Fireworks CS5怎麼制作立體陰影字體效果?
編輯:關於Fireworks
用Fireworks CS5軟件能夠制作出漂亮的立體陰影字,立體陰影字的制作,主要通過文字漸變和變型效果的使用來進行的。下面就以一個實例來進行說明。
- 軟件名稱:
- Adobe Fireworks CS5 簡體中文綠色精簡版(96M)
- 軟件大小:
- 96MB
- 更新時間:
- 2013-01-29

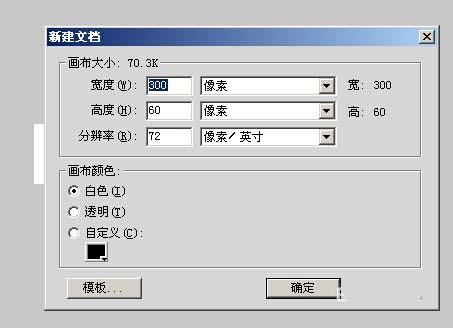
1、新建一文檔,大小為“300*60”,背景色為“白色”;

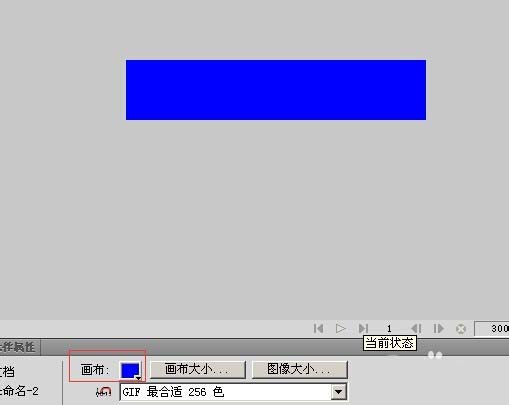
2、在屬性中,改變背景色為“藍色”;

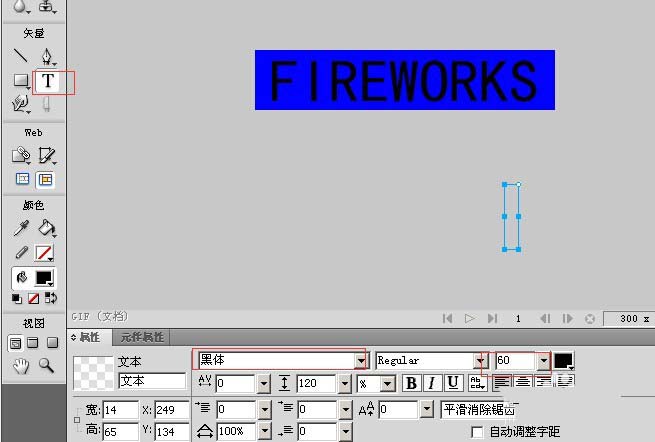
3、在工具箱中,選擇“文本”工具,在編輯區輸入文字“FIREWORKS”,字體為“黑體”,大小為“60”;

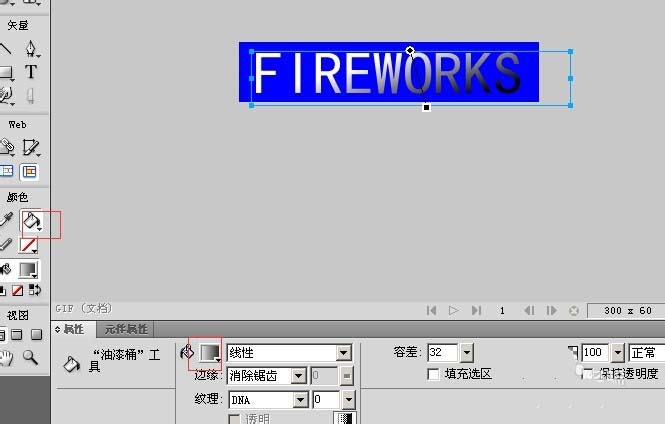
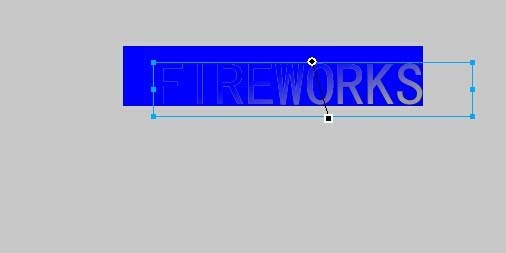
4、選中文字,單擊屬性中的“填充顏色”,選擇“填充選項”,在填充選項中選擇“線性”將文字顏色變為“白到黑”的漸變,並將“填充方向”設置為“由上到下”(注意,漸變顏色線條拖拉的時候往右下角傾斜一點效果會好一些);

5、移動文字到文檔的右下角,“右擊”文字,選擇“編輯”—“復制路徑輪廓”,並按快捷鍵:Ctrl+V粘貼;改變復制文字的顏色,選擇“線性”將文字顏色變為“藍色到灰色的漸變”;

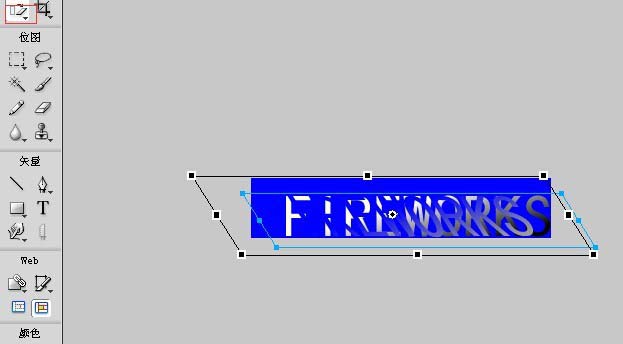
6、在工具箱中選擇“傾斜”工具,改變復制文字的角度往左傾斜;

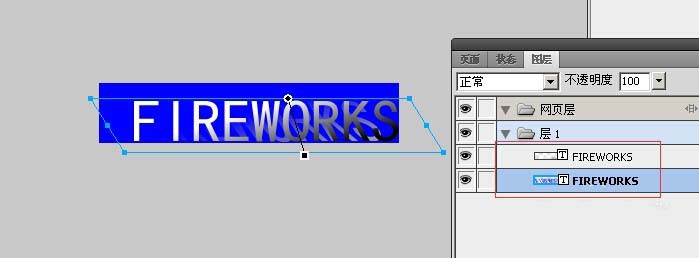
7、打開“層面板”,調整兩個文本的前後順序;

8、把“傾斜文字”和“原文字”對齊;立體陰影字效果制作完畢。

小編推薦
熱門推薦