上一篇:《廣告投放 | 12項測試提升著陸頁轉化率(上)》
3. 優化你的銷售線索收集表單(lead Capture Form)
你的銷售線索收集表單可能是提高著陸頁面轉化率最便捷的方式。許多研究曾調研過著陸頁面形式,其普遍結論為你索要的信息越多,你的轉化率越低。你知道嗎?即使你的訪客並沒有真正開始填這一份表單,他們也會看到,而且在看到題量後說不定已經決定好了是否要開始填寫。太多需要他們填空的題會把他們嚇跑,或者讓他們中途放棄。
你是否要求他們填寫姓名?為什麼呢?為什麼不干脆是“用戶名”?你是否也要求他們填寫公司名稱?為什麼呢?你完全不急著要這個信息!那不同的家庭電話號碼、手機號碼、工作電話呢?
以下是我們為一家線上汽車銷售服務網站Cash4UsedCars.com進行的測試:
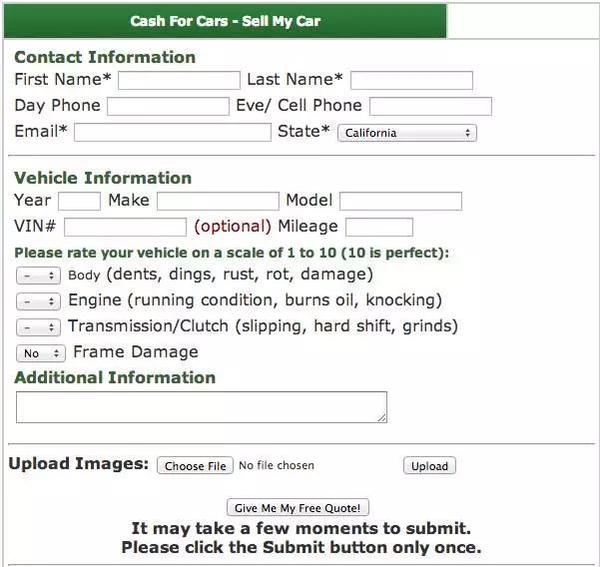
他們的舊表單長成下面這個樣子:

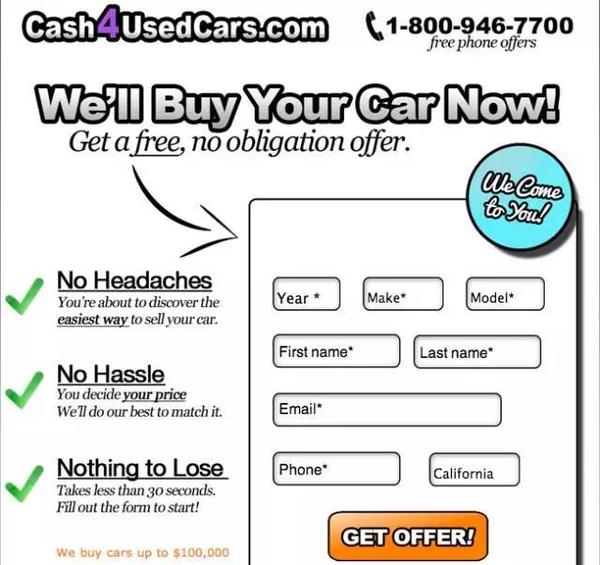
以下則是新的表格形式(請注意:他們仍然保留了姓名的表單項)

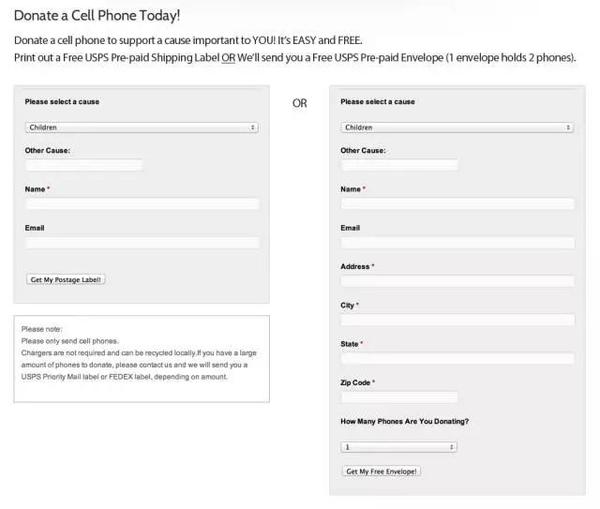
結果如何?轉化率提升了77%而每一銷售線索成本下降了42%!然而這只是一種比較基本的重新設計方式,我們仍然在測試這一頁面的所有元素來持續提升轉化率。這還有另一個客戶案例,Second Wave Recycling——某一線上手機捐贈慈善組織。這個會更加具有創新性一些,他們的舊表單如下所示:

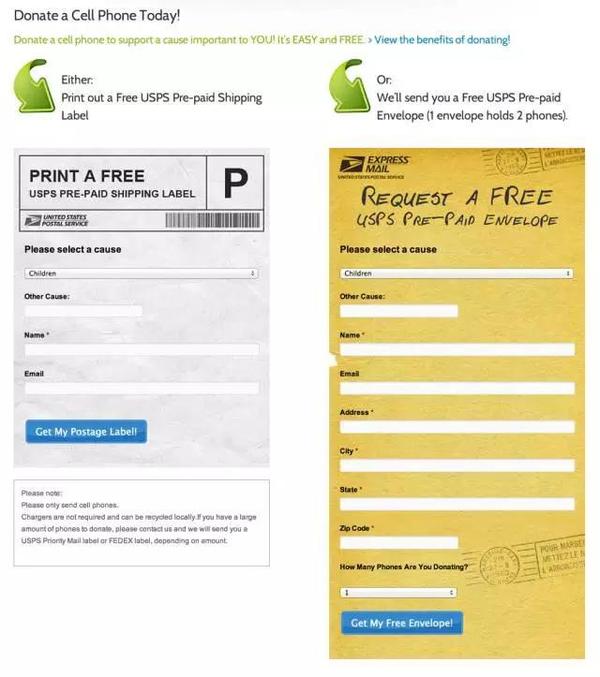
他們的新表單如下:

這種著陸頁面測試的結果是捐贈量增長了53%,而廣告預算、廣告投放量和報價一點兒也沒有改變!
我們把兩種選擇中的後者在視覺效果上做得盡量更加簡化並易於區分。不論是打印出一個免費的快遞單還是要求一個預付信封,我們都會使得文案更加易讀,添加導向性的引語並改變按鈕的顏色。
但如果你的表單裡有太多必填的信息,而且你並沒有辦法減少需要填寫的量應該怎麼辦呢?讓我帶領你們認識一下進度條的神奇魔力吧!
進度條是分割表單多個步驟最簡單的解決方案,這樣人們才不會覺得這表單像《死海經卷》一樣那麼長,讓人無法承受。
將著陸頁的訪客們放進“隔離艙“
強點擊付費著陸頁面們都有一個共同的特點:隔離。
我之前向你們展示過的Cash4UsedCars的著陸頁面就是隔離式著陸頁面的一個極好的案例。它只有一個目的且沒有其他鏈接,除了頁腳隱藏起來的那些。
沒有頂部連接和其他你能夠點擊的東西,你就不會被人分散注意力以至於填不完表單。
對訪客進行隔離的方法是蔡加尼克效應的一場偉大斗爭。蔡加尼克效應是當你的大腦開始因為未完成的任務而感到不和諧時會發生的情況。你將會記住這些未完成的任務而不是那些你已經完成了的任務。
所以,只有一項任務在網站顯示的話,訪客們會更加集中精力在填寫表單上,你也更加容易完成這個轉化。當你在創新你的著陸頁面的時候,時刻記住這一點吧。
測試按鈕的顏色、形狀和大小
無論是亞馬遜、蘋果還是塔吉特公司圓圓的頁角處的按鈕背後都有著科學道理。按鈕的顏色、形狀和大小都在轉化心理學裡占據了很重要的地位。
你網站的按鈕是你想要別人來點擊的最核心的東西,所以一定要確保它處在巅峰狀態,就像邁克爾·菲爾普斯在2008年奧林匹克運動會上的狀態。
有一些切入點可以考慮:
顏色:你按鈕的顏色應該跟網站剩余部分的都不一樣,這樣才能夠突出。不要把它設成跟你網站其他元素一樣的顏色。
拿LegalZoom這個網站來舉例吧:

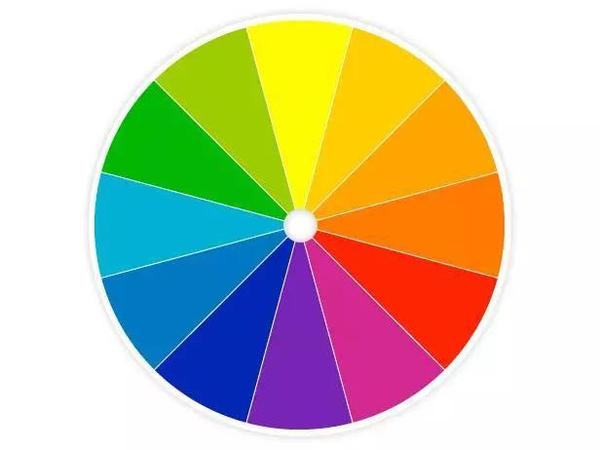
橙色跟藍色對比明顯,紅色跟綠色對比明顯,紫色跟黃色對比明顯。使用以下這個顏色輪來找到你按鈕測試的互補色跟對比色吧。

什麼是實踐中最好的選擇呢?橙色被普遍認為是一個很棒的“點擊色”,因為它能夠讓人產生購買或銷售的感覺,它充滿活力。Unbounce和SiteTuners這兩個網站都使用這種顏色,而他們是專業做轉化率優化的公司,他們當然懂得其中的訣竅!
而紅色,給人一種很緊急的感覺,同樣也能達到效果,甚至比橙色的按鈕效果更好!不要妄自猜測,你的測試結果將會決定究竟哪種按鈕顏色更適合你。
你永遠也找不到一種顏色能夠取悅所有人,但是你能找到一種顏色能取悅大多數人。那個顏色就是能最大程度提升你著陸頁面轉化率的顏色。
形狀:有時候,有尖角的按鈕不如沒有尖角的按鈕,以下就是為什麼:
1、圓角更易於眼睛與大腦進行視覺處理
2、我們會習慣於對尖角的東西保持警惕,因為他們象征著一種威脅。這一點同樣適用於按鈕(聽起來很瘋狂,是嗎?)。
3、尖角同樣還會起到“弓箭”的效果,把訪客的注意力從按鈕本身轉移開,且沒有轉移到按鈕的內容上——號召訪客采取行動。
試想,用一系列形狀的組合來代替普通的長方形、正方形、橢