站長之家(Chinaz.com)12月19日消息 今日,Google網站站長發布文章稱,站長們可在谷歌去年推出的新功能“結構化數據信息中心”內查看存在錯誤的內容,有助於發現自己網站上進行更改與顯示(或消失!)的標記錯誤之間的關聯。文章中還給出了“如何解決標記實施錯誤”的建議方案!
該文章是有網站站長趨勢分析師Mariya Moeva撰寫,以下為全文:
結構化數據信息中心自去年發布以來,已迅速成為網站站長工具中最熱門的功能之一。我們一直在努力擴展該功能並使其更易於解決問題,以便您可以看到 Google如何獲悉您網站上被標記的內容。
從今天開始,您可以在結構化數據信息中心內查看存在錯誤的內容了。這項新功能是我們與眾多網站站長密切合作的成果。我們在6月份邀請他們注冊成為早期測試人員,以便對網站站長工具中的標記錯誤報告功能進行測試。我們還采納了他們的反饋,對結構化數據信息中心的功能進行了改進。
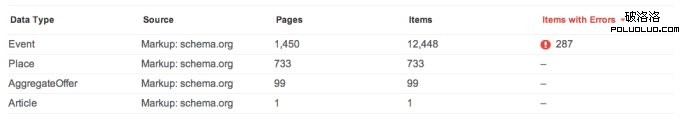
在本文中,一項“內容”就是在 HTML代碼中標記的一個頂級結構化數據元素(嵌套內容不計在內)。這些內容會按數據類型分組,並按錯誤數排序:

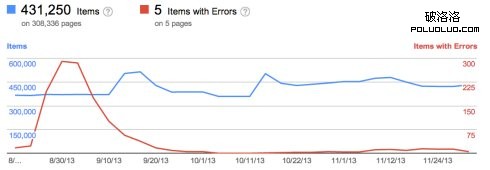
我們在信息中心內的圖表右側添加了一個單獨的錯誤量度,以便您可以比較各個時段的內容和錯誤。這有助於您發現您在自己網站上進行的更改與顯示(或消失!)的標記錯誤之間的關聯。
我們的數據管道也經過了更新,能夠提供更全面的報告,因此開始時您在時程圖表中看到的數據點可能比較少。
如何解決標記實施錯誤
1、要調查特定內容類型的問題,請點擊相應問題,然後系統會顯示所發現的針對該類型的標記錯誤。您可以同時查看所有這些錯誤,也可以使用頂部的標簽按錯誤類型進行過濾:

查看標記是否符合各個內容類型的實施准則。
2、在我們的示例(活動標記)中,部分內容缺少 startDate 或 name 屬性。系統還會顯示嵌套內容類型(例如:某個商品中的評價)缺少的屬性,在本例中為 lowprice 屬性。
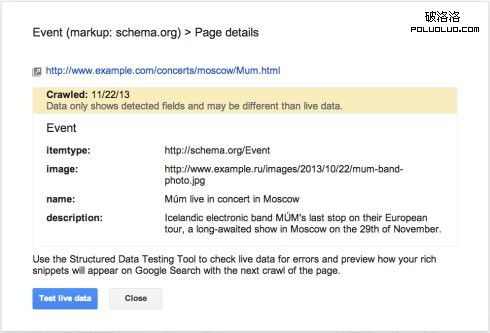
3、點擊表格中的網址即可詳細了解系統在抓取網頁時檢測到的什麼標記持續存在以及缺少什麼標記。您還可以在結構化數據測試工具中使用“測試實時數據”按鈕測試標記。在檢查多個網址時,您可能經常會發現只需進行一項更改(例如:調整內容管理系統中的某個設置或模板)即可解決的常見問題。

4、修復問題並在結構化數據測試工具中測試新的實施。在對網頁重新進行抓取和處理後,相應更改將體現在結構化數據信息中心內。
我們希望這項新功能可幫助您更好地管理網站上的結構化數據標記。在接下來的幾個月內,我們將繼續添加更多錯誤類型。同時,我們期待您在此處或在網站站長幫助論壇的“結構化數據”專區中發表評論和提問。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:高質量外鏈如何獲得
- 下一頁:網站如何優化才能更好的被百度蜘蛛抓取?