本文是非常詳細的一份移動建站方面的資料,上一次谷歌發布了移動網站建站的十大原則,這次百度也發布了移動建站指南,圖文並茂的描述了如何提高移動站在百度質量度的等級,在百度推廣後台已經有“移動站點質量度”的星級評價體系了,頁面大小、頁面內容、頁面樣式、轉化渠道等因素都會影響質量度星級,加載速度快、內容豐富的頁面質量度星級更高,提升移動網站質量可以增強用戶體驗和轉化效果。
一:怎樣做好頁面設計
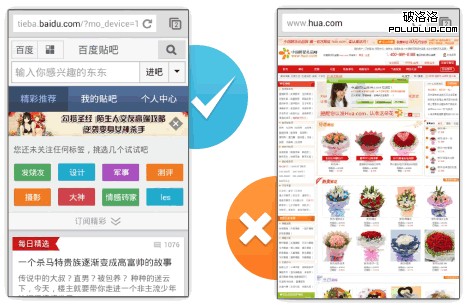
(1),頁面適配手機屏幕

(2)頁面專門針對手機屏幕設計:
1、頁面隨屏幕寬度變化,無橫向滾動條
2、不放大時,能清晰浏覽內容,文字大小不低於12像素
3、不放大時,按鈕、鏈接等點擊方便,按鈕尺寸不能過大或過小
(3)使用最多三級的頁面結構

減少移動站的頁面層級,降低用戶認知難度,一個標准的移動站應該包含首頁、列表頁和詳情頁三種類型,以滿足廣告主的推廣需求和用戶的認知需要;頁面類型及層級建議不超過3個,保證簡單、高效的用戶體驗。使用盡量淺的頁間結構,減少用戶點擊次數,提升浏覽體驗。

1、首頁:整站內容索引,內容預覽(使用“更多” “詳情”等鏈接),首頁作為用戶分流前到達的頁面,要求能夠匯集整個網站的大部分模塊和功能,以保證不同需求的用戶在著陸後都能尋找到自己想要的信息。內容式一般首頁又可以分為導航式和內容式,導航式因其風格簡潔,一般又可用作品牌宣傳,起到快速傳達品牌形象的作用;內容式因其豐富的內容,常用來快速傳達廣告主想傳遞的信息。

(移動站首頁分為導航式和內容式)
注:相關網站建設技巧閱讀請移步到建站教程頻道。
1 2 3 4 5 6 下一頁 收藏本文
2、列表頁:頻道內容、分類、列表為主,列表頁一般用於展現結構簡單,並且重復度較高的內容,最常見於商家的產品/服務,形式也一般相對簡單,用於滿足展現多產品/服務的需求,根據商家產品/服務信息不同一般分為純文字和圖文兩種基本形式。

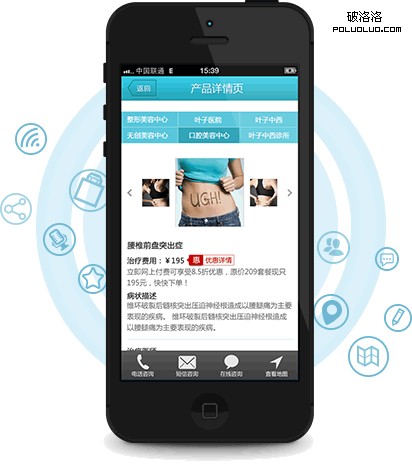
3、詳情頁:詳介紹,推薦以結構化形式展現內容,詳情頁一般用作展示首頁和列表頁未顯示完全的信息,以滿足用戶了解詳情的需求,從而輔助用戶進行決策。

(4)使用清晰的導航組件
