。

項目:《大眾點評:我們之間就一個字 微信活動》
是“金”字就要發光(還真得從黑色變成了金色);不管走多遠,都不能忘了本心(看到本字中間正在跳躍的心髒,TOP君忍不住摸了下右心房),欠嘛,就要挨揍(看到欠字兩角不停的炮彈攻擊,TOP君覺得還是要管住這張嘴); 夢想就是希望之光在的地方(看到夢字中間不斷閃爍的微光,有點小激動呢);過子,就要經風雨(看到不斷被風雨洗禮的日”字“,TOP君風中凌亂)......最後多個筆畫小蝌蚪找媽媽般化成的”聚“字差點成功逼出TOP君的眼淚。不用看下面的長文案,就能從gif動圖中了解每個字的真谛,這種玩法,當真玩出了新境界。
掃一掃,圖解文字真谛

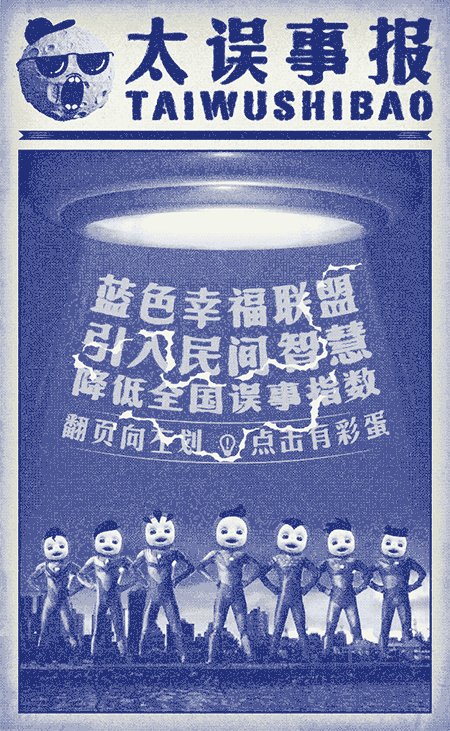
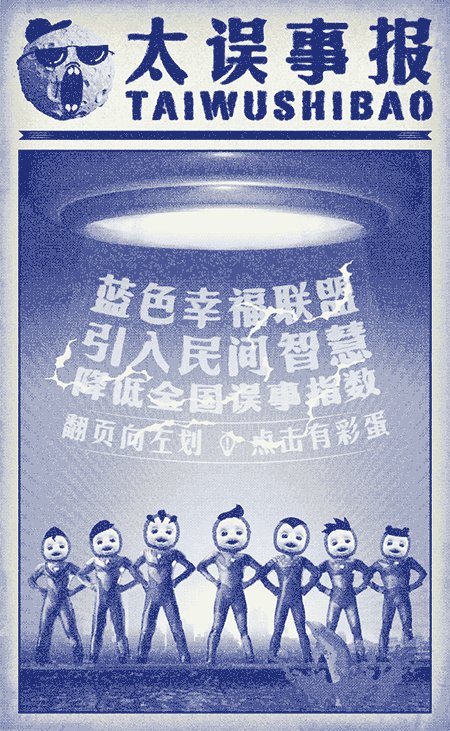
除了GIF,今年cinemagraph也應用進了H5。代表作是支付寶的”太誤事報”。

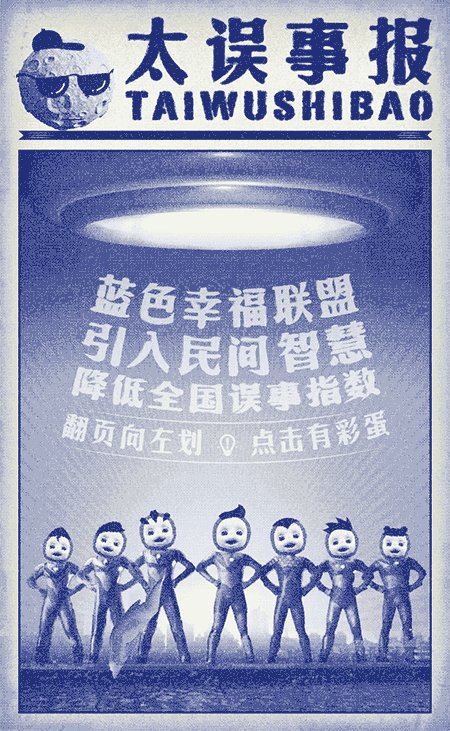
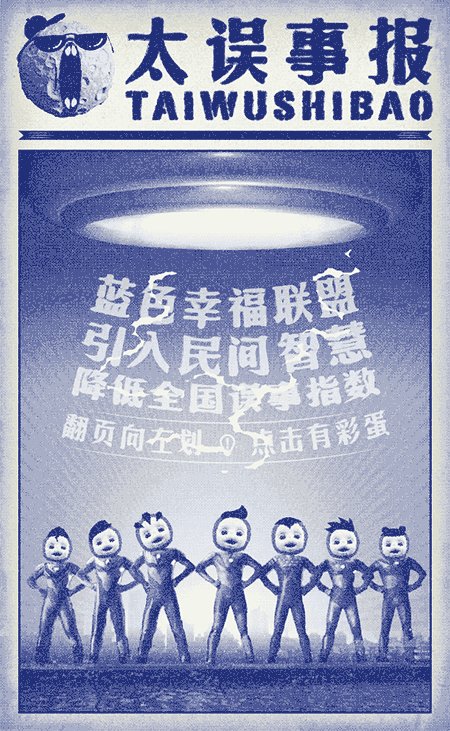
項目:《支付寶:<太誤事報>藍色報告 品牌和傳播》
這份報紙不僅內容不(ge)拘(zhong)一(qi)格(pa),更是使用cinemagraph將一維、靜止的報紙變成了三維”鮮活“的動畫,那大笑的情侶,不斷穿梭的飛機,忽然出現的手指,讓TOP君不覺想起哈利波特中會動的報紙。
掃一掃,閱讀奇葩報紙

技術逼格升級三:雙屏互動

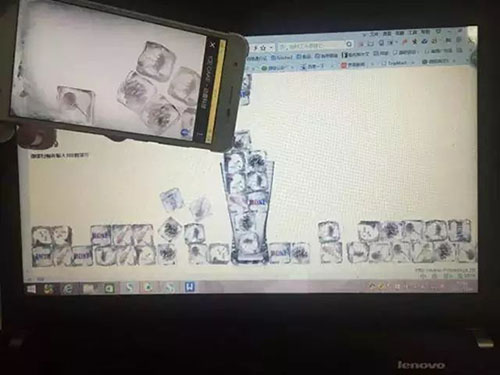
哐當當,把手機裡的冰塊倒到電腦上的杯子裡,這個近乎玄幻的場景,就是今年動壹科技進行技術升級後運用雙屏互動推出的新玩法。
掃一掃,體驗玄幻的雙屏互動

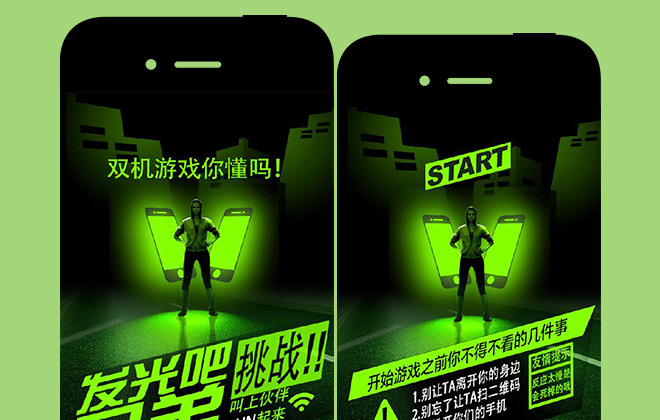
看到這個電腦和手機間的雙屏互動,有些小伙伴開始吐槽了:自娛自樂,幼稚。別急,馬上上兩個人互動才能玩起來的——動壹科技為貴人鳥做的“發光吧兄弟”。看完打上感歎號的游戲規則後,就要邀請小伙伴通過掃碼加入,一起奔跑,最後,兩人合力,根據奔跑速度和裡程贏得優惠券。這節奏,讓TOP君瞬間有種組團打dota的感覺。

掃一掃,一起發光吧!

技術逼格升級四:重力感應

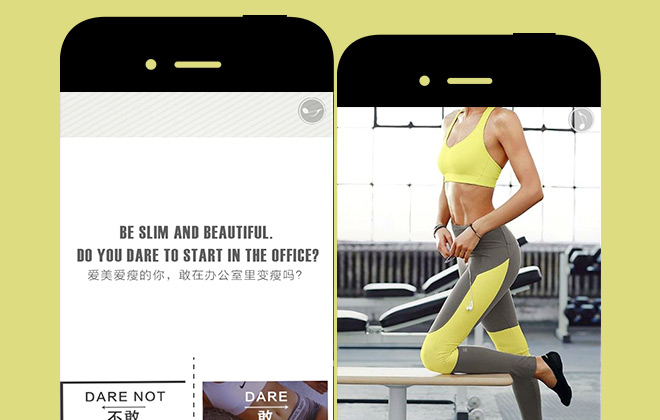
“你敢在辦公室瘦嗎?”這個挑釁夾雜誘惑的問題不知讓多少小伙伴拿起手機,在辦公室裡跟著屏幕中的小人互動,從滑屏體驗到整體運動體驗;末了還邀請朋友加入,將自己手機裡的“橙汁”倒給朋友,完成“瘦身接力”。
你敢瘦嗎?掃一掃

這互動味十足的小游戲就是運用重力感應做出來的。這種技術去年還只是局部的滑屏體驗,今年已經進步到整體運動體驗,看似微小的變化,卻給H5帶來更多可能。
聽TOP君嘚啵到這兒,相信深(lao)謀(jian)遠(ju)慮(hua)的看官們都開始琢磨H5的新趨向了。為了填補看官們的腦洞,貼心的TOP君特別請教了多家神級H5公司。從“微信整蠱紅包“中嘗到甜頭的未來應用主推流量放大和轉化,而雙屏互動玩兒得不錯的動壹科技認為3D視頻會成為H5展示手段,原生功能單一的APP將被H5;跳跳糖則用公式說話,H5+動畫技術+全景技術+三維技術+智能硬件+移動支付+大數據平台,打造H5體系;KAMA 大膽預言,H5會延伸到廣告營銷和用戶生活的各種應用場景。
H5未來還會玩出什麼新花樣,TOP君和你一起,騎驢看賬本,走著瞧。
- 上一頁:什麼是H5廣告?
- 下一頁:不用炫技就易刷屏的十大H5主題